👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
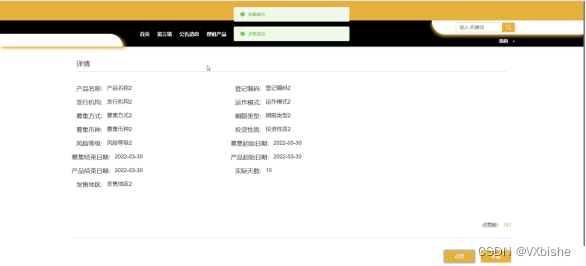
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。






五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>未命名</title>
<link href="css/style.css" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/css/style.css" type="text/css" rel="stylesheet" />
<script src="Scripts/swfobject_modified.js" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/Scripts/swfobject_modified.js" type="text/javascript"></script>
</head>
<body>
<div id="top">
<div class="top_tu">
<img src="images/img5.png" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/images/img5.png" />
</div>
</div>
<div id="main">
<div class="main_m">
<div id="main_left" class="bai">
<ul>
<li><a href="index.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/index.html">网站首页</a></li>
<li><a href="source/lishibeijing.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/lishibeijing.html">历史背景</a></li>
<li><a href="source/zhuyaofenlei.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/zhuyaofenlei.html">主要分类</a></li>
<li><a href="source/dianxinglou.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/dianxinglou.html">典型碉楼</a></li>
<li><a href="source/lishizuoyong.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/lishizuoyong.html">历史作用</a></li>
<li><a href="source/intro.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/intro.html">历史价值</a></li>
<li><a href="source/photo.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/photo.html">碉楼相册</a></li>
<li><a href="source/yingshi.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/yingshi.html">影视地带</a></li>
<li><a href="source/jieshao.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/jieshao.html">碉楼介绍</a></li>
</ul>
</div>
<div id="main_midd">
<h1>开平碉楼基本介绍</h1>
<div class="midd_nr">
<img src="images/img6.jpg" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/images/img6.jpg" />
</div>
</div>
<div class="midd_right"><img src="images/img5.jpg" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/images/img5.jpg" /></div>
<div class="cl"></div>
</div>
<div class="footer bai">
<a href="source/hezuo.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/hezuo.html">网站合作</a> | <a href="source/lianxiwomen.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/lianxiwomen.html">联系我们</a> | <a href="javascript:if(confirm('http://www.foreseebio.com/bishe/wangluoyingxiao.html \n\nļ Teleport Ultra , Ϊ һ·ⲿΪʼַĵַ \n\nڷϴ?'))window.location='http://www.foreseebio.com/bishe/wangluoyingxiao.html'" tppabs="http://www.foreseebio.com/bishe/wangluoyingxiao.html">网络营销</a> | <a href="source/zhaopin.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/zhaopin.html">招聘信息</a> | <a href="source/wangzhanditu.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/wangzhanditu.html">网站地图</a> | <a href="source/yijianfankui.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/yijianfankui.html">意见反馈</a> | <a href="source/fuwushengming.html" tppabs="http://www.xiaoyazhi.xyz/bishe/you3/source/fuwushengming.html">服务声明</a><br />
copyright © 2013 SouFun.com Limited, All Rights Reserved 搜房公司 版权所有<br />
<ul id="menu-bottom">
<li id="menu-item-62">开平广播电视大学:10秋计算机信息:周铭洽——1044001469985</li>
</ul>
<br />
</div>
</div>
<script type="text/javascript">
swfobject.registerObject("FlashID");
</script>
</body>
</html>
CSS样式代码🏡
@charset "UTF-8";
/* CSS Document */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0; font-family:Arial;}
body{ font:12px/1.5 Arial '宋体'; background:#990500;}
table{ border-collapse:collapse; border-spacing:0;}
fieldset,img{ border:0;}
address,caption,cite,code,dfn,em,th,var{ font-style:normal; font-weight:normal;}
ol,ul{ list-style:none; line-height:0px;}
caption,th{ text-align:left;}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal;}
q:before,q:after{ content:'';}
abbr,acronym{ border:0;}
q:before,q:after,blockquote:before,blockquote:after{content:"";}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
input{font-family:inherit; font-size:inherit; *font-size:100%; font-weight:inherit; line-height: 23px; height: 21px; border: 1px solid #dddddd;}
*{ margin:0px; padding:0px;list-style-type:none;}
textarea{font-family:inherit; font-size:inherit; *font-size:100%; font-weight:inherit; line-height: 23px; border: 1px solid #dddddd; overflow-y:hidden; overflow-x:hidden; padding: 5px;}
a,img{border:0;}
em{font-style:normal;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
*html .clearfix{height:1%;}
.clearfix{display:block;}
*+html .clearfix{min-height:1%;}
.cl{ clear:both; line-height:0px;}
.red,.red a{ color:#b30303; text-decoration:none;}
.red a:hover{ color:#f60; text-decoration:none;}
.bai,.bai a{ color:#fff; text-decoration:none;}
.bai a:hover{ color:#f60; text-decoration:none;}
.hui,.hui a{color:#828181!important;text-decoration:none;}
.hui a:hover{color:#F60!important;text-decoration:none;}
.hui8,.hui8 a{color:#333!important;text-decoration:none;}
.hui8 a:hover{color:#F60!important;text-decoration:none;}
.blue3,.blue3 a{color:#0a5aa1;text-decoration:none;}
.blue3 a:hover{ color:#F60;}
.blue4,.blue4 a{color:#4966de;text-decoration:none;}
.blue4 a:hover{ color:#F60;}
.huang,.huang a{color:#f60;text-decoration:none;}
.huang a:hover{ color:#F60;}
.time{ float:right; line-height:26px; font-size:12px; color:#828181;}
.more{ float:right; font-size:14px; color:#0a5aa1; font-weight:100;}
.more1{ width:44px; float:right; height:15px; margin-top:8px; margin-right:10px;}
.more2{ width:108px; float:right; height:21px; margin-top:4px; margin-right:10px;}
.m_l{ margin-left:49px;}
.m_l1{ margin-left:25px;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