文章目录
- 一、环境检查
- 1.安装node环境
- 2.脚手架配置
- 3.不同版本vue介绍
- 二、创建项目
- 三、脚手架配置解说
- 1.配置解说
- 2.我的第一个vue程序
一、环境检查
1.安装node环境
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。这里就不过多介绍了大家可以去官网下载并安装;传送门安装完node之后接着往下看。

在这里要说明几点:
-
vue的开发本身是不依赖node的,不过vue的脚手架工具vue-cli里面集成的webpack是基于node开发出来的。
因此只能说webpack是依赖node的。 -
npm就好比是一个前端的插件商店,里面有各种开发者写的包,你需要的时候就从命令行安装就可以了,类似与linux的apt的概念
-
grunt,gulp,webpack这些只是工具,帮助我们前端完成复杂的开发,提高效率。你完全可以不用,如果不会的话还强行用只会加慢你的开发效率,而违背了初衷。
-
node是一个环境配置文件,当配置node的时候npm也附带在node上。webpack是一个包管理工具,他可以将vue.js进行打包或解析
2.脚手架配置
在了解完上述几点之后可以按照步骤往下安装了:
1.安装完nodejs后查看node版本(确保有node环境)
node -v

2.设置淘宝镜像加速
npm config set registry https://registry.npm.taobao.org/
3.下载vue
npm install vue
4.安装vue脚手架
一般是全局安装,-g是全局安装,指安装到global全局目录去
npm install -g @vue-cli@版本号
环境配置好了接下来就创建一个vue项目
3.不同版本vue介绍
目前vue有vue2与vue3两个版本,虽然vue2目前是主流但不乏将要被vue取代的趋势
引入vue文件时有两种包,一个是vue.js另一个是vue.runtime.xxx.js,这两种包区别如下:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
二、创建项目
首先进入到我们想要创建项目的目录下并打开命令行。然后依次执行下列命令
vue create 项目名称
我这里的名称是vue-echarts

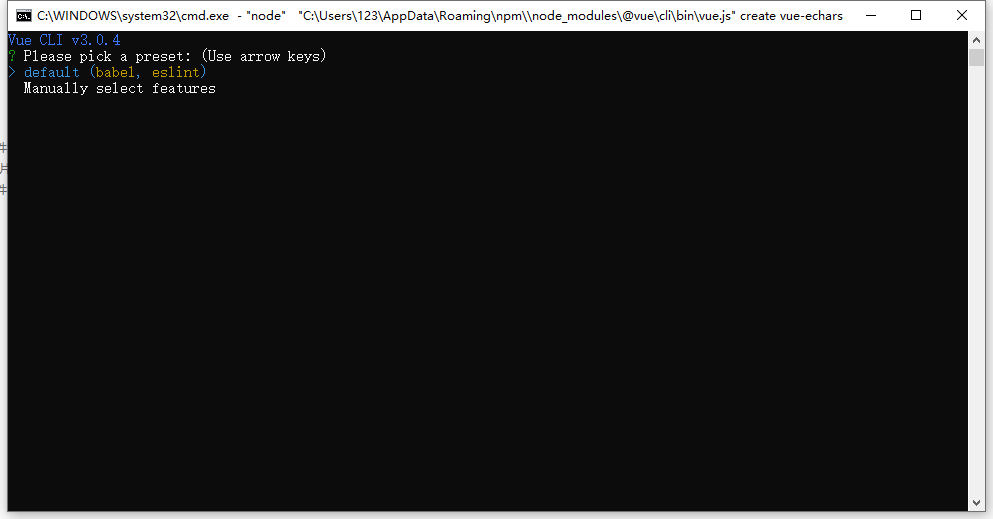
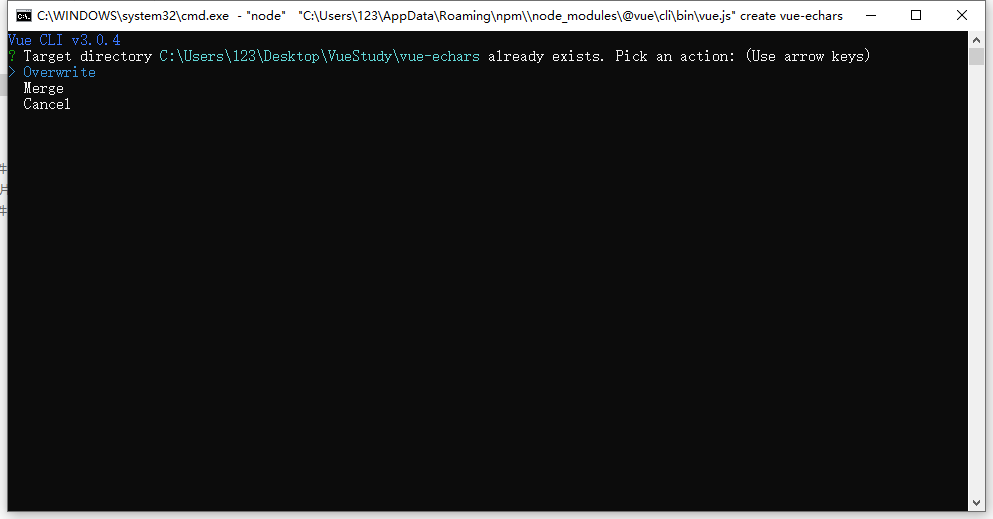
这里选择默认就好

