1. 前言🔥
在前几期,我们重点学习了如何在Spring Boot中使用模板引擎Thymeleaf开发Web应用的基础。接下来,我们介绍一下后端开发经常会遇到的一个场景:可视化图表。比如如下:

通常啊,这类业务在客户端应用中不太能用到,但在后端的各种统计分析模块会经常碰到这类业务。比如展示:折线图、柱状图、饼图、雷达图等可视化展示形式,更直观的展现和分析经营状况或系统运行情况。这里我们将引入的数据可视化组件库ECharts来帮助我们完成这样的任务。
那么,SpringBoot如何集成可视化组件库 ECharts来实现。这将又会是干货满满的一期,全程无尿点不废话只抓重点教,具有非常好的学习效果,拿好小板凳准备就坐!希望学习的过程中大家认真听好好学,学习的途中有任何不清楚或疑问的地方皆可评论区留言或私信,bug菌将第一时间给予解惑,那么废话不多说,直接开整!Fighting!!

2. 环境说明🔥
本地的开发环境:
- 开发工具:IDEA 2021.3
- JDK版本: JDK 1.8
- Spring Boot版本:2.3.1 RELEASE
- Maven版本:3.8.2
3. ECharts简介🔥
3.1 概念
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上。能够支持折线图、柱状图、散点图、K线图、饼图、雷达图、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交 互组件,支持多图表、组件的联动和混搭展现。
3.2 特点
- 可视化类型丰富,并且提供了华丽的特效。
- 多渲染方案,能够跨平台使用,支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
- 多维数据的支持以及丰富的视觉编码手段,例如对于传统散点图等,传入的数据也可以是多个维度的。
- 多种数据格式无需转换直接使用,内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
- 无障碍访问(4.0+),能够支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
3.3 官网
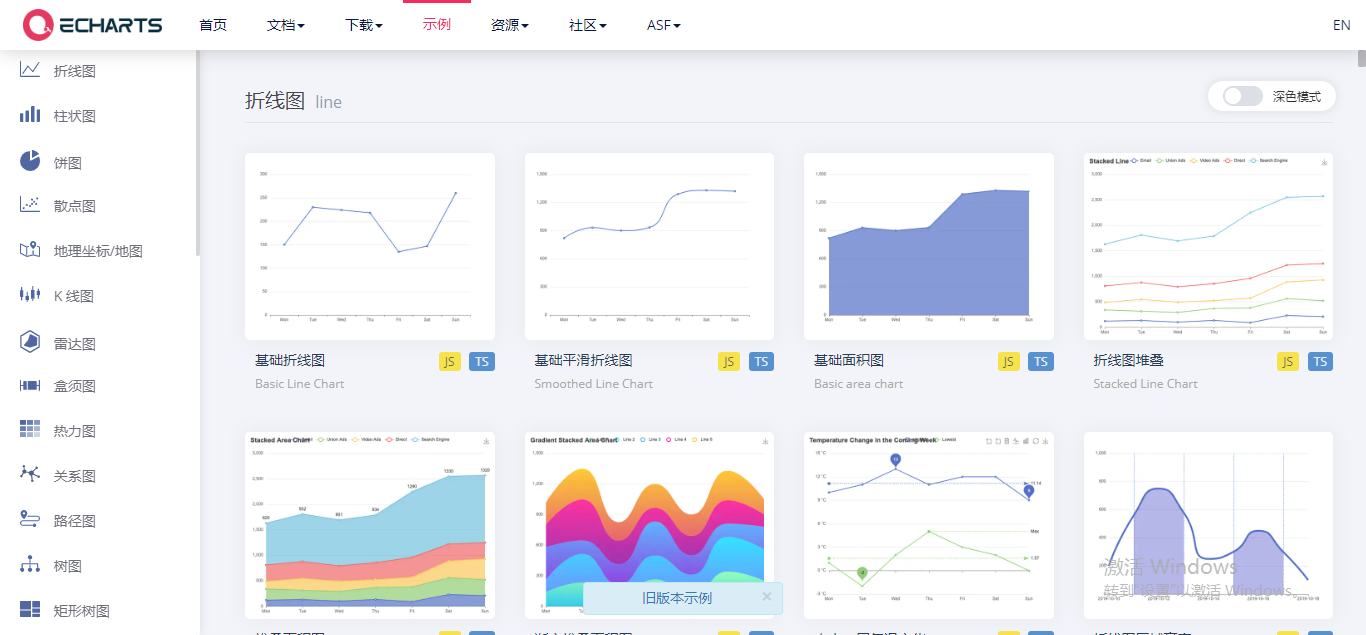
大家可以去它的官网瞅瞅,各式各样的Echarts图例。

