浅入深出系列总目录在000集
如何0元学微信小程序–【浅入深出系列000】
文章目录
- 本系列校训
- 学习资源的选择
- 先说总目录
- 经常碰到的文件(目录)
- 最最常见的目录pages
- 次最常用的就是images 目录
- 操作起来
- 真正的操作
- 配套资源
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
先说总目录

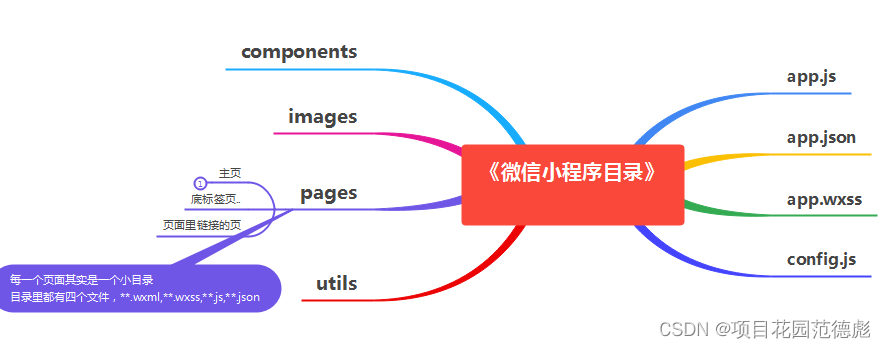
图1 小程序目录的思维导图
先看这8大文件(目录)吧,
右侧的4个文件,都是这个小程序全局的
如果初学者,基本上就是默认的就足够了。
随着你开发的深入,你就会越来越多的用到这三个文件。

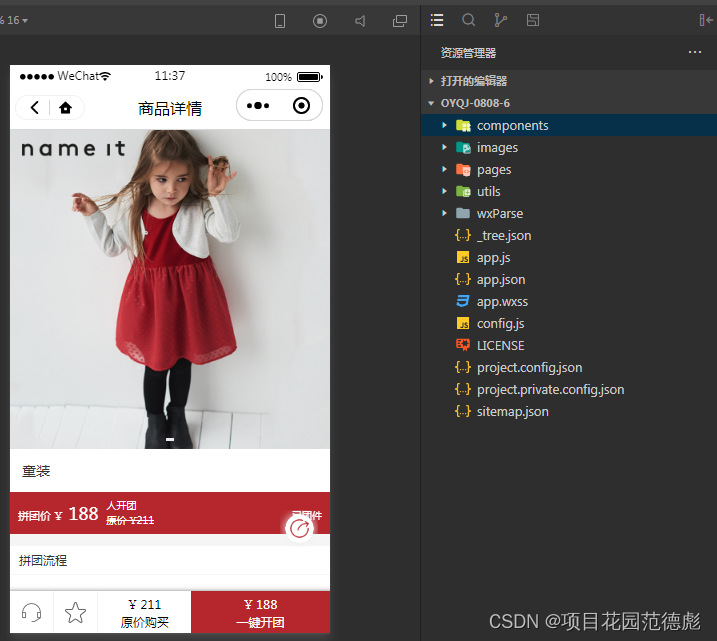
小程序的一级目录展示
经常碰到的文件(目录)
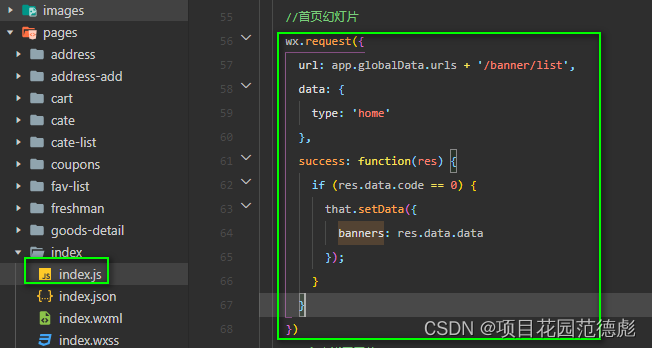
最最常见的目录pages
在pages下的每一级目录可以看到几种文件格式(注意的是pages下的每一个小目录)
:.wxml、.js、.json、.wxss。
其中:
.wxml—页面结构文件;(可以这样叫“微信妹儿”)
.js—脚本文件,包含页面/程序的声明周期函数,一些wxml页面的监听函数的实现也是在这个文件里面编写的;(奸商)
.json—配置文件;(奸商的山货–发音为“尖山”)
.wxss—样式表;(可以这样叫“微信妹儿的大S与小S”)
次最常用的就是images 目录
看名字就知道,这个目录就是放你的小程序所使用的图片。
后面的目录就不是初学的层次要看的了。
操作起来
新增页面其实并不是一个文件一个文件的命名,然后建成的这四个文件的,(可能网上的小程序开发平台版本的问题吧,也可能是有误)
真正的操作
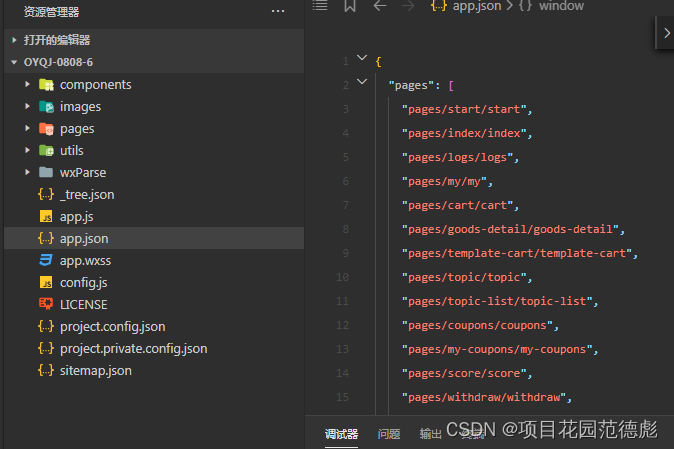
打开总目录下的app.json 文件 ,找到"page"的代码段。
[
"pages/start/start",
"pages/index/index",
"pages/logs/logs",
"pages/my/my",
"pages/cart/cart",
"pages/goods-detail/goods-detail",
"pages/template-cart/template-cart",
"pages/topic/topic",

然后,在[] 里面自己加一个目录层次,记得不要带后缀名
然后一保存这个文件就行了。
平台工具会自动的帮你在pages里新建一个目录,目录里会自动的生成上面说的那四个文件。.wxml、.js、.json、.wxss。
配套资源
让别人的小程序长成自己的样子–【浅入深出系列001】配套资源