因为我这里有一个vue-echarts文件夹(但是是空的),所以就选择覆盖了

然后静静等待创建成功。
创建成功之后cd进入刚才创建的文件夹,然后运行vue项目
cd vue-echarts
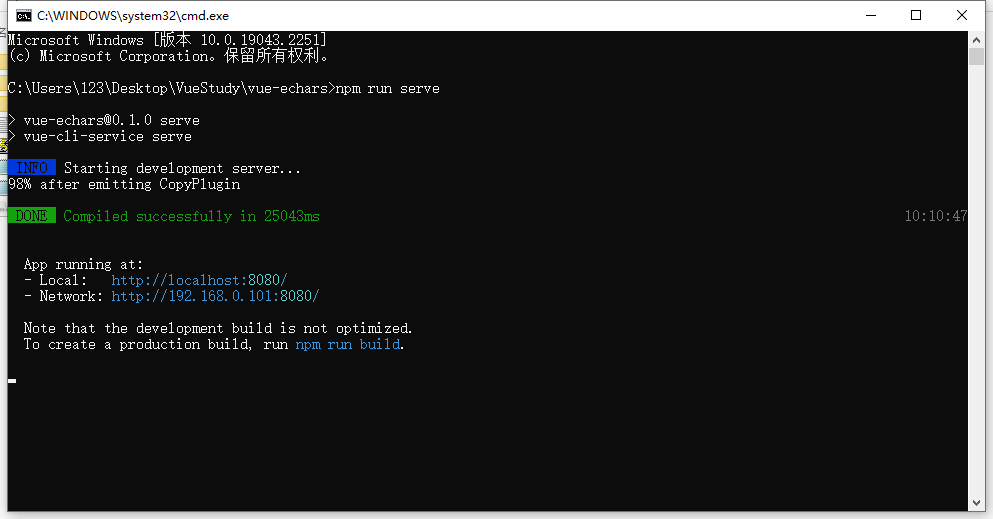
npm run serve

