软件接口测试过程中,经常会遇后端接口还没有开发完成,领导就让先介入测试,然后缩短项目时间,有的人肯定会懵,接口还没开发好,怎么介入测试,其实这就涉及到了我们要说的mock了。
一、mock原理
mock测试其根本任务就是能够模拟后端服务器接口数据。
其实就是提供前端页面与后端服务器之间的挡板服务,在不实际启动后端服务器的情况下,通过接口测试工具模拟请求发送到挡板(mock服务),挡板接收到请求返回提前模拟号的服务器接口数据的过程。

常见的接口测试工具都提供了mock测试的功能,如postman
二、Fiddler实现mock测试
大部分抓包工具也提供了mock测试功能,今天就重点讲一下Fiddler实现mock测试的过程。
1、案例介绍
我们以电话号码归属地查询的一个接口为例,假设现在只有接口地址和参数要求,该接口服务还未完全实现。
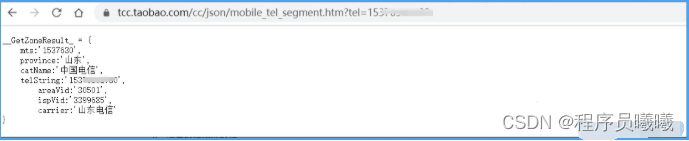
该接口的实际实现如下:
接口的参数:
url:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm
tel:18621984010
2、操作步骤
a、准备数据挡板数据
创建一个mock.txt文件,输入(根据需求设计即可,此处只取其中部分内容)作为挡板的数据,文件编码格式保持为ANSI编码或者utf-8 bom编码(UTF-8会出现中文乱码):
# __GetZoneResult_mock,与实际结果不同,主要是为了演示区别
__GetZoneResult_mock = {
mts:'1862198',
province:'上海',
catName:'中国联通',
telString:'18621984010',
areaVid:'29423',
ispVid:'137815084',
carrier:'上海联通'
}
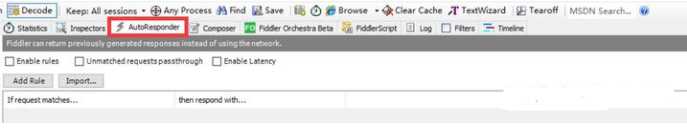
b、打开fiddler工具
使用其中的AutoResponder功能实现mock测试。
c、参数设置
在AutoResponder中进行如下设置:
勾选Enable rules
勾选unmatched requests passthrough(当请求的url不能匹配的时候,可以通过挡板)
点击Add rule
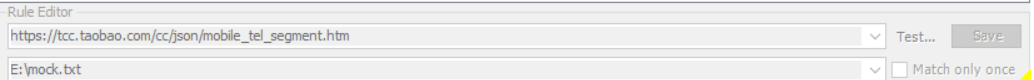
在Edit rules中分别输入请求(上文get请求)和响应结果(mock数据文件),点击save
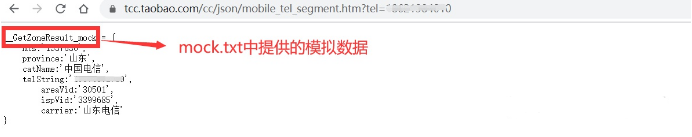
d、验证结果
浏览器地址栏再次输入请求(上文get请求),查看响应结果如下,就实现了对接口地址的模拟返回,这就是mock测试。
三、其他
1、其他mock数据
Fiddler中除了可以模拟返回响应正文内容,还可以模拟返回,只需要从响应内容的下拉框中选择、保存即可:
一个新的页面
302页面
404页面
502页面
自定义响应
…
2、注意事项
定义匹配请求值时,不建议直接给到参数部分,可以只给到路径,如果参数发生变化,也能得到mock数据,否则只能勾选unmatched requests passthrough,避免报错。
建议:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm
不建议:https://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=xxxxx