官方网站:Apache ECharts
图表示例:Examples - Apache ECharts
4. 集成Echarts🔥
接下来,我就来教大家如何在项目中引入其Echarts图表。 并且会达到能访问地址有图表完整展示效果,同学们可得好好听,认真学。
4.1 引入依赖
这里需要引入web模块和模板引擎thymeleaf模块,这里我们静态模板就用Thymeleaf。
<!--web依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--Thymeleaf 静态模板-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>4.2 创建Controller类
这里我们定义一个Controller,将/路径的请求,映射到 eCharts.js 页面。
package com.example.demo.controller;
import io.swagger.annotations.Api;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/echarts")
@Api(tags = "echarts图表演示", description = "echarts图表演示")
public class EchartsController {
@GetMapping("/basic-line")
public String index() {
return "eCharts";
}
}
这里就不细讲为何是直接return 一个html 页面名了,懂得都懂。
4.3 创建html静态页面
这里我们创建一个静态html页面,命名为:eCharts.html.
新建一个 echarts.html 文件,为 ECharts 准备一个具备大小(宽高)的 Dom。
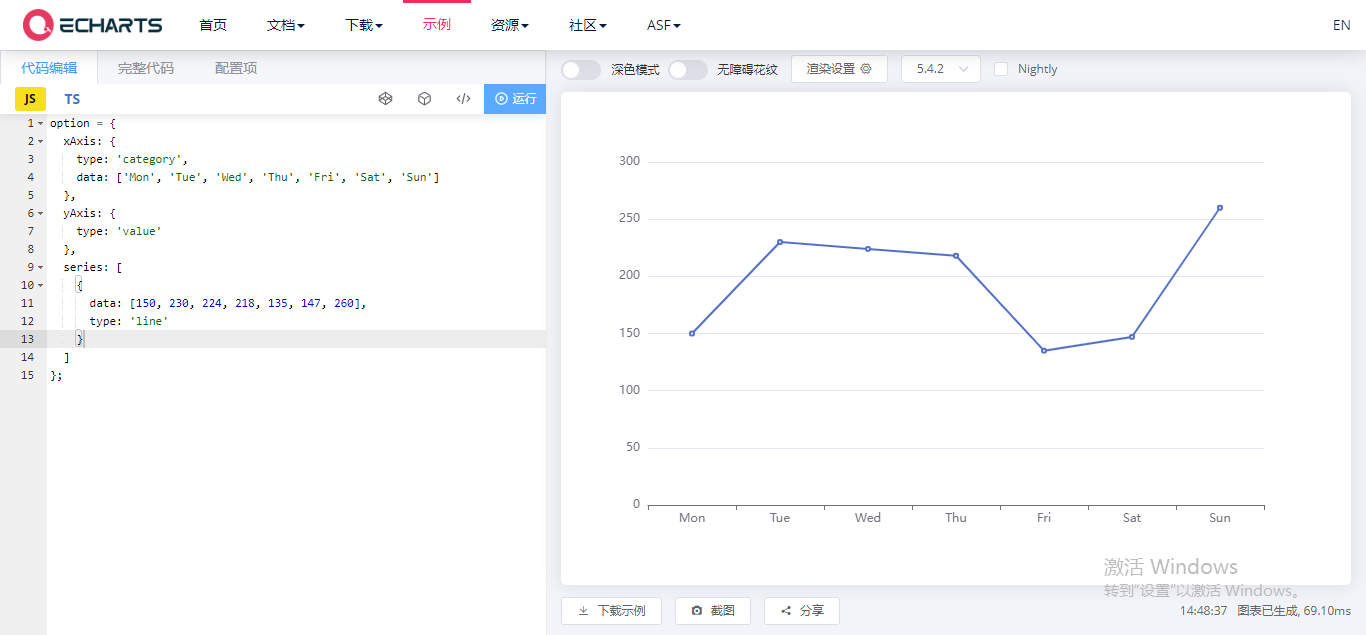
<div id="all" style="width: 1000px;height:400px;"></div>然后重点来了,我们需要引入我们需要展示的Echarts图表,比如,我们就拿Echarts官网第一个则线图来进行举例:

我们只需要将其option图表设置 直接复制放进到 <script>标签体中,完整htm代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SpringBoot使用ECharts图表演示</title>
<script src="/js/echarts.min.js"></script>
</head>
<body>
<div id="all" style="width: 1000px;height:400px;"></div>
</body>
<script type="text/javascript">
// 初始化ECharts组件到id为main的元素上
let myChart = echarts.init(document.getElementById('all'));
// 定义图标的配置项
let option = {
title: {
text: 'SpringBoot使用ECharts图表演示'
},
tooltip: {},
// x轴配置
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
// y轴配置
yAxis: {
type: 'value'
},
series: [
{
// 数据集(也可以从后端的Controller中传入)
data: [150, 230, 224, 218, 135, 147, 260],
// 图表类型,这里使用line,为折线图
type: 'line'
}
]
};
myChart.setOption(option);
</script>
</html>解读一下如上代码:
- <head>中通过<script>标签引入ECharts的组件JS,这里静态引入本地的,实现动静分离。
- <body>中定义了一个id为all的<div>标签,这个标签后续将用来渲染EChart组件最后的一段。
- <script>内容则是具体的EChart图标的展现初始化和配置。具体配置内容可见代码中的注释信息。
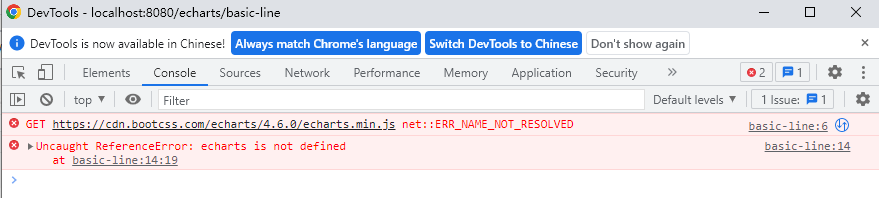
- 同如上点1,如果你直接引用bootcss的免费公共cdn,访问js时直接跨域导致无法正常引用。

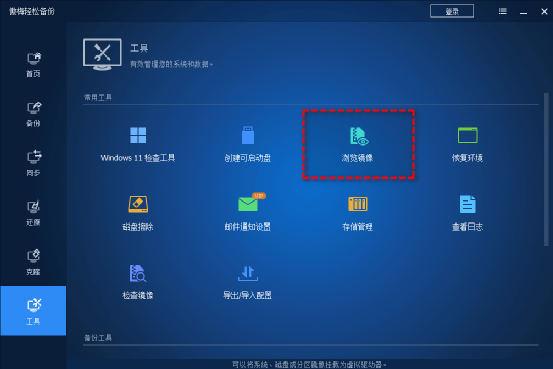
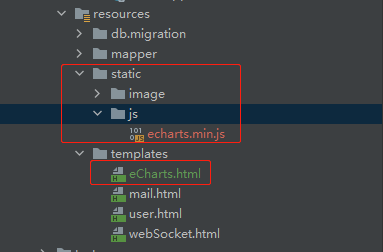
如果有遇到此类问题,建议到直接从官网将该静态资源下载引入到本地,比如:我是将echarts.min.js 存放在 resources/static/js/ 下,这样就实现了从本地访问,如果有不清楚的同学为何要将静态资源放置到static目录下,可以参考我写的这篇《Spring Boot之静态资源映射》,超级详细。目录截图展示如下:

这里涉及到的 echarts.min.js 你们可以去我的 GitHub上自取,也可以从这个地址中直接另存为:https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js
4.4 启动访问
这里我们直接进行路径地址访问:比如我的:http://localhost:8080/echarts/basic-line
这个看大家具体项目路径设置,浏览器输入地址回车,如果上面操作均无差错,那我们就会得到下面的折线图:

5. 热文推荐🔥
滴~如下推荐【Spring Boot 进阶篇】的学习大纲,请小伙伴们注意查收。
Spring Boot进阶(01):Spring Boot 集成 Redis,实现缓存自由
Spring Boot进阶(02):使用Validation进行参数校验
Spring Boot进阶(03):如何使用MyBatis-Plus实现字段的自动填充
Spring Boot进阶(04):如何使用MyBatis-Plus快速实现自定义sql分页
Spring Boot进阶(05):Spring Boot 整合RabbitMq,实现消息队列服务
Spring Boot进阶(06):Windows10系统搭建 RabbitMq Server 服务端
Spring Boot进阶(07):集成EasyPoi,实现Excel/Word的导入导出
Spring Boot进阶(08):集成EasyPoi,实现Excel/Word携带图片导出
Spring Boot进阶(09):集成EasyPoi,实现Excel文件多sheet导入导出
Spring Boot进阶(10):集成EasyPoi,实现Excel模板导出成PDF文件
Spring Boot进阶(11):Spring Boot 如何实现纯文本转成.csv格式文件?
Spring Boot进阶(12):Spring Boot 如何获取Excel sheet页的数量?
Spring Boot进阶(13):Spring Boot 如何获取@ApiModelProperty(value = “序列号“, name = “uuid“)中的value值name值?
Spring Boot进阶(14):Spring Boot 如何手动连接库并获取指定表结构?一文教会你
Spring Boot进阶(15):根据数据库连接信息指定分页查询表结构信息
Spring Boot进阶(16):Spring Boot 如何通过Redis实现手机号验证码功能?
Spring Boot进阶(17):Spring Boot如何在swagger2中配置header请求头等参数信息
Spring Boot进阶(18):SpringBoot如何使用@Scheduled创建定时任务?
Spring Boot进阶(19):Spring Boot 整合ElasticSearch
Spring Boot进阶(20):配置Jetty容器
Spring Boot进阶(21):配置Undertow容器
Spring Boot进阶(22):Tomcat与Undertow容器性能对比分析
Spring Boot进阶(23):实现文件上传
Spring Boot进阶(24):如何快速实现多文件上传?
Spring Boot进阶(25):文件上传的单元测试怎么写?
Spring Boot进阶(26):Mybatis 中 resultType、resultMap详解及实战教学
Spring Boot进阶(27):Spring Boot 整合 kafka(环境搭建+演示)
Spring Boot进阶(28):Jar包Linux后台启动部署及滚动日志查看,日志输出至实体文件保存
Spring Boot进阶(29):如何正确使用@PathVariable,@RequestParam、@RequestBody等注解?不会我教你,结合Postman演示
Spring Boot进阶(30):@RestController和@Controller 注解使用区别,实战演示
...
6. 文末🔥
如果想系统性的学习Spring Boot,小伙伴们直接订阅bug菌专门为大家创建的Spring Boot专栏《滚雪球学Spring Boot》从入门到精通,从无到有,从零到一!以知识点+实例+项目的学习模式由浅入深对Spring Boot框架进行学习&使用。
如果你有一定的基础却又想精进Spring Boot,那么《Spring Boot进阶实战》将会是你的最好的选择;此栏进行知识点+实例+项目的学习方式全面深入框架剖析及各种高阶玩法,励志打造全网最全最新springboot学习专栏,投资学习自己性价比最高。
本文涉及所有源代码,均已上传至github开源,供同学们一对一参考,GitHub,同时,原创开源不易,欢迎给个star🌟,想体验下被加Star的感jio,非常感谢 ❗
我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!


关注公众号,获取最新BAT互联网公司面试题、4000G pdf电子书籍、简历模板等硬核资源