文章目录
- DOCUTYPE的作用
- HTML语义化
- HTML5新特性
- iframe
- defer 和 async
| 标题 | 链接 |
|---|---|
| 【前端】求职必备知识点1-HTML | https://blog.csdn.net/karshey/article/details/131795380 |
DOCUTYPE的作用
DOCTYPE是document type (文档类型) 的缩写。 是HTML5中一种标准通用标记语言的文档类型声明,告诉浏览器文档的类型 ,便于解析文档。不同的渲染模式会影响浏览器对 CSS 代码甚至 JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏.
浏览器渲染页面的两种模式
- CSS1 Compat:标准模式(Strick mode),浏览器使用W3C的标准解析渲染页面。浏览器以其支持的最高标准呈现页面。
- BackCompat:怪异模式(混杂模式)(Quick mode),默认模式,页面以一种比较宽松的向后兼容的方式显示。
DOCTYPE 不存在或者形式不正确 会导致HTML或XHTML文档以混杂模式呈现,就是把如何渲染html页面的权利交给了浏览器,有多少种浏览器就有多少种展示方式。因此要提高浏览器兼容性就必须重视。
HTML语义化
根据内容的结构选择合适的标签
优点:
- 增加代码可读性,结构清晰,便于开发和维护 对机器友好,文字表现力丰富,有利于SEO。
