前提:前面已经创建一个项目,涉及到vue3、vite、pinia、vue-router、openlayers创建的命令行及对应版本。接下来,是整个项目的详细配置。
详细配置,包括以下内容:
一、vue
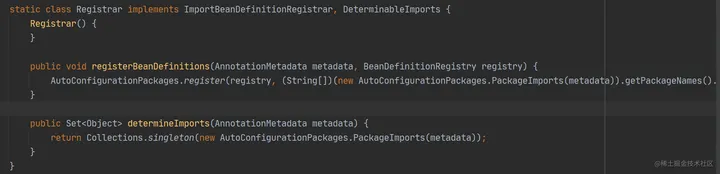
(一)、vue3,并且使用组合式API
vue3推荐写法: 组合式API,类比于react的函数组件。

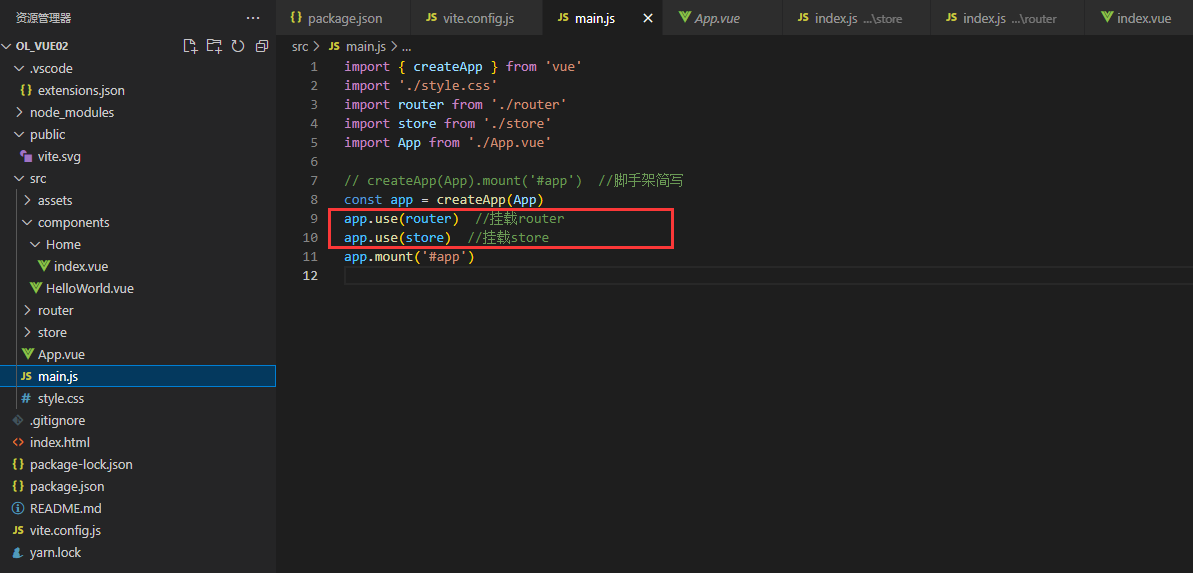
(二)、根目录下的main.js
App.vue是整个项目的入口,main.js是整个逻辑,在main.js全局配置进行注册和挂载 相关插件。

