背景
- 我们时常有时间范围选择,需要选择一个开始时间和一个结束时间给后端,但我们给后端的是两个字段, 分别是开始时间和结束时间,现在使用element绑定的值是一个数组,我们还要来回处理,很麻烦
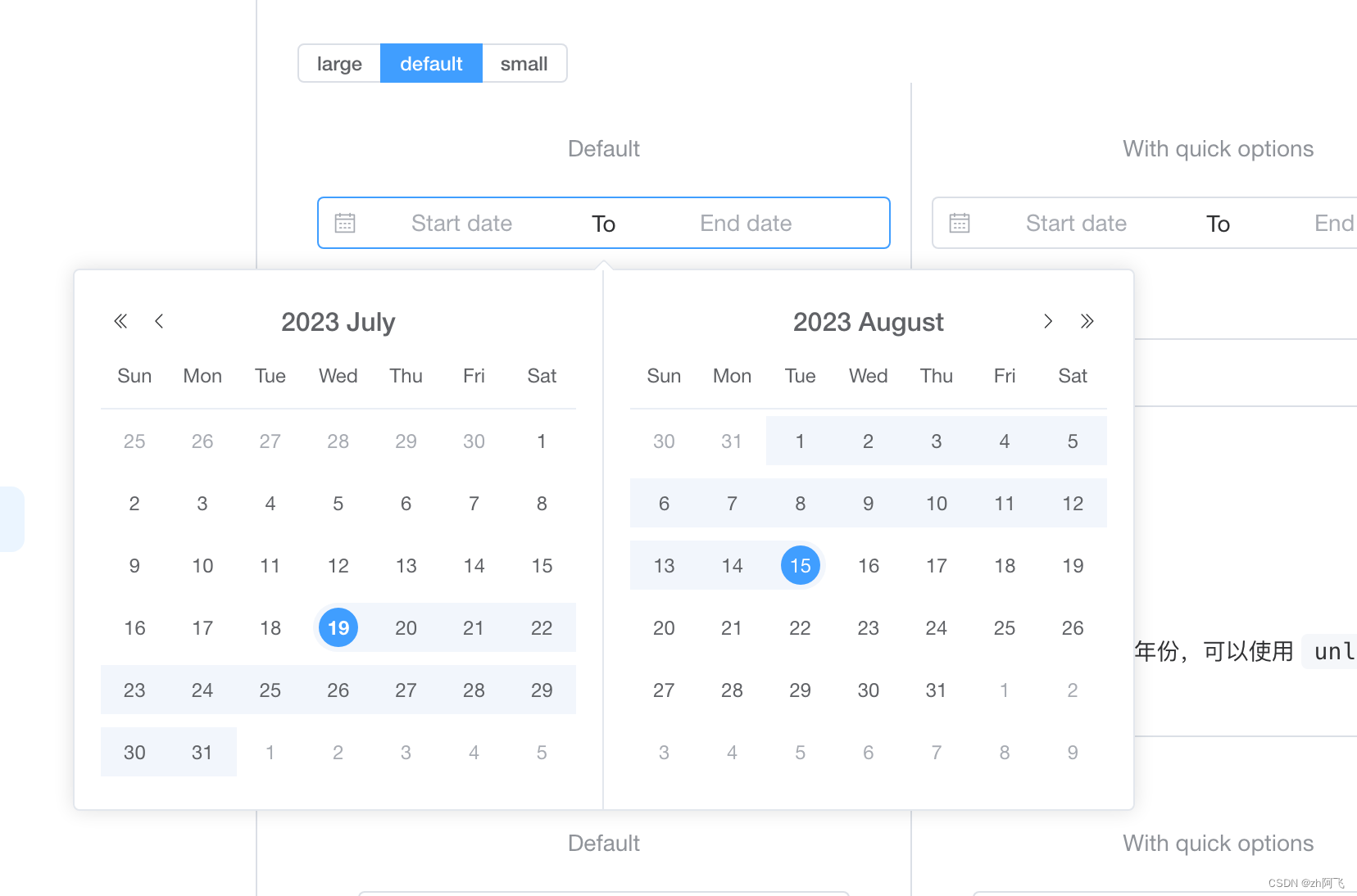
- 列表也的查询,需要查询这个时间段范围内的数据, 如下,比如用户选择了,2023-7-19 至 2023-8-15,后端期望的是我们传递的开始时间是 2023-7-19 00:00:00, 结束时间:23-8-15 23:59:59,因为这样才符合这个范围的选择,8月15本就是应该包含的

实现
组件名: DateRangePicker
使用方法
vue3
<DateRangePicker
v-model:startTime="dataForm.startTime"
v-model:endTime="dataForm.endTime"
></DateRangePicker>
vue2
<DateRangePicker
:startTime.sync="dataForm.startTime"
:endTime.sync="dataForm.endTime"
></DateRangePicker>
使用双向数据绑定 startTime 绑定开始时间,endTime 绑定结束时间
代码如下
<!-- --------------------------------------
* 日期范围选择器、让element-ui绑定的数组分别对应对到 startTime,endTime 上
@example
<DateRangePicker
v-model:startTime="dataForm.startTime"
v-model:endTime="dataForm.endTime"
></DateRangePicker>
-------------------------------------- --->
<template>
<el-date-picker
:shortcuts="rangeShortcuts"
v-bind="$attrs"
v-model="date"
:value-format="valueFormat"
:type="type"
@change="change"
:start-placeholder="startPlaceholder"
:end-placeholder="endPlaceholder"
class="DateRangePicker"
:range-separator="rangeSeparator"
>
</el-date-picker>
</template>
<script>
import dayjs from 'dayjs'
export default {
name: "DateRangePicker",
emits: ["update:startTime", "update:endTime", "change"],
props: {
type: {
// datetimerange
type: String,
default: "daterange",
},
startTime: [Number, String, Date],
endTime: [Number, String, Date],
valueFormat: {
type: String,
default: "YYYY-MM-DD HH:mm:ss",
},
startPlaceholder: {
type: String,
default: "开始日期",
},
endPlaceholder: {
type: String,
default: "结束日期",
},
rangeSeparator: {
default: "—",
},
},
data() {
return {
rangeShortcuts,
date: undefined,
};
},
computed: {
watchDate() {
return [this.startTime, this.endTime]
}
},
watch: {
watchDate: "watchDateChangeHandler",
},
created() {
this.watchDateChangeHandler();
},
methods: {
change(val) {
let startTime = "";
let endTime = "";
if (val && Array.isArray(val)) {
startTime = val[0];
if (this.type === 'daterange') {
endTime = dayjs(val[1]).endOf('day').format(this.valueFormat)
} else {
endTime = val[1];
}
console.log(' endTime: ', endTime)
}
this.$emit("update:startTime", startTime);
this.$emit("update:endTime", endTime);
this.$emit("change", val);
},
watchDateChangeHandler() {
const { startTime, endTime } = this;
if ((startTime === 0 || startTime) && endTime) {
this.date = [startTime, endTime];
} else {
this.date = undefined;
}
},
},
};
</script>