- SEO(Search Engine Optimization)是搜索引擎优化,为了让用户在搜索和网站相关的关键词的时候,可以使网站在搜索引擎的排名尽量靠前,从而增加流量。
- 方便设备解析(如盲人阅读器等),可用于智能分析
- 在没有 CSS 样式下,页面也能呈现出很好地内容结构、代码结构
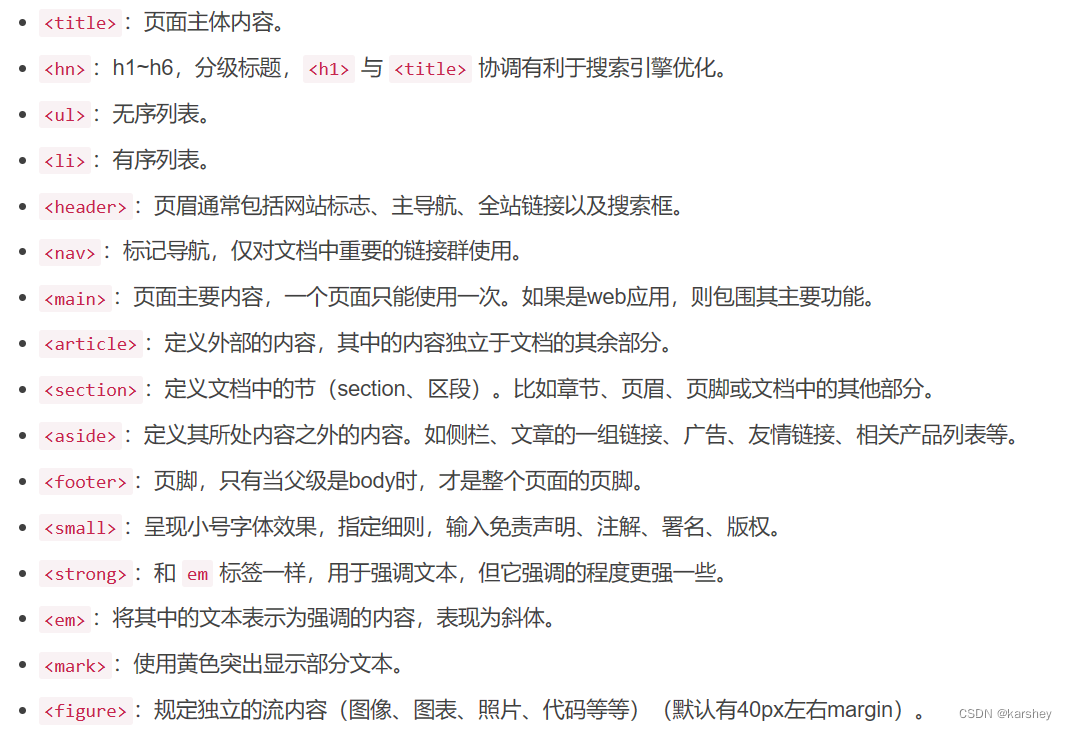
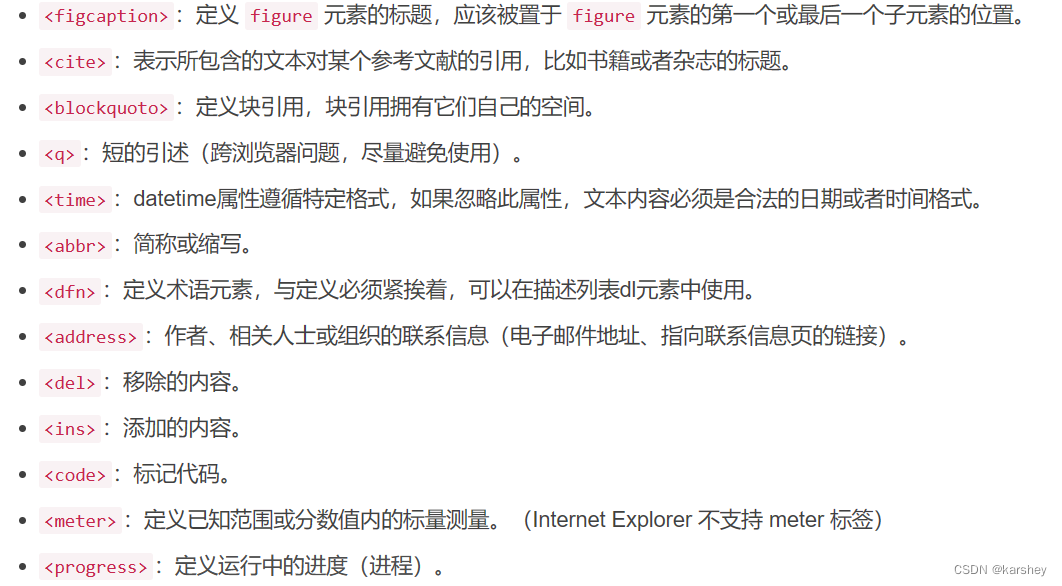
常见的语义化标签
title :页面主体内容
header : 页眉通常包括网站标志、主导航、全站链接以及搜索框。
nav : 标记导航,仅对文档中重要的链接群使用。
section : 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
main,帮助到搜索引擎以及搜索工程师找到网站的主要内容,本身并不承载特殊的功能和意义。
article: 定义外部的内容,其中的内容独立于文档的其余部分。
aside : 定义其所处内容之外的内容。如侧栏、文章的一组链接、广告、友情链接、相关产品列表等。
footer:页脚,只有当父级是body时,才是整个页面的页脚。
address: 作者、相关人士或组织的联系信息(电子邮件地址、指向联系信息页的链接)。


什么是HTML语义化标签?常见HTML语义化标签大全_易刺猬的博客-CSDN博客
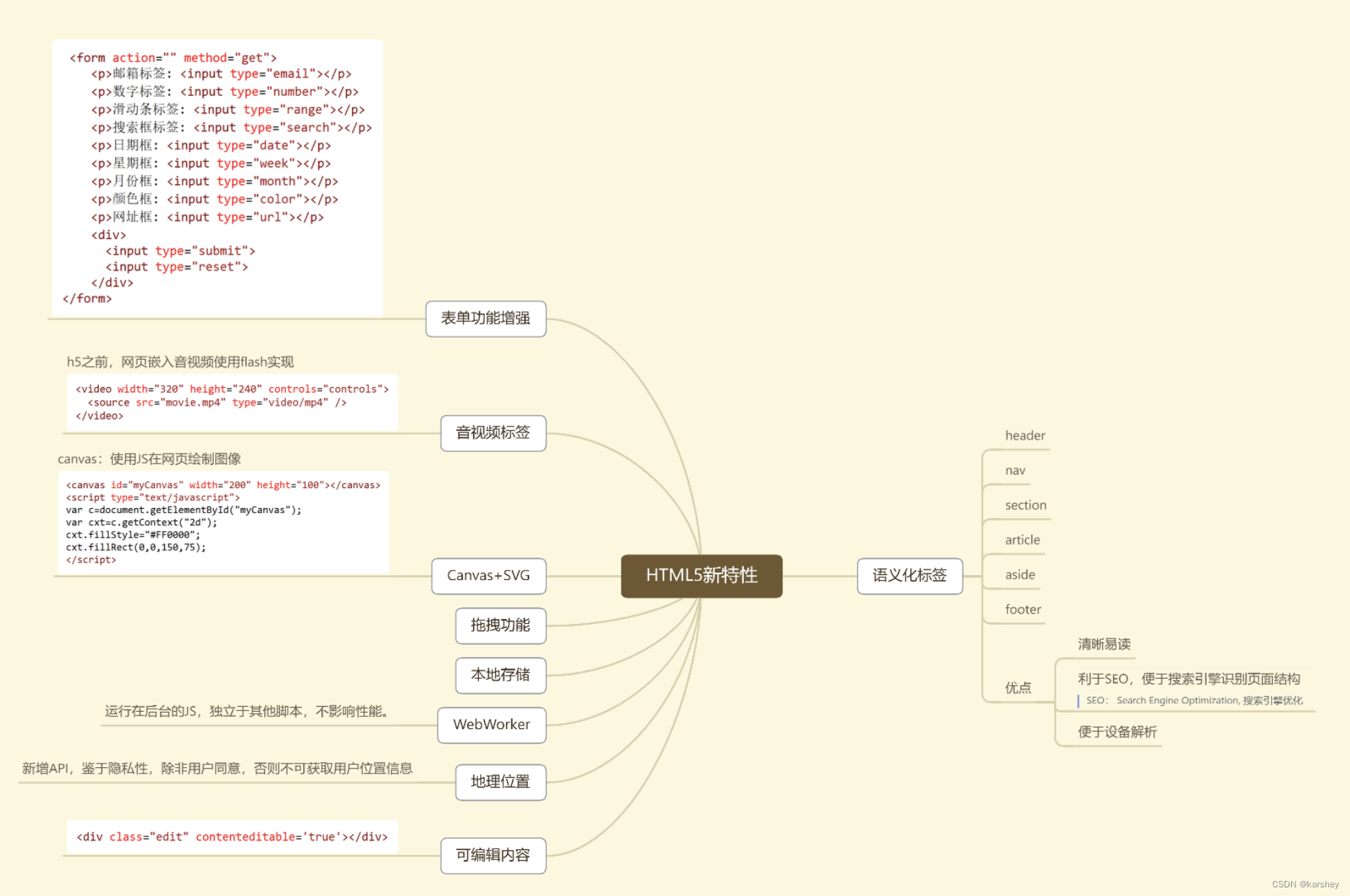
HTML5新特性

