给table的某列添加筛选功能
在table中通过给columns数据的项,设置 filters,可进行筛选,filters 接收一个数组。
然后再指定一个筛选函数 filterMethod 才可以进行筛选,filterMethod 传入两个参数value和 row。
如果指定 filterMultiple: false,则只能单选,默认为多选。
注意,筛选并不会影响到表格的源数据 data。
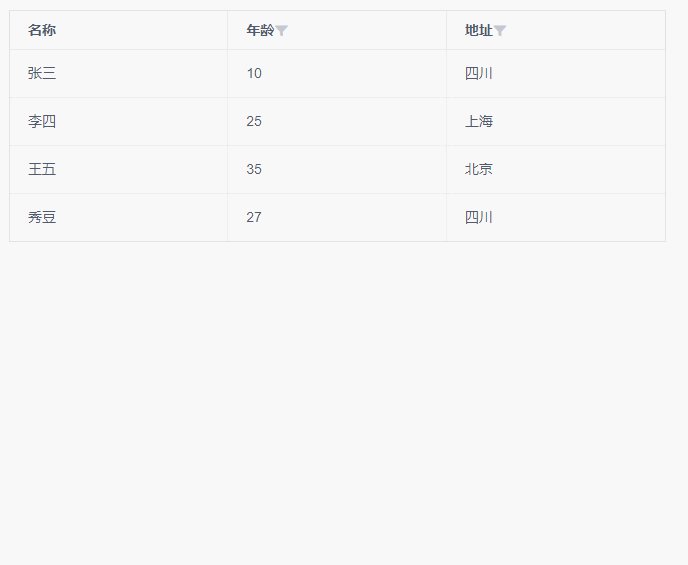
基础示例
<template>
<Table border :columns="columns" :data="data"></Table>
</template>
<script>
export default {
data () {
return {
columns: [
{
title: '名称',
key: 'name'
},
{
title: '年龄',
key: 'age',
filters: [
{
label: '大于25',
value: 1
},
{
label: '小于25',
value: 2
}
],
filterMultiple: false,
filterMethod (value, row) {
if (value === 1) {
return row.age > 25;
} else if (value === 2) {
return row.age < 25;
}
}
},
{
title: '地址',
key: 'address',
filters: [
{
label: '北京',
value: '北京'
},
{
label: '上海',
value: '上海'
},
{
label: '四川',
value: '四川'
}
],
filterMethod (value, row) {
return row.address.indexOf(value) > -1;
}
}
],
data: [
{
name: '张三',
age: 10,
address: '四川',
},
{
name: '李四',
age: 25,
address: '上海',
},
{
name: '王五',
age: 35,
address: '北京',
},
{
name: '秀豆',
age: 27,
address: '四川',
}
],
}
}
}
</script>

特殊情况改造
filters中的数据需要动态获取
当filters中的内容需要从后端接口中获取,如果我们直接把从接口中获取到的数据赋值给filters的话,筛选不会生效。
错误示例
{
title: '年龄',
key: 'age',
filters: this.filters, // 从接口返回的数据
filterMultiple: false,
filterMethod (value, row) {
// ...
