文章目录
- src文件夹
- 修改底部背景色
- 修改背景图片
- 修改canvas大小和定位
src文件夹
基本所有的样式都在src文件夹下的ts文件中,而我们每次修改样式时,记得重新build,已让页面重新加载修改打包后的js文件
npm run build
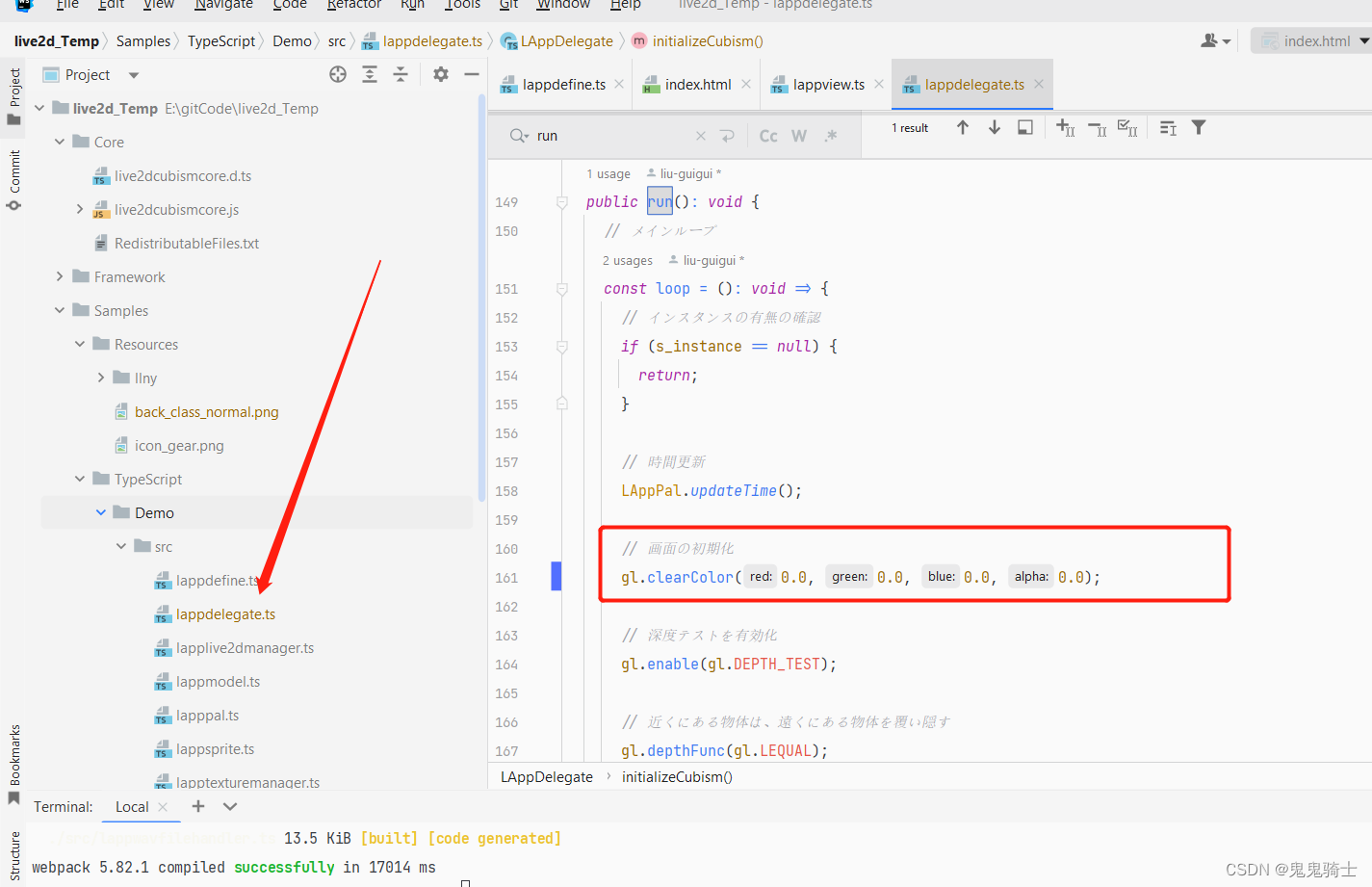
修改底部背景色
默认是黑色,这里我改成了透明

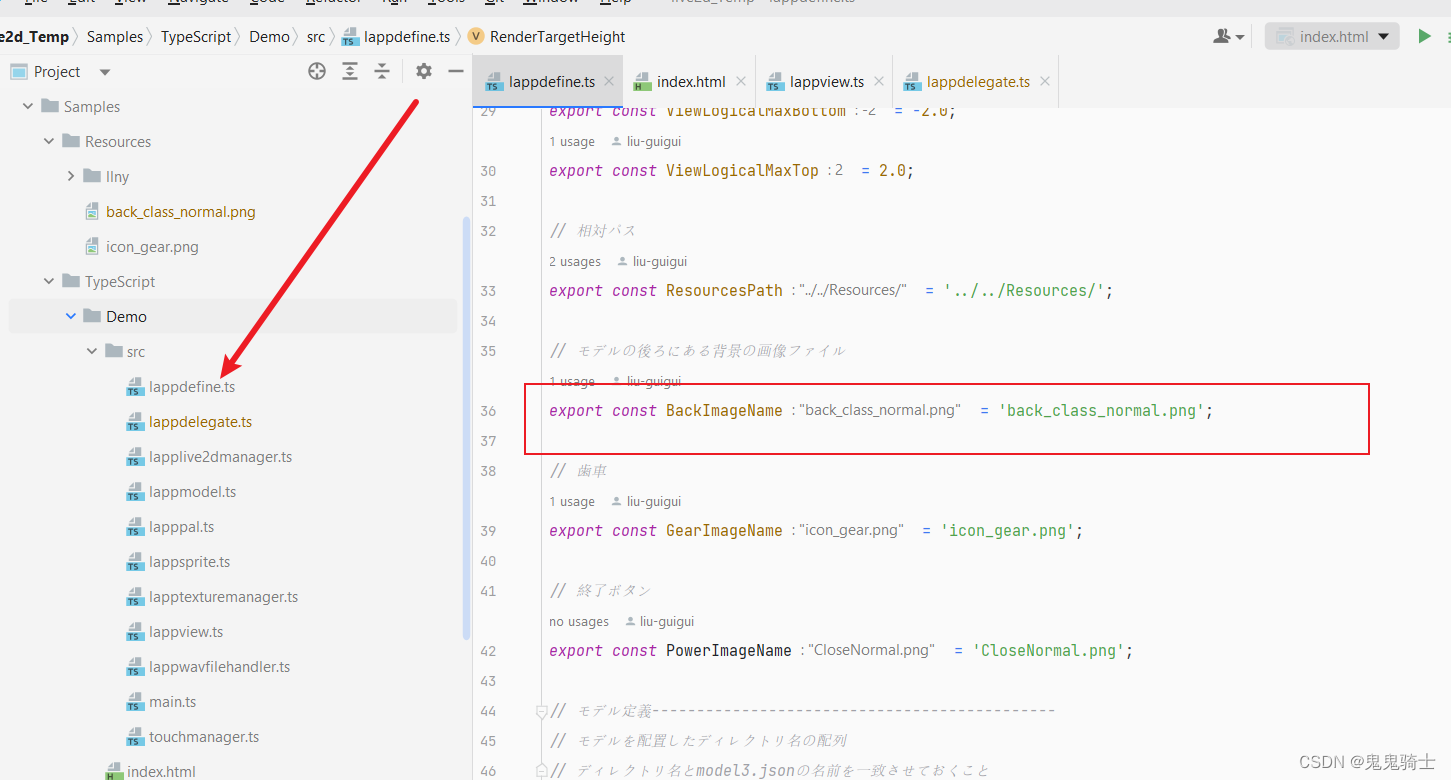
修改背景图片