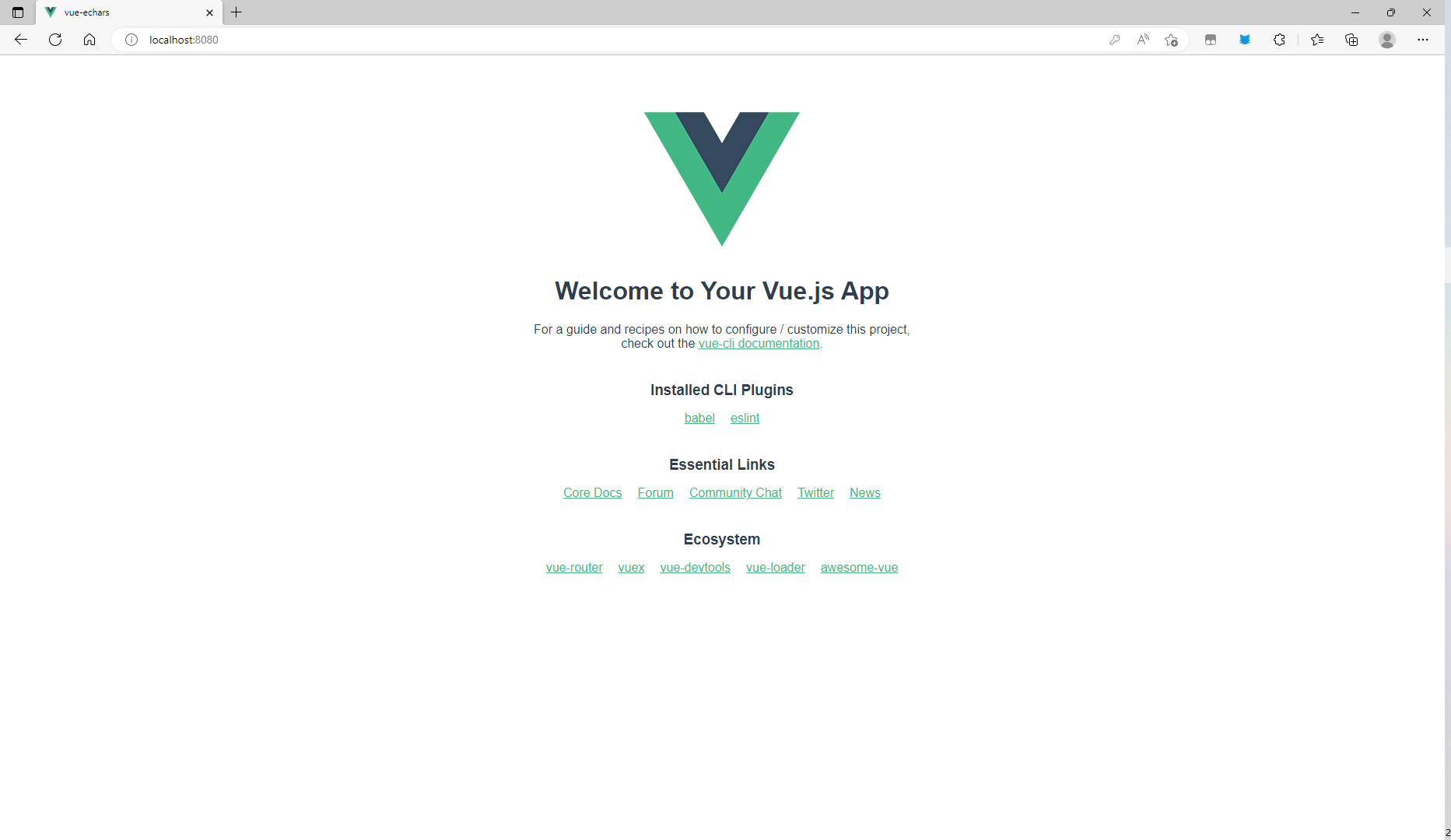
成功后的效果

以下是几个常用的命令
- 下载插件供我们的程序使用
npm install +插件名@版本号
- 运行vue程序(要在src所在的层级目录执行)
npm run serve
- 将写好的vue程序打包(打包后的程序可以通过nginx或toncat进行部署发布)会生成一个dist文件夹
npm run build
导出vue脚手架的默认配置
npm inspect >xxx.js
三、脚手架配置解说
1.配置解说
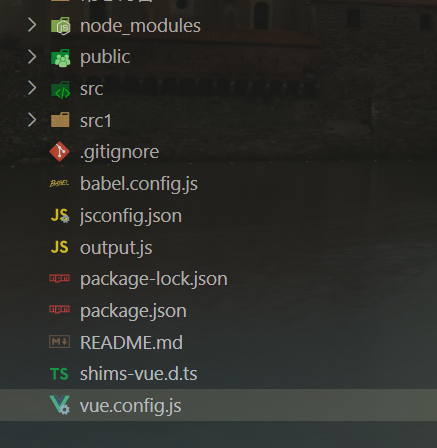
常规情况下vue脚手架中会包含以下文件及目录:
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
通俗点来说:
- node_modules 存储依赖的插件
- public
- index.html vue插件渲染之后的页面会挂载到这个页面下
- src存放插件及vue相关配置
- assets存储静态文件logo等
- components存储功能性插件
- App.vue 管理其余插件的插件
- main.js程序入口
- package.json 依赖项、程序名等基本配置放在这里(有这个可以通过npm i一键安装项目需要的配置)
- vue.config,js 可以配置代理解决跨域问题,进行个性化定制