}
},
正确示例
// 伪代码
const res = await this.$axois(...); // 获取对应接口数据
this.filters = res;
this.columns[1].filters = this.filters; // 当前把需要的数据赋值给columns
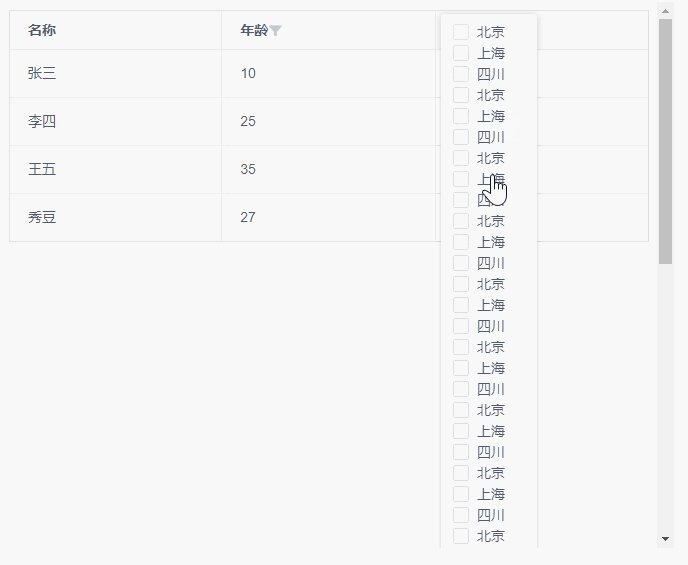
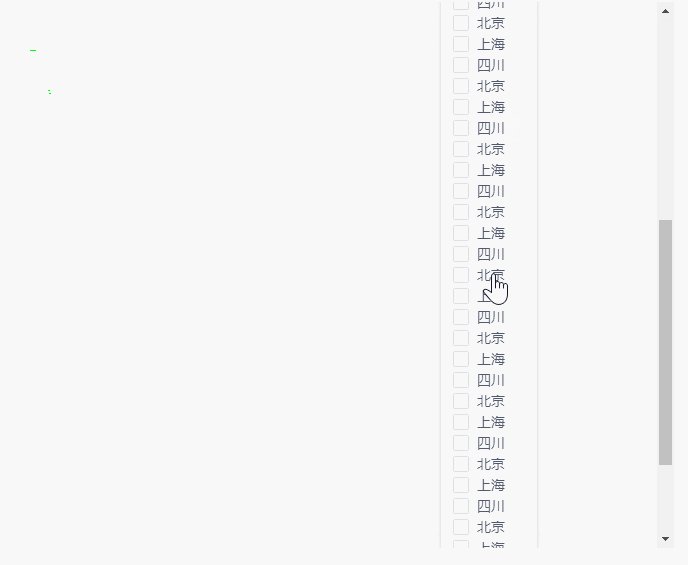
filters中的数据过多,导致超出了屏幕内容以外的区域

这种情况怎么办?可以会想没法用了,得自己重新写个了,但转念一想,这是css样式问题,我们可以检查对应元素,通过javascript拿到指定元素,然后去修改元素的相关样式啊。
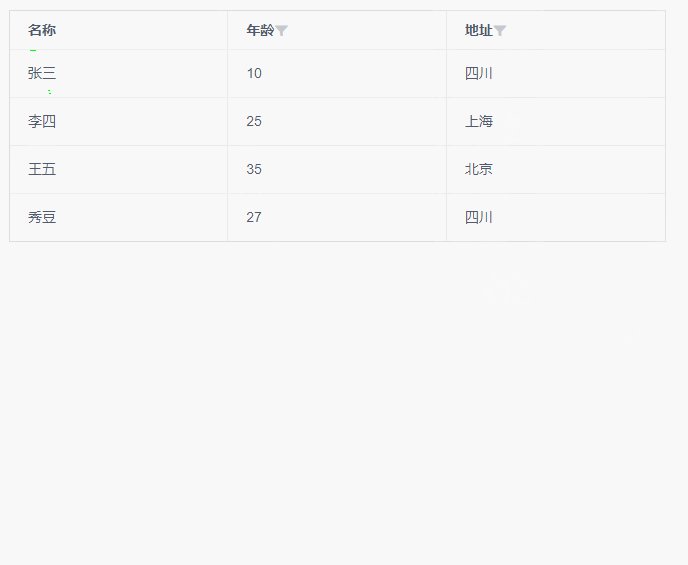
解决方法
// 接上面的示例,当filters中的数据从接口中获取到后,我们`f12`拿到指定元素,修改它的高度等属性即可。
this.$nextTick(() => {
if (this.filters.length) {
let listDom = document.querySelector(".main-ui-table-filter-list-item");
listDom.style.height = "400px";
listDom.style.overflow = "auto";
}
})
修改后的样式就没撒问题了