首先讲一下原生js的数据代理
原生的 Object.defineProperty()
let aa = 'wewew'
let person = {
name: "王李斌",
age: 12
}
Object.defineProperty(person, "address", {
// value: 14, 给字段设置值
//enumerable:true, 设置动态设置的字段为可以遍历
//writable:true, 设置动态设置的字段为可以修改
//configurable:true, 设置动态设置的字段为可以删除
get() {
return aa
}
set(value){
aa='wlb'
}
})可以通过这个方法动态的为对象添加字段,并未对象字段设置数据代理
vue中的数据代理
const x = new Vue({
el: "#root",
data: {
name: "你爸爸",
age: 14,
app: "http://baidu.com"
}
})
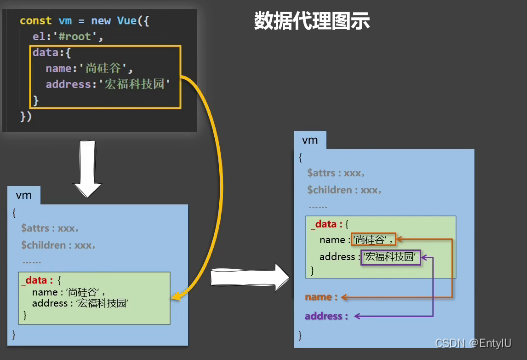
这段代码应该见怪不怪了,我们创建vue对象的时候会创建一个data对象传给_data,实际上data和vm中的_data就是完全一样的,我们修改其中一个,另一个的值也会变,其实我们写到这vue也是可以帮我们自动刷新页面修改数据的,看如下代码:
<body>
<div id="root">
<h1>hello,{{_data.name}}</h1>
<h1>年龄,{{_data.age}}</h1>
<a v-bind:href="app">点我</a>
<input type="number" v-model="_data.age">
</div>
<script>
Vue.config.productionTip = false
const x = new Vue({
el: "#root",
data: {
name: "你爸爸",
age: 14,
app: "http://baidu.com"
}
})
// x.$mount('#root')
</script>
</body>我们都知道在vue的模板中,我们可以直接访问vm对象中的所有参数,那我们可以直接访问vm中的_data来访问具体的参数,当修改data参数时,页面一样会刷新,那么和我们说的数据代理有什么关系的,当然有关系,如果都像{{_data.name}}这么写,岂不是要麻烦死,于是vue就通过 Object.defineProperty()帮我们把data的中的所有参数都在vm对象中重新创建了一份,并且通过它的get方法和set方法,指向了vm对象中的_data中的对应参数,这样我们在写的时候就可以直接写成{{name}},帮我们简化了编写的方式