【HTML】H5新特性有哪些?看这篇文章就够了 - 掘金 (juejin.cn)
iframe
iframe 元素 可以在一个网站里面嵌入另一个网站内容
优点:
- 实现一个窗口同时加载多个第三方域名下内容
- 增加代码复用性
缺点:
- 搜索引擎无法识别
- 影响首页首屏加载时间
- 兼容性差
限制iframe访问另一个页面
1、设置X-Frame-Options 响应头 ——是否允许网页通过iframe 嵌套
deny:完全禁止任何网页嵌套
sameorigin:只允许同源域名访问
allow-from url:允许url的域名可嵌套
2、设置Content-Security-Policy
CSP,内容安全策略,限定网页允许加载的资源,防范XSS攻击
"Content-Security-Policy": "frame-ancestors 'self'"//限定iframe的嵌套
判断 window.top 页面顶级窗口和 自身窗口 window.self 是否相等,若不等则是嵌入了iframe
使用iframe的例子:

iframe代码例子
defer 和 async
defer和async是script标签的两个属性,用于在不阻塞页面文档解析的前提线下,控制脚本的下载和执行。
先了解一下页面的加载和渲染过程:
- 浏览器发送请求,获取HTML文档开始从上到下解析并构建DOM
- 构建DOM过程中,若遇到外联样式声明和脚本声明,会暂停文档解析,并开始下载样式脚本和文件
