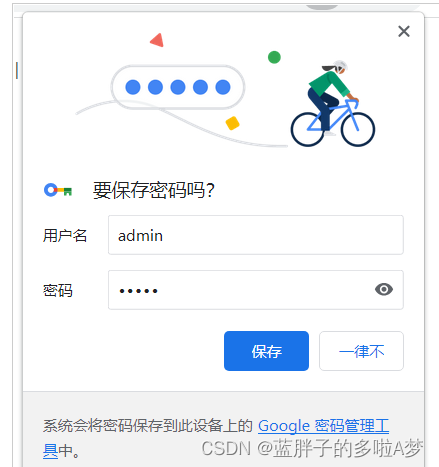
通常浏览器会主动识别密码表单,在你登录成功之后提示保存密码 , 密码保存到浏览器的 密码管理器中 ( 如下是谷歌浏览器 )


这种行为是浏览器的行为 ,这种操作也是为了方便用户的使用
现在的一个需求是要阻止这个保存密码的弹窗提示
登录页账户,密码框不要浏览器自动填充账户,密码
查找资料发现的一些方法:
- 使用 autocomplete=“off”(现代浏览器许多都不支持)
- 使用 autocomplete=“new-password”
- 在真正的账号密码框之前增加相同 name 的 input 框
- 使用 readonly 属性,在聚焦时移除该属性
- 初始化 input 框的 type 属性为 text,聚焦时修改为 password
- 使用 type=“text”,手动替换文本框内容为星号 “*” 或者 小圆点 “●”
下面是我在测试时使用的一些方法
方法一
密码框添加 autocomplete=“new-password” 属性
根 index.html 文件添加 meta 元数据 (该步骤可以省略)
<el-input v-model="loginForm.password" type="password"
autocomplete="new-password"
:placeholder="$t('Login.password')"
@keyup.enter.native="handleLogin">
<svg-icon slot="prefix" icon-class="password" class="el-input__icon input-icon" />
</el-input>
index.html文件(可忽略该步骤)
<!DOCTYPE html>
<html lang="">
<head>
.....
<meta name="autocomplete" content="off">
.......
</head>
......
<body>
........
</body>
</html>
注意
这种方法可以适配 谷歌浏览器 、 Edge 、 IE 浏览器
不兼容 火狐浏览器
方法二
新添加两个输入框 , type 分别设置为 text 和 password
设置 display: none 属性让其隐藏
代码
<div class="login-location">
<!-- 隐藏的输入框 -->
<el-input
style="display: none"
type="text"
name="xxxx"
autocomplete="off"
>
</el-input>
<el-input
style="display: none"
type="password"
name="xxxx"
autocomplete="off"
>
</el-input>
<!-- 真实输入框 -->
<el-input
ref="pass"
prefix-icon="el-icon-lock"
@keyup.enter.native="userLogin()"
v-model="password"
type="password"
placeholder="密码"
name="xxxx"
>
</el-input>
</div>
注意
这种方法可以适配 谷歌浏览器 、 Edge 、 IE 浏览器
不兼容 火狐浏览器
方法三
把密码框的 type 定义为 text ,这样浏览器就无法正确自动识别 密码
一,input的type改为text,然后修改样式
vue代码
<el-input v-model="loginForm.password"
type="text" class="no-autofill-pwd"
:placeholder="$t('Login.password')"
@keyup.enter.native="handleLogin">
<svg-icon slot="prefix" icon-class="password" class="el-input__icon input-icon" />
</el-input>
css代码
.no-autofill-pwd {
/deep/ .el-input__inner {
-webkit-text-security: disc !important;
}
}
这样type为text的输入样式就会变成圆点