介绍
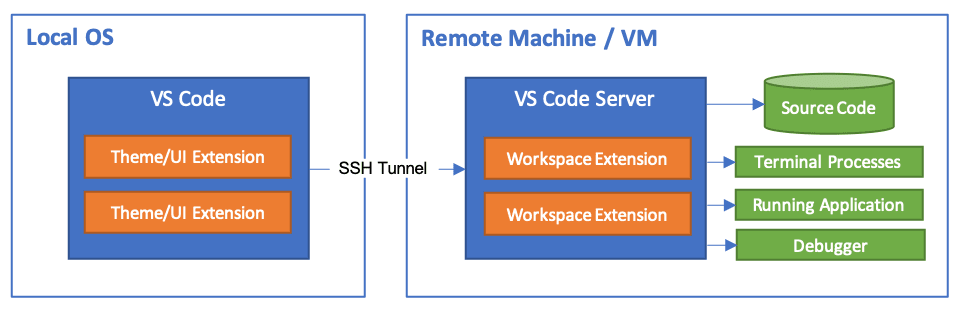
visual studio code remote - ssh 可以通过ssh连接远程主机、虚拟机,打开远程文件夹,并利用vscode 的插件优势进行远程开发、调试等。

步骤
一、配置环境
因为remote-ssh 的ssh连接是基于openssh实现的,以及后续我们需要使用生成ssh密钥需要git,所以我们需要准备:
- OpenSSH
- Git版本不低于1.9
如果你已经安装了以上环境,请移步到下一个步骤。
1、git安装
可以参考这篇博客:Git 详细安装教程(详解 Git 安装过程的每一个步骤)
git安装过程中,会出现是否需要捆绑OpenSSH,根据自己的使用习惯选择。
2、OpenSSH安装
上面选捆绑请忽略。
你可以通过这篇微软的文档进行安装:安装 OpenSSH
不过我这里也会也会赘述一遍步骤:
#用管理员身份运行PowerShell
Get-WindowsCapability -Online | Where-Object Name -like 'OpenSSH*'
# 安装OpenSSH客户端 (这里我们只需要客户端)
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
3、确认安装
当你安装成功后,可以在控制台确认是否安装
git

ssh

二、在vscode添加remote ssh插件
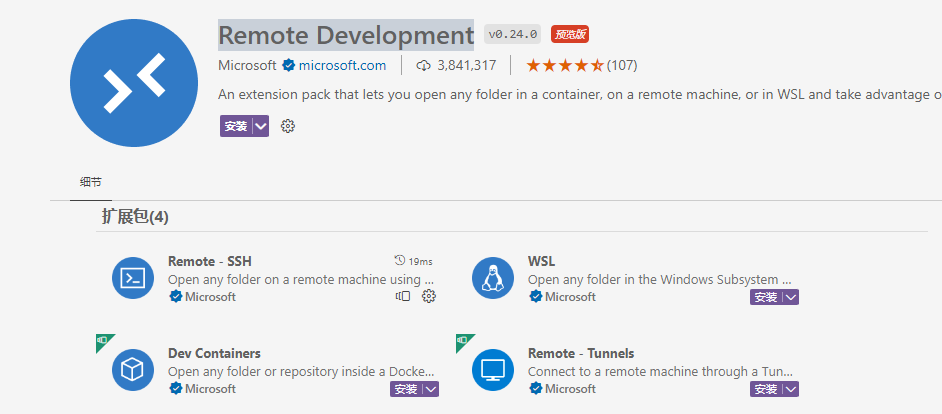
选择左侧栏的扩展,并搜索remote ssh
它大概长这样,点击安装

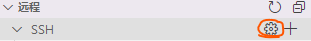
安装成功后,在左侧栏会出现远程连接的图标,点击后选择ssh旁加号便可以进行连接。

