前言
在众多开发技术中,Vue组件化开发技术以其卓越的灵活性和高效性备受瞩目。
低代码平台相信不少人知道它的存在,而且现在大部分公司都在开发自己的低代码平台,首先我们来看看低代码平台可视化界面:

官网:https://www.jnpfsoft.com/?csdn,感兴趣自行去体验。
可以看到,大多数的页面设计器都包含了几个区域:左边是组件、中间为画布、右边为属性配置区域。接下来我们分析它是怎么实现拖动形成一个表单页面的,这里我们对css布局不做研究,直接分析它是怎么实现的。
一、分析
首先大家来思考一下,我们从左侧组件列表中拖动一个想要的组件到中间画布上,然后形成我们预期的页面,并且点击画布上的某个组件时会有当前组件的属性配置区(每个组件都有唯一的属性区),并且在右侧修改属性值,页面也会接着变化。这到底时怎么实现的呢?
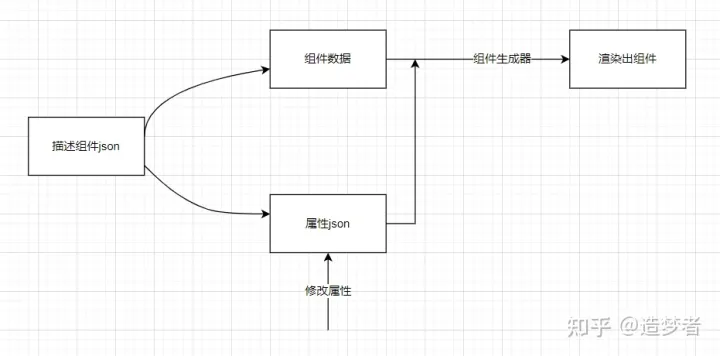
其实这里可以通过json来实现的,我们预先定义好描述组件的json,json包含了当前组件数据和当前组件的样式属性数据等,并通过组件生成器将将描述组件的json结合起来渲染出实际组件,当修改样式属性时,组件样式同步更新;下面我们一input组件为例,其大致json如下:
json:{
fieldId: '',
name: 'Input',
label: '单行文本',
icon:"input01"
placeholder: '请输入',
value: '',
rules: {},
makeStyle: { //制作表单的时候,页面的样式控制
active: false
},
style: {}, // 组件的样式
setting: {}, // 组件的其他属性设置,比如:rows: 2
}知道了组件需要用json描述,接下来我就开始正式开发;

二、组件列表
左侧组件列表比较简单就是将所有组件的json放到一个数组中,在页面中进行遍历即可。
//components 组件列表
<div
v-for="(item, index) in components"
:key="index"
>
<i class="iconfont" :class="item.icon"></i>//图标
<span>{{ item.label }}</span>//列表显示的名字
</div>三、开发拖拽搭建面板
拖拽组件这里我们借助vuedraggable插件,相关API请自行查看官网文档了解,这里不再阐述。
组件区域
<!--组件列表改进,外层包裹draggable标签 -->
<draggable
v-model="components" // 拖拽列表数据源
:options="{
group:{
name: 'itxst', // 可拖拽列组,相同表名可相互推拽
pull: 'clone' // 拖拽模板物料,复制到目标列表
},
sort: false // 是否可推拽排序
}"
:clone="handleClone" // 复制模板物料执行方法 ,比如克隆元素并产生全局唯一的fieldId
animation="300" // 动画延迟
>
<div
v-for="(item, index) in components"
:key="index"
>
<i class="iconfont" :class="item.icon"></i>
<span>{{ item.label }}</span>
</div>
</draggable>
//克隆的方法
handleClone(obj) {
const newObj = Object.assign(_.cloneDeep(obj), {
fieldId: `${obj.name}_${new Date().getTime()}`,
})
return newObj
}页面
<!-- 画布区域 -->
<draggable
v-model="list2" // 拖拽列表数据源
group="itxst" // 可拖拽列组,相同表名可相互推拽
ghostClass="ghost" // 拖动元素的占位样式class
chosenClass="chosen" // 选中目标的样式class
selector="selector"
:animation="500" // 动画延迟
:sort="true" // 是否可推拽排序
>
<component
v-for="item in mList"
:key="item.id"
:is="item.name"
v-bind="item"
></component>
</draggable>list2是我们画布中的组件json组成的数组,这里使用<component>标签来渲染对应的组件,接下来就是属性配置区域;
四、属性配置区域
属性配置区域其实也是根据不同的组件显示不同的配置组件,它其实就是一个组件。当我们点击画布区域的某个组件的时候配置区域就会显示它的属性和值,当我们修改值以后,页面也会随之变化。
五、组件删除和复制
其实的组件的删除很简单,还记得之前的拖动形成的唯一的fieldId,点击删除就是拿到fieldId在组件数组中是删除数组中对应的组件json即可。同理复制的时候也是在当前fieldId对应的组件后面插入一条数据,指得注意的是,复制也要生成唯一的fieldId;
六、后记
到这里基本拖拽实现了,认真想想,其实低代码平台万变不离其宗,都是围绕json来进行的,后续将出嵌套组件是如何实现,还有组件间通讯方式专题,代码将会开源,我将会出个简单的demo方便大家对照着文章的思路,自己琢磨;
带你从零实现vue 低代码平台 - 知乎 (zhihu.com)
















![[centos]安装mysql8.0.26](https://img-blog.csdnimg.cn/7fd8ee320a3f40e8b2c8a2b8b13b1e0f.png)