文章目录
- 前言
- 一、什么是低代码开发平台
- 二、强大的平台
- 总结
前言
传统的软件开发过程往往需要耗费大量的时间和精力,因为开发人员需编写复杂的代码以完成各种功能。
低代码行业的发展,正好解决了这个问题,让复杂的代码编写一去不复返了。
一、什么是低代码开发平台
低代码平台 是一种通过可视化界面和图形化编程来简化软件开发的工具。它们提供了一种更加直观、易于使用的方式来构建应用程序,将开发人员从繁琐的代码编写中解放出来。低代码平台的发展已经颠覆了传统的软件开发模式,加速了数字化转型的进程。
低代码平台的优势在于它们能够帮助开发者快速构建应用程序,而无需深入了解编程语言和技术细节。它们提供了一种更加高效的方式来创建应用程序,使得开发者可以专注于业务逻辑和用户体验,而不是底层技术实现。低代码平台的另一个优势是它们能够帮助企业更加快速地推出新产品和服务,以满足市场需求。
低代码平台的发展已经带来了巨大的变革,让开发人员从繁琐的代码编写中解放出来,使得软件开发变得更加高效和精简。低代码平台的成功也反映了数字化时代的趋势,即强调用户体验和快速交付。它们为企业提供了一种更加灵活、快速、可持续的软件开发方式,可以帮助企业更好地应对市场变化和竞争挑战。

在当今数字化时代,应用程序的需求不断增长,但对于许多人来说,编写复杂的代码仍然是一项具有挑战性的任务。然而,现在有一种令人振奋的解决方案出现了——iVX,这是一种创新的可视化编程语言,为每个人提供快速掌握的能力。

二、强大的平台
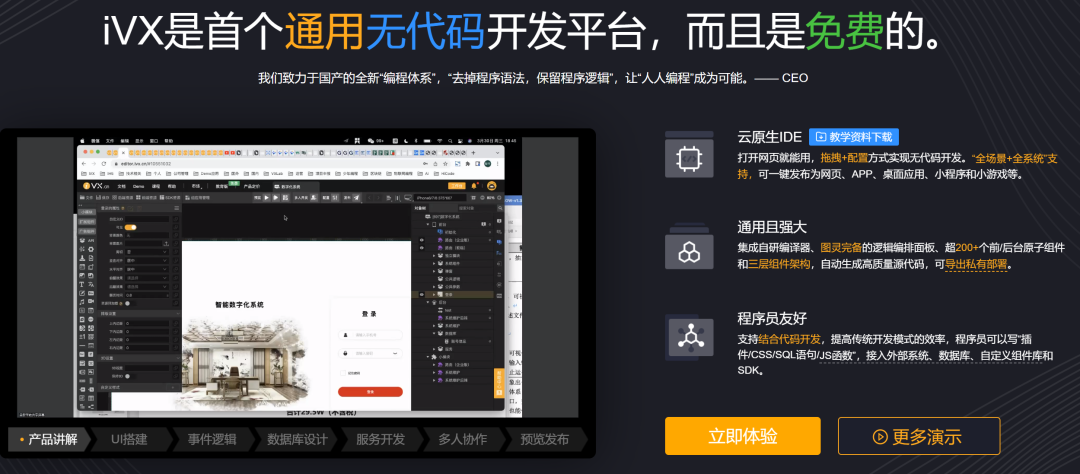
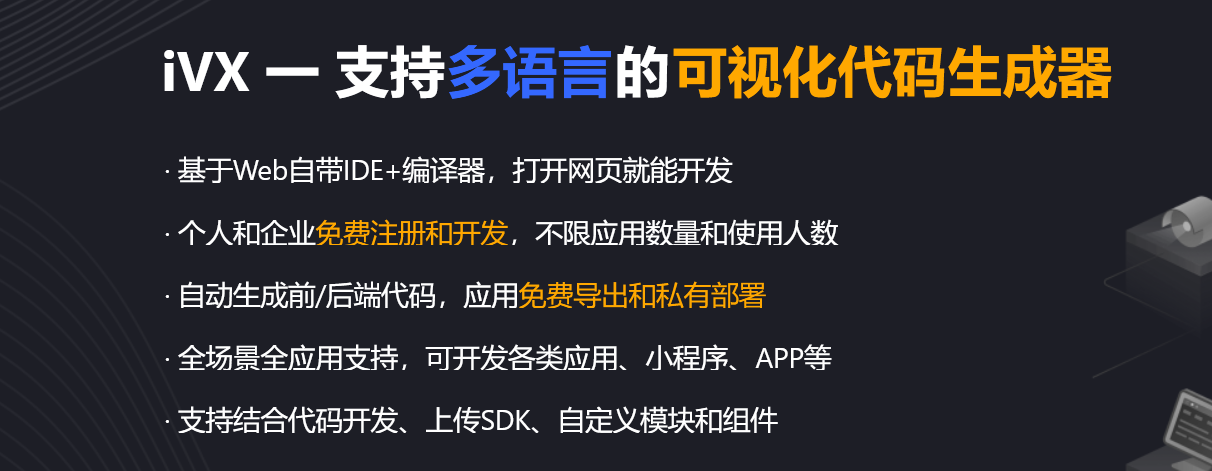
iVX 提供了一个强大的低代码平台,让用户通过鼠标拖拽和配置来完成应用程序的开发。最令人兴奋的是,iVX 的云端集成开发环境(IDE)是终身免费的,让用户能够轻松上手,并享受开发过程的乐趣。
与传统编程方式不同,iVX 会自动生成源代码,同时允许用户自由导出和部署应用程序,完全不会锁定用户。这种与代码结合的开发方式对程序员来说非常友好,他们可以灵活地运用自己的编程知识,与 iVX 的可视化开发相结合。