三、连接
选择连接后将会出现以下内容

输入 ssh 主机用户名@主机地址 -A 连接远程主机(输入-A 在配置文件中会产生ForwardAgent yes 目的是希望使用本地电脑里的密钥登录,且不想把这个密钥发送到堡垒机)进行配置。
此时,右下角会显示连接或者打开配置文件的选项,你可以直接连接,也可以打开配置文件,(第一次好像会让你选择一个并生成配置文件,直接选择user/用户名/.ssh下即可)
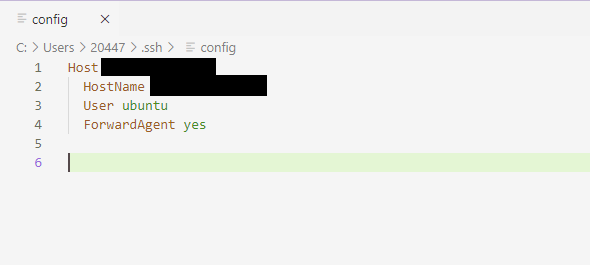
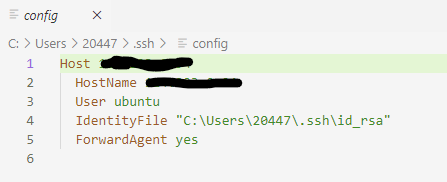
如果打开配置文件会出现一下内容

选择密码认证
没有点直接连接,点击远程旁边的刷新按钮就可以。
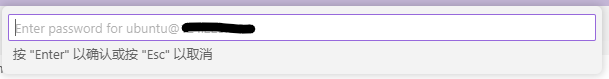
选择主机连接,选择平台,输入密码,就可以远程连接到远程主机了
(如果平台选择错误可以在vscode设置中输入remote.SSH.remotePlatform修改它)

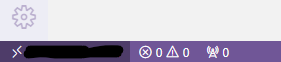
选择连接后,会产生一个新的空窗口,你可以始终参考左下角查看查看你的连接状态

连接成功后,可以在资源管理器打开你的项目文件。

不过使用密码验证,每次连接都要重新输入密码,十分麻烦,可以选择,使用ssh密钥的身份验证,就不用反复输入。
选择ssh密钥认证
1、在本地终端生成密钥
这里提供两种方法
方法1:直接输入ssh-keygen,跟着程序的引导来选择
ssh-keygen
方法2:预先指定参数,请确保你已经安装了git,且版本大于1.9
# -t 加密类型 -b 指定指定要创建的密钥的位数
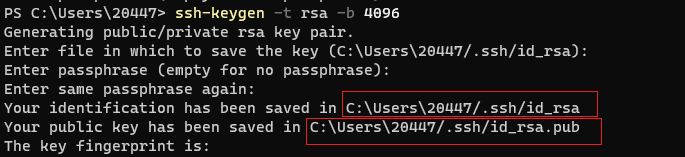
ssh-keygen -t rsa -b 4096
更多参数设置:oracle手册----ssh-keygen
这里我演示第二种。
口令默认为空,你可以选择使用口令保护私钥文件。如果你不想在每次使用 SSH 协议访问仓库时,都要输入用于保护私钥文件的口令,可以在创建密钥时,输入空口令,即直接回车。

此处私钥保存在C:\Users\20447/.ssh/id_rsa
公钥保存在C:\Users\20447/.ssh/id_rsa.pub
2、将公钥复制到远程主机,并安装
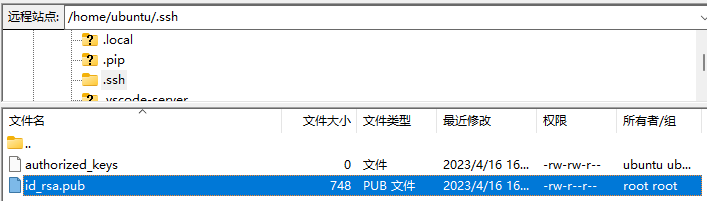
将公钥复制到远程主机的~/.ssh文件下。
你可使用FTP或者SFTP传输到主机,这里我用FileZilla作为文件传输工具(如果你对使用FileZilla管理文件有需求的话,使用时建议使用root用户登入,因为一些文件操作权限不够无法操作)