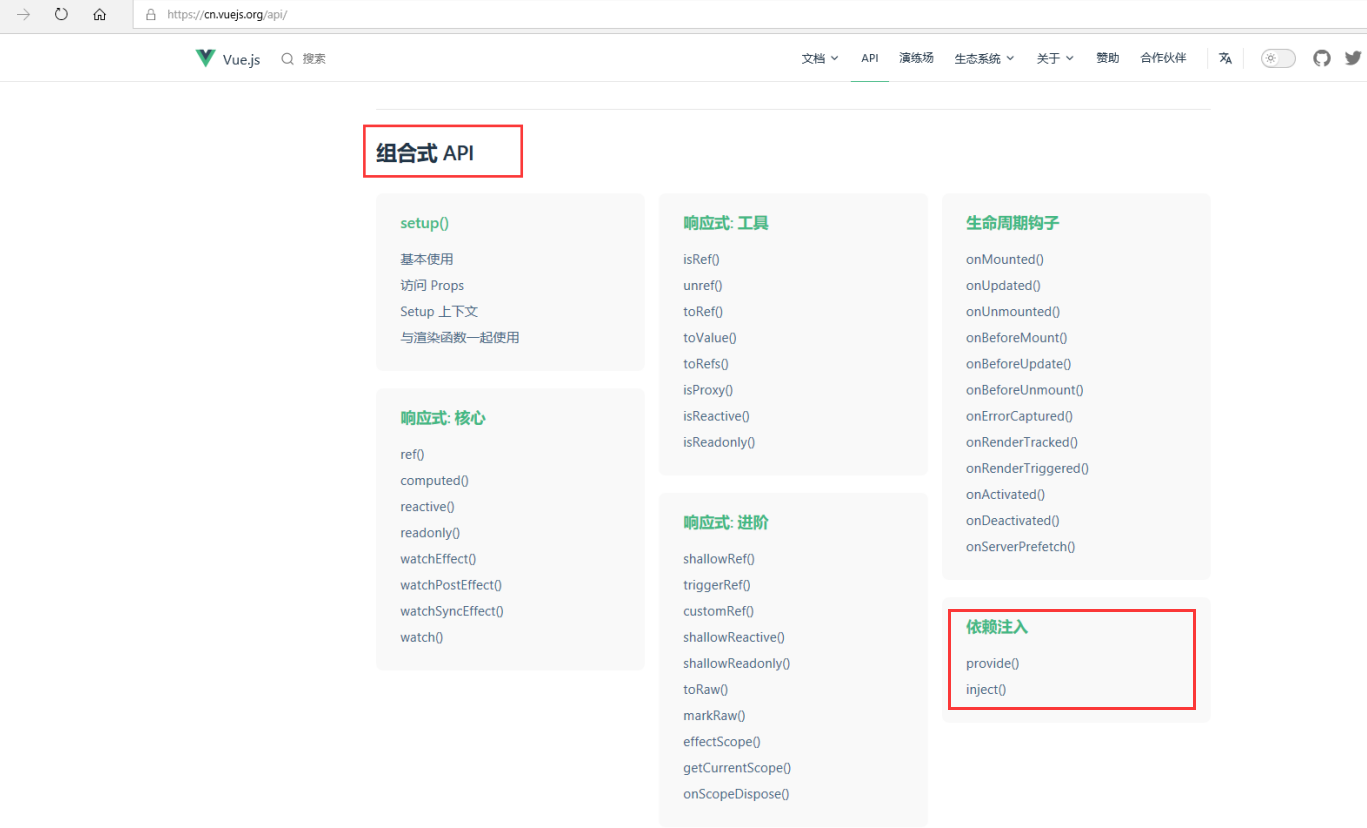