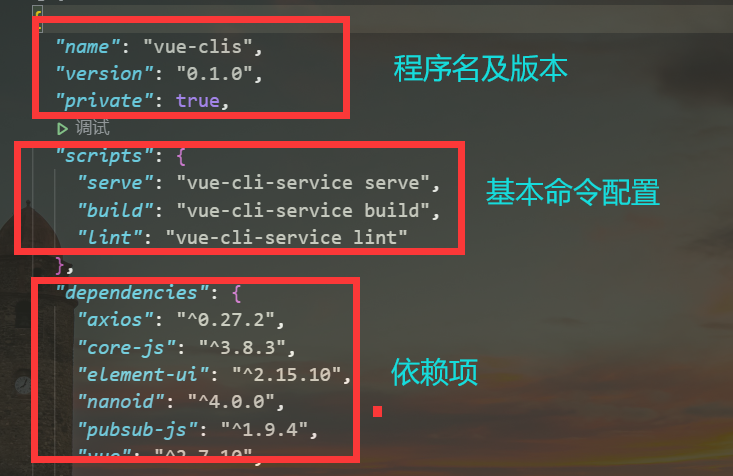
package.json

大致的功能即是如此,详细的功能还需要自己向下探索。
2.我的第一个vue程序
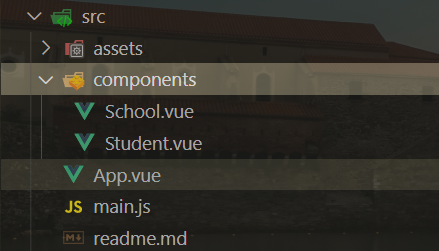
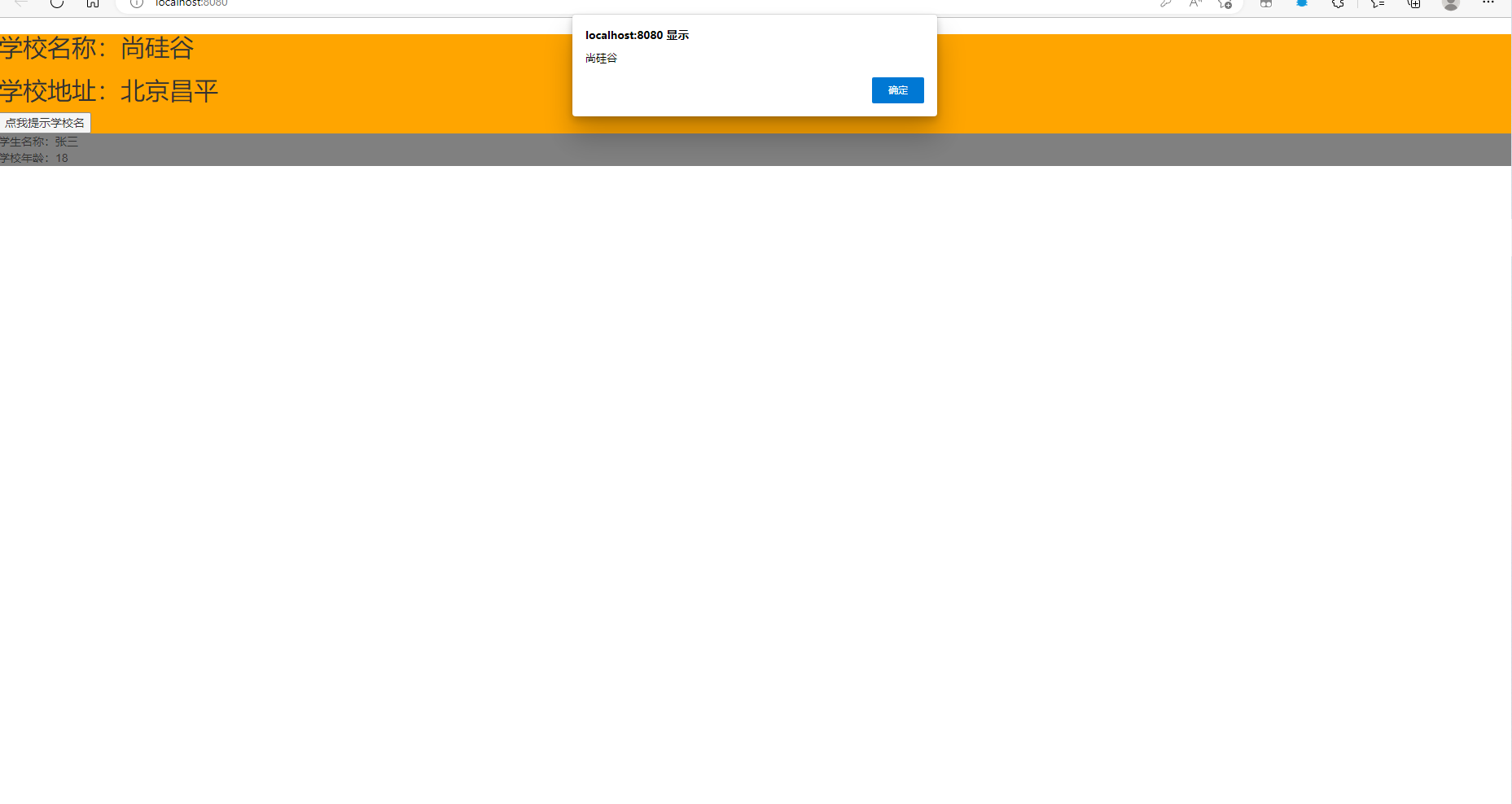
这个代码就是咱们在上一篇博文中提到的程序,通过main.js管理App.vue,然后通过App.vue管理Student.vue与School.vue组件,并将渲染后的页面挂载到index.html页面下。


代码与前面无异这里我就不放了。祝大家生活愉快




















![[carla] carla-ros-bridge 修改信号灯行为。](https://img-blog.csdnimg.cn/14511e36ff9f4223aaba60fdf116829e.png)