- 样式文件下载完成后,构建CSSDOM;脚本文件下载完成后,解析并执行,再继续解析文档构建DOM
- 文档解析完成后,将DOM和CSSDOM进行关联和映射,最后将视图渲染到浏览器窗口
- 注意,在上述过程中,脚本文件的下载和执行是和文档解析同步的,即它会阻塞文档的解析,若控制的不好,会影响用户体验,造成页面卡顿。
因此我们可以在script中声明defer和async这两个属性。
defer:用于开启新的线程下载脚本文件,并使脚本在文档解析完成后执行。 async:HTML5新增属性,用于异步下载脚本文件,下载完毕立即解释执行代码。
共同点
都是异步加载外部脚本文件
不会阻塞页面的解析
区别
async表示异步加载,表后续文档的加载和渲染与JS脚本加载和执行并行进行,脚本文件一旦加载完成,会立即执行,我们无法预测每个脚本的下载和执行时间顺序,谁先下载好谁执行。
defer表示延迟加载,加载后续文档和JS脚本加载(仅加载不执行)并行进行,JS脚本的执行需要等待文档所有元素解析完之后,load和DOMContentLoaded事件之前执行,有顺序而言。
具体可以看:https://blog.csdn.net/karshey/article/details/127025620
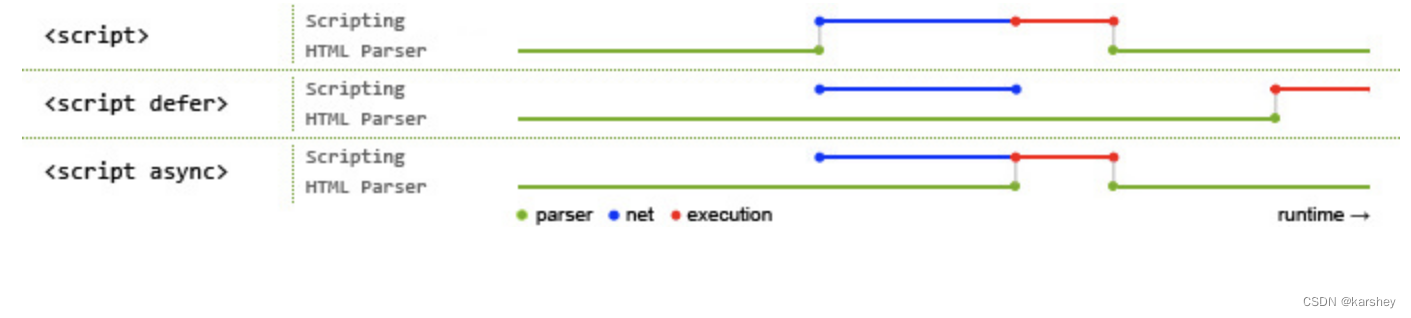
看图省流:
- 原本:解析,遇到要下载的就下载,下载完执行,执行完继续解析
- defer:解析,遇到要下载的就边下载边解析,解析完后执行
- async:解析,遇到要下载的就下载,然后立马执行