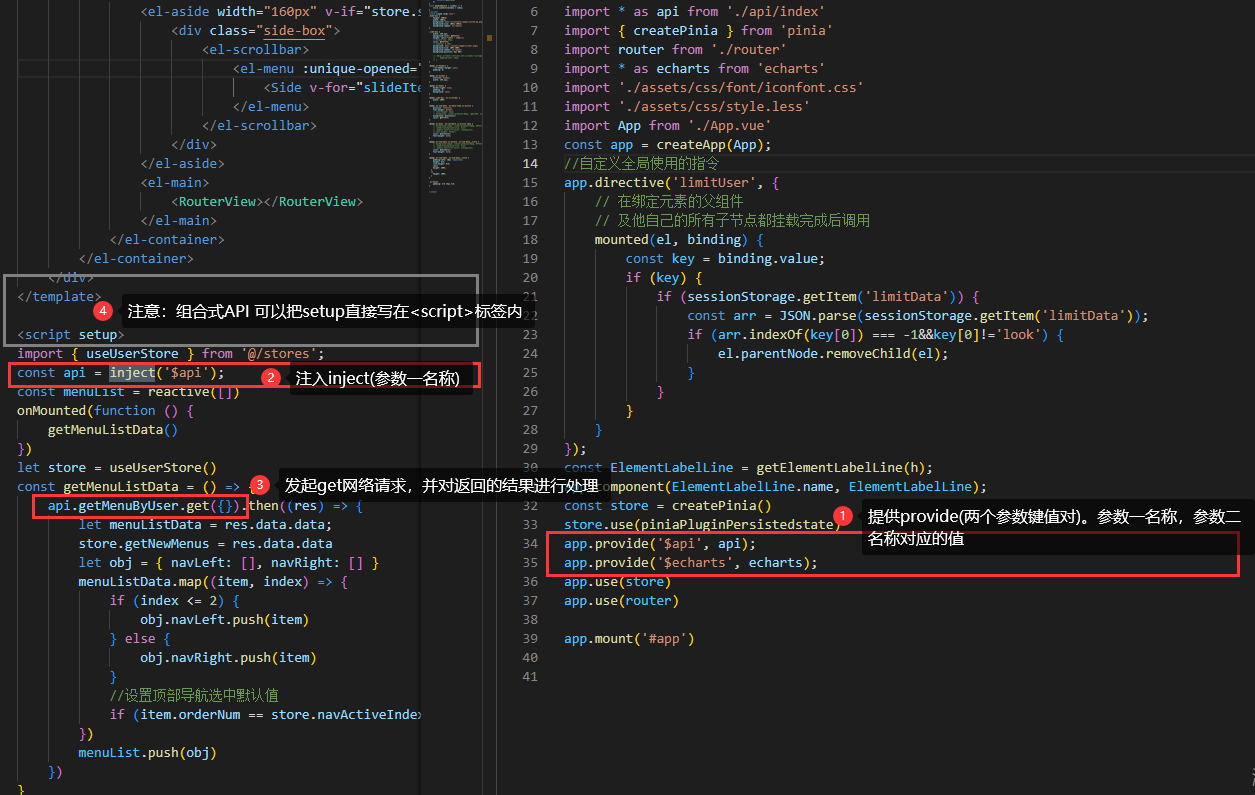
(三)、Vue3 setup 中provide 和 inject 的妙用