在远程主机端上安装公钥
cd .ssh
cat id_rsa.pub >> authorized_keys #安装公钥
设置文件权限提高安全性
chmod 600 authorized_keys #所有者可读写
chmod 700 ~/.ssh #所有者可读可写可执行
3、回到 vscode 在之前配置文件中添加 IdentityFile $私钥路径$
选SSH旁边的设置快速移至config文件


保存后重新连接,就不用一直用密码认证了。
四、关于配置文件
前面说过remote-ssh时基于openssh的插件,所以配置文件遵循 openssh SSH 配置文件格式(sshd_config),可以使用ssh格式进行配置。
这里选择只列举常用的配置格式,如果你有想了解或者有更多需求请,参考sshd_config(5) — Linux manual page
Host $远程主机名$ #可以自定义,目的是知道自己用什么主机
HostName $远程主机IP$
User $用户名$
Port $ssh端口$ #不写默认22
IdentityFile $本机SSH私钥路径$
ForwardAgent yes $希望使用本地电脑里的密钥登录,且不想把这个密钥发送到堡垒机,之前添加 -A生成$
如果你需要连接多个主机,在配置文件,按上述配置添加多个这个
Host $远程主机名1$
HostName $远程主机IP1$
...
Host $远程主机名2$
HostName $远程主机IP2$
...
Host n...
五、安装插件到远程主机
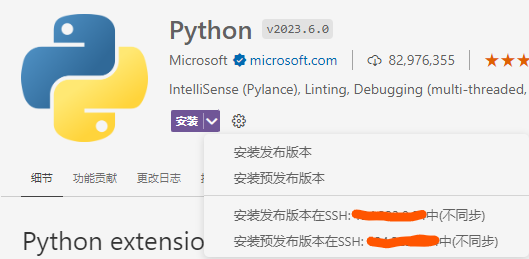
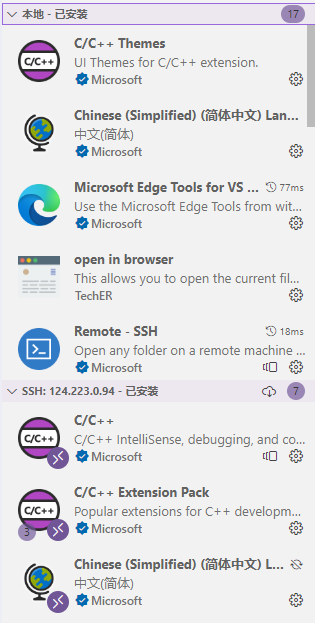
在连接上远程主机后,可以在安装页面主动选择安装位置。

根据自己的需要在vscode安装、卸载或禁用在远程主机中的插件,为远程开发提供便利。

六、关于可能出现的问题,导致连接失败
因为我按上述操作时没有出现问题,关于问题这一点,我建议出错时,搜索时使用openssh作为关键词作为出发点,并且留意下角的输出窗口,判断错误类型。
一些错误问题,可以下方参考1中的解决细节
这里提供一种错误解决方法
- 如果你因为某种原因重置系统或者重置ssh,导致无法连接
可能是因为原先的主机密匙和现在的主机密匙不一致,
可以尝试删除 c:\user\用户名.ssh 中的known_hosts文件,
该方法有点粗糙,如果你有新的见解,欢迎在评论区留言。
七、其他连接方式
除了ssh连接方式,还有WSL,Dev Containers等连接方式,VS code均有扩展,你可以安装自己的开发习惯选择

参考:
1、VSCode使用Remote SSH连接远程服务器
2、使用 SSH 进行远程开发

![[PCIE体系结构导读]PCIE总结(二)](https://img-blog.csdnimg.cn/cd26d82996ba46dc9b6b76ca2ab0b782.png)