令人惊叹的是,iVX 不仅仅是一个独立的平台,它还自主迭代开发了多个产品线,包括网站、文档、博客、客服、运维、OA、任务等几十套子系统。这是低代码平台首次完成了“自举”的壮举,即它只生成应用程序的代码本身,与程序运行时所需的后台资源解耦。
换句话说,iVX 只生成应用的前后台代码,而云计算提供商则为 iVX 开发的应用提供了数据安全、高并发、计算、存储、带宽等方面的保障。这种创新的架构设计使得用户能够专注于开发应用的逻辑和用户体验,而无需担心底层的技术细节。
当然,类似的产品也存在,比如:
-
微软的 Power Apps,它是一个强大的业务应用程序开发平台,可以让开发者和非技术背景的人员快速创建自定义业务应用。然而,Power Apps 需要在微软的环境中运行,特别是在与 Office 365 和 Dynamics 365 集成时。这意味着,如果用户尝试将 Power Apps 应用移植到其他环境,可能会面临一些挑战。
-
另一个类似的平台是 OutSystems,它也是一个低代码平台,支持快速开发、部署和管理企业级应用。用户可以生成和导出源代码,从某种程度上避免了平台锁定。然而,尽管如此,从 OutSystems 导出并在其他环境中运行应用可能仍然会面临一些挑战。
-
Mendix 是另一个知名的低代码应用开发平台,它允许用户通过可视化模型构建应用程序。同样,Mendix 也支持导出应用的源代码,这样用户就可以避免过度依赖平台。然而,由于 Mendix 生成的代码高度依赖于其特定的运行时环境,要在没有 Mendix 运行时环境的地方运行应用可能会面临一些困难。
-
Bubble 是一个无代码开发平台,它让非技术用户能够构建复杂的 Web 应用程序。然而,Bubble 的应用程序主要在其自身的环境中运行,它没有提供导出应用程序源代码的选项。这可能导致一定程度的平台锁定,用户无法在其他环境中自由部署应用。
-
Adalo 是另一个无代码平台,允许任何人创建自己的移动或 Web 应用。然而,类似于 Bubble,Adalo 的应用程序主要在 Adalo 的环境中运行,并没有提供导出源代码的选项,因此可能会存在一定程度的平台锁定。
虽然这些低代码和无代码平台在一定程度上为非技术用户提供了创建应用程序的能力,但对于更复杂的应用来说,仍然需要一定的编程知识或利用平台提供的高级功能。
而 iVX 的优势在于它能生成前后台代码,提供了更大的灵活性,使开发者能够创建更复杂、定制化的应用。此外,iVX 的架构设计使得用户无需担心底层技术细节,能够专注于应用逻辑和用户体验的开发。

总结
低代码平台供了一种更加高效、直观和易于使用的方式来构建应用程序,让开发人员更加专注于业务逻辑和用户体验。未来,随着低代码平台的不断发展和完善,它们将在数字化转型中扮演越来越重要的角色,成为企业数字化转型的关键驱动力。
在体验了一段时间的低代码开发后,整个流程下来 ,我发现相比于各类平台而言,iVX真的做到了免费试用,快速学习、快速开发、快速运行、快速维护,对新手真的友好,作为开发者的角度,永远是动手>理解的,所以说,大家可以大胆尝试下哦。












![[Volo.Abp升级笔记]使用旧版Api规则替换RESTful Api以兼容老程序](https://img-blog.csdnimg.cn/c857144b47a2486996a4b3476ca8b2d3.png)