注意:组合式API和选项式API的 setup的写法不同,但编译到浏览器运行时,组合式API会编译成选项式API的 setup写法一样,最终效果相同。
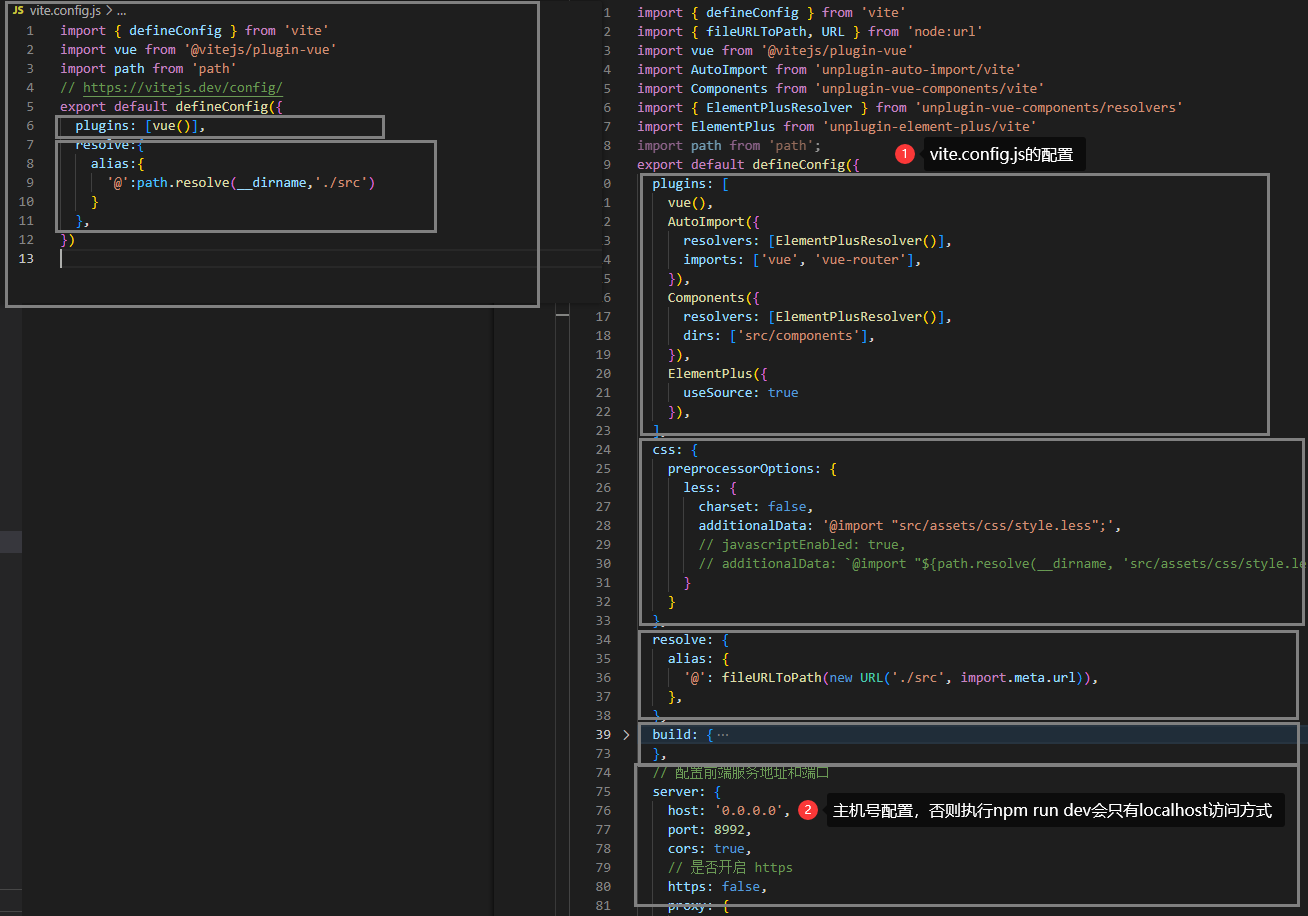
二、vite
(一)、vite的配置,可以百度,可以官网

三、pinia
(一)、pinia的引入及挂载
说明:piniaPluginPersistedstate是用于pinia数据持久化存储的

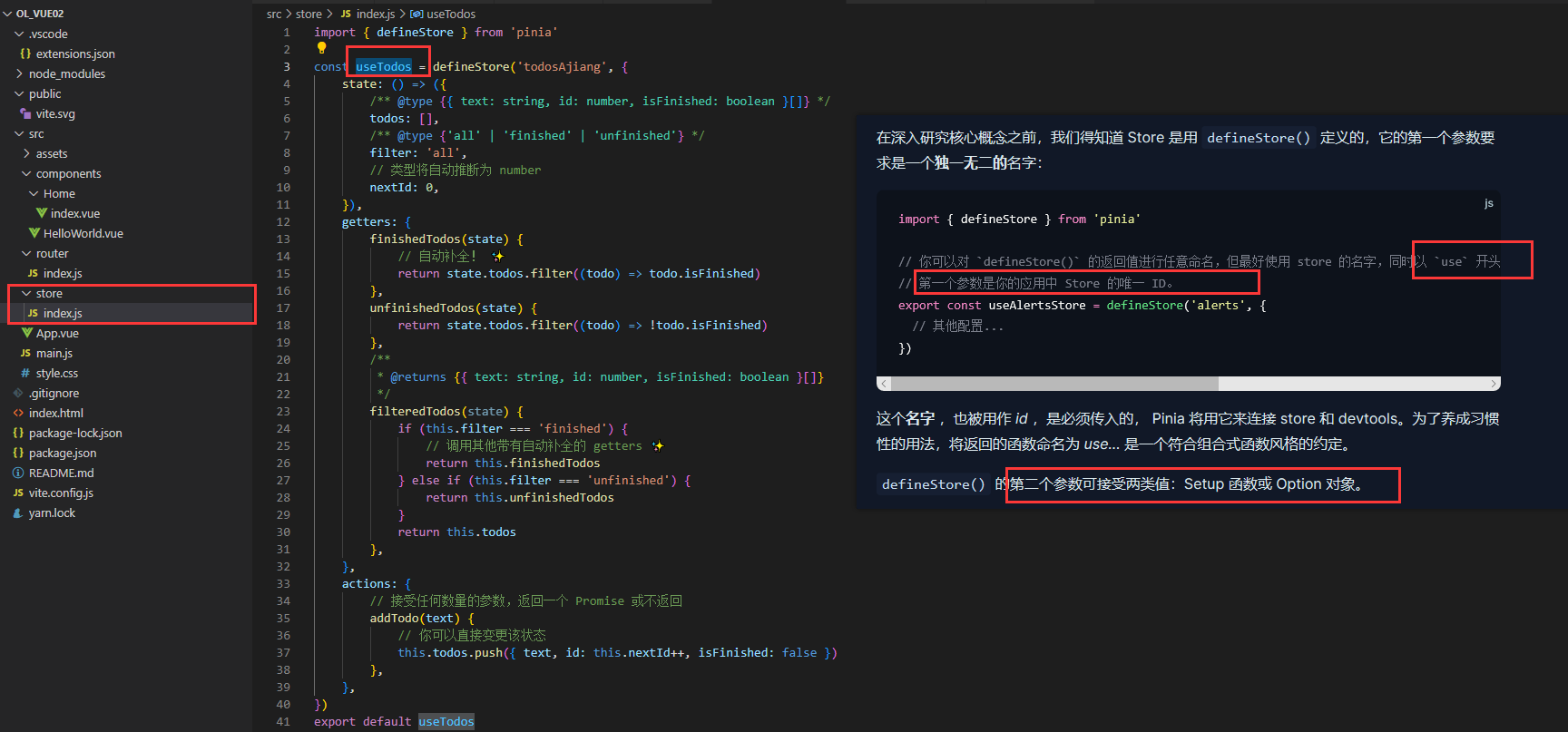
(二)、一个store.js
import { defineStore } from 'pinia';
export const useUserStore = defineStore('自定义名称', {参数二})

参数二的两种写法:
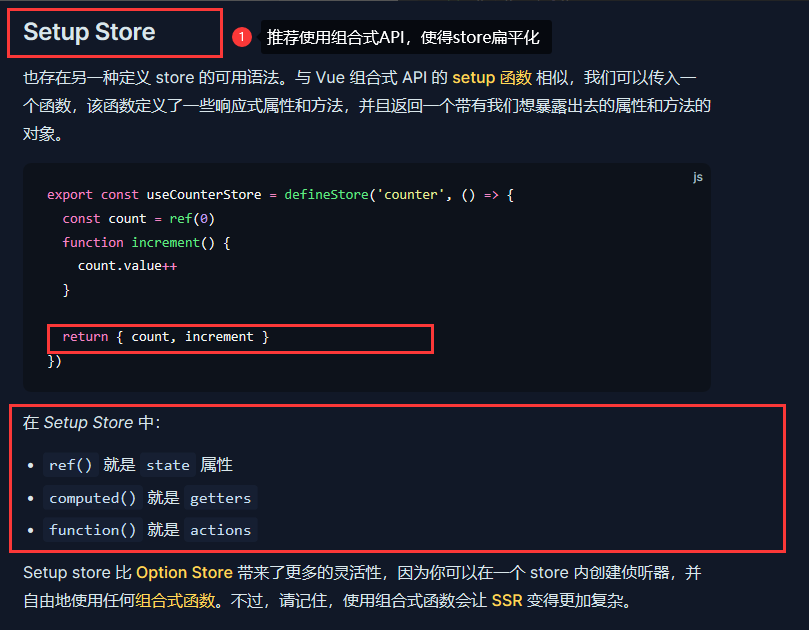
1.组合式API
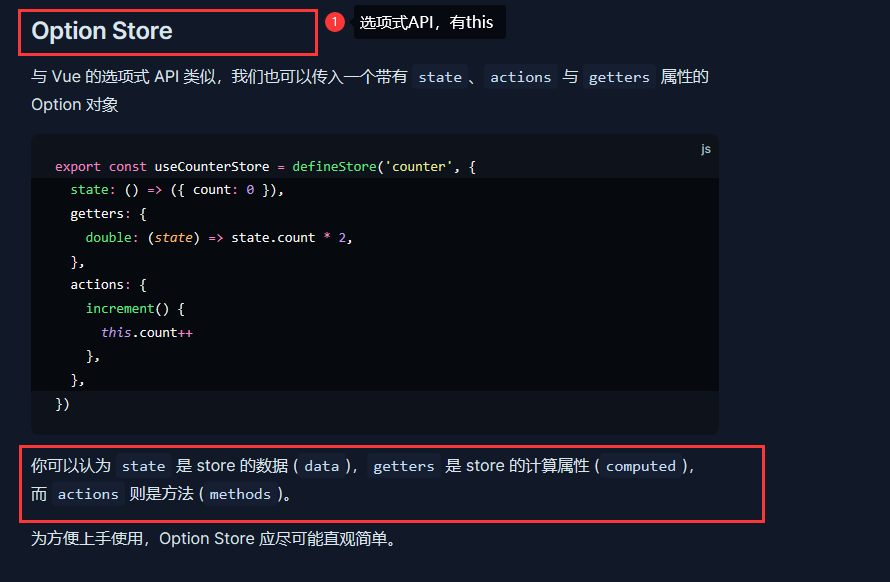
2.选项式API
组合式API:

选项式API:

(三)、页面组件实例化一个store
三大组成部分:state、getter、action
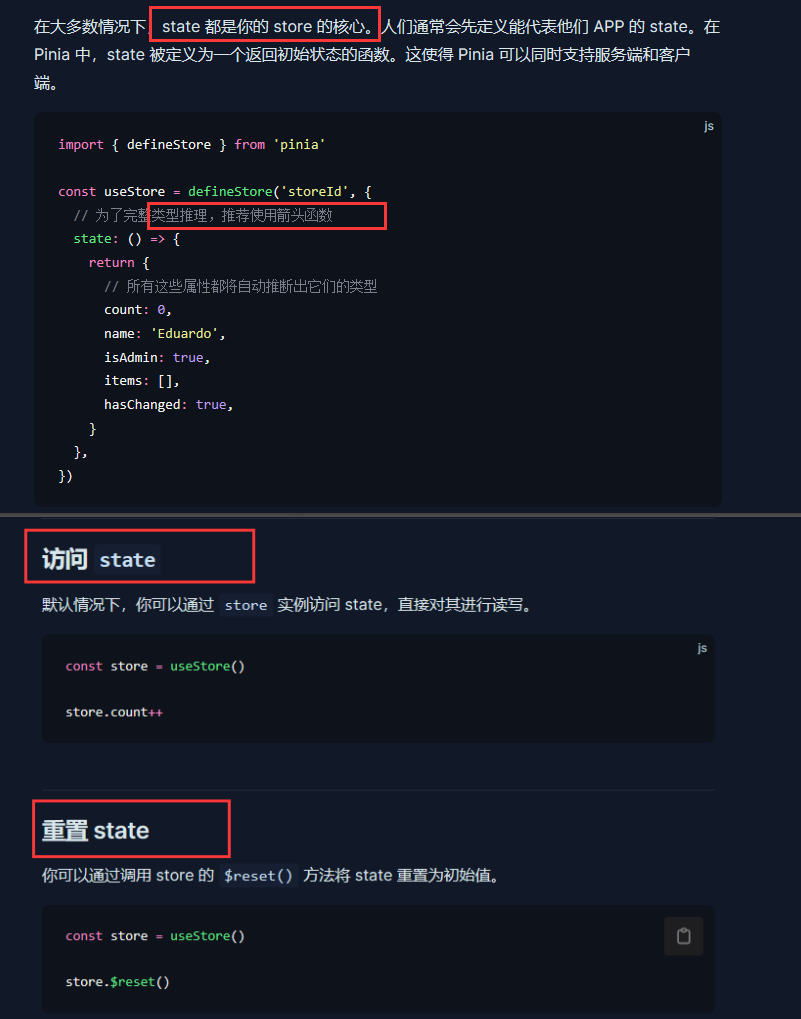
state数据 == data //在pinia中state被定义为 返回初始状态的一个函数
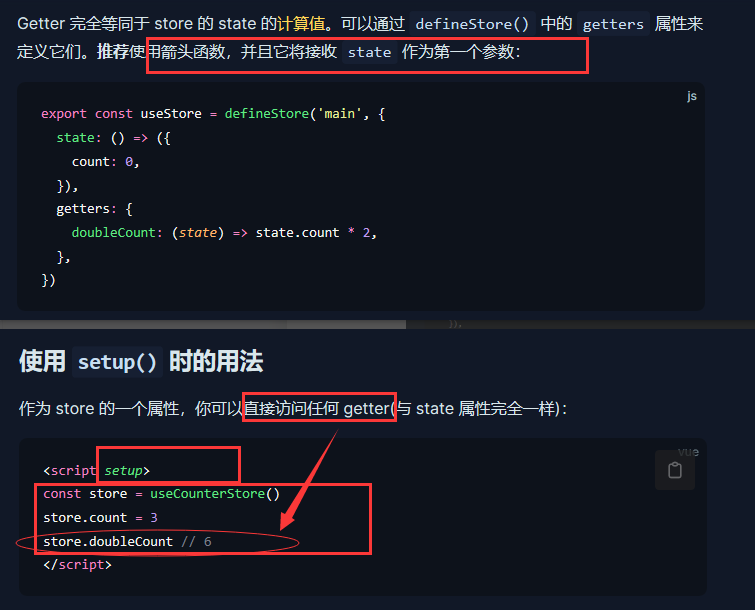
getter == computed //计算属性,不可以传参,但是可以传递函数
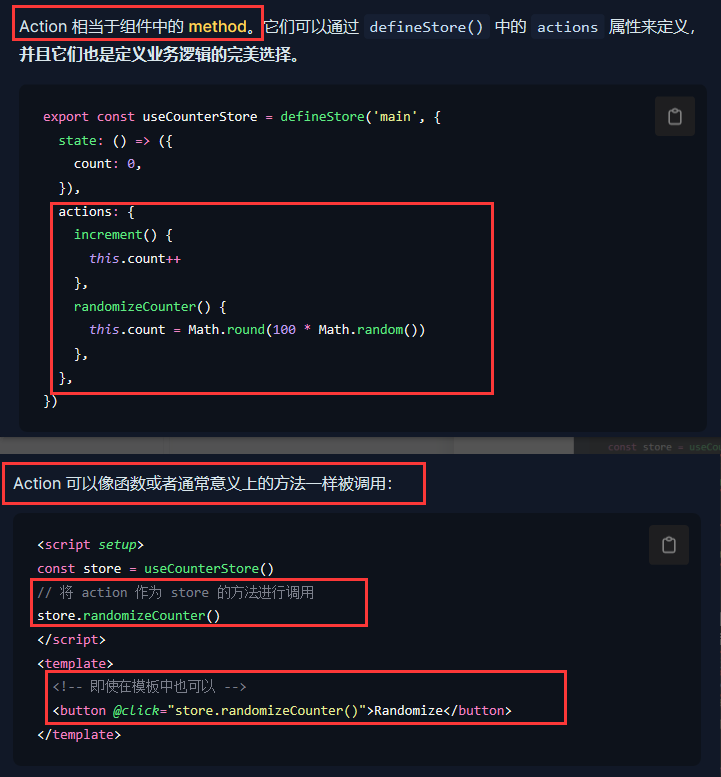
action == method //处理业务逻辑,是异步的
state

getter

注意:使用setup时的用法

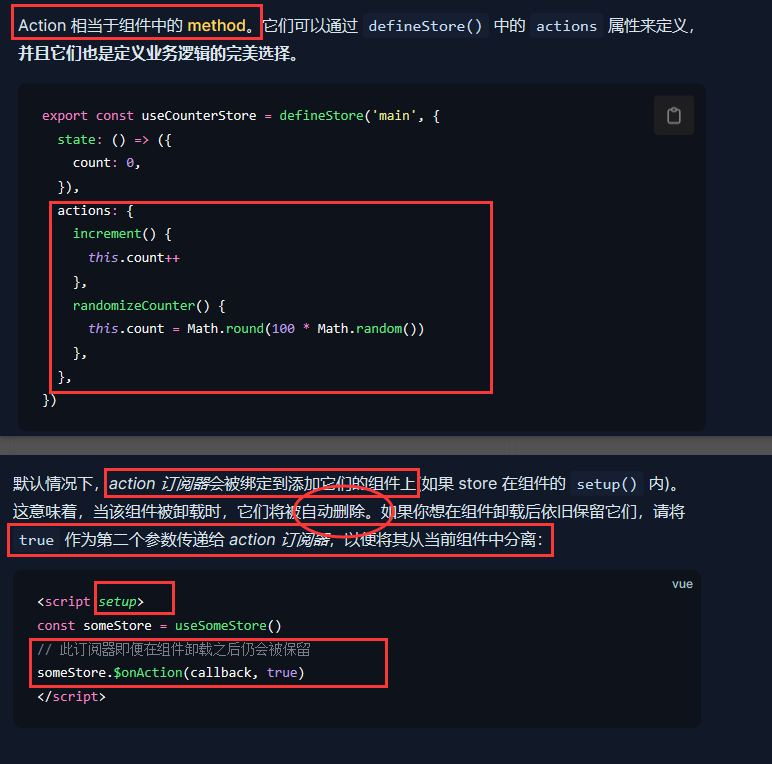
action

注意:异步要消耗性能
store.$onAction(callback,参数2为true不自动卸载)

四、vue-router
(一)、动态路由的配置

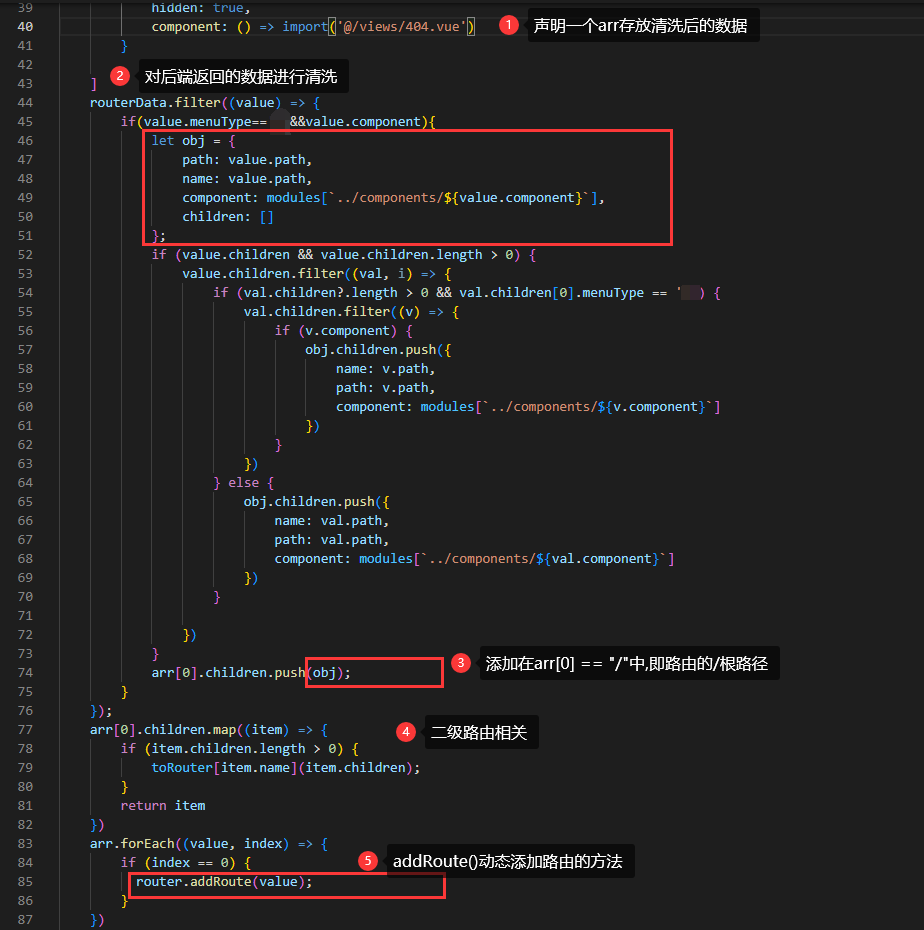
(二)、后端返回的接口进行清洗
备注:后端返回的动态路由,数据清洗方法可以自行百度。因地制宜。

(三)、在setup中访问路由

五、其它:关于适配
(一)、文字大小适配
文字大小自适应font-size: calc(100vw * 24 / 1920);

(二)、屏幕大小自适应

备注:到这儿屏幕大小自适应插件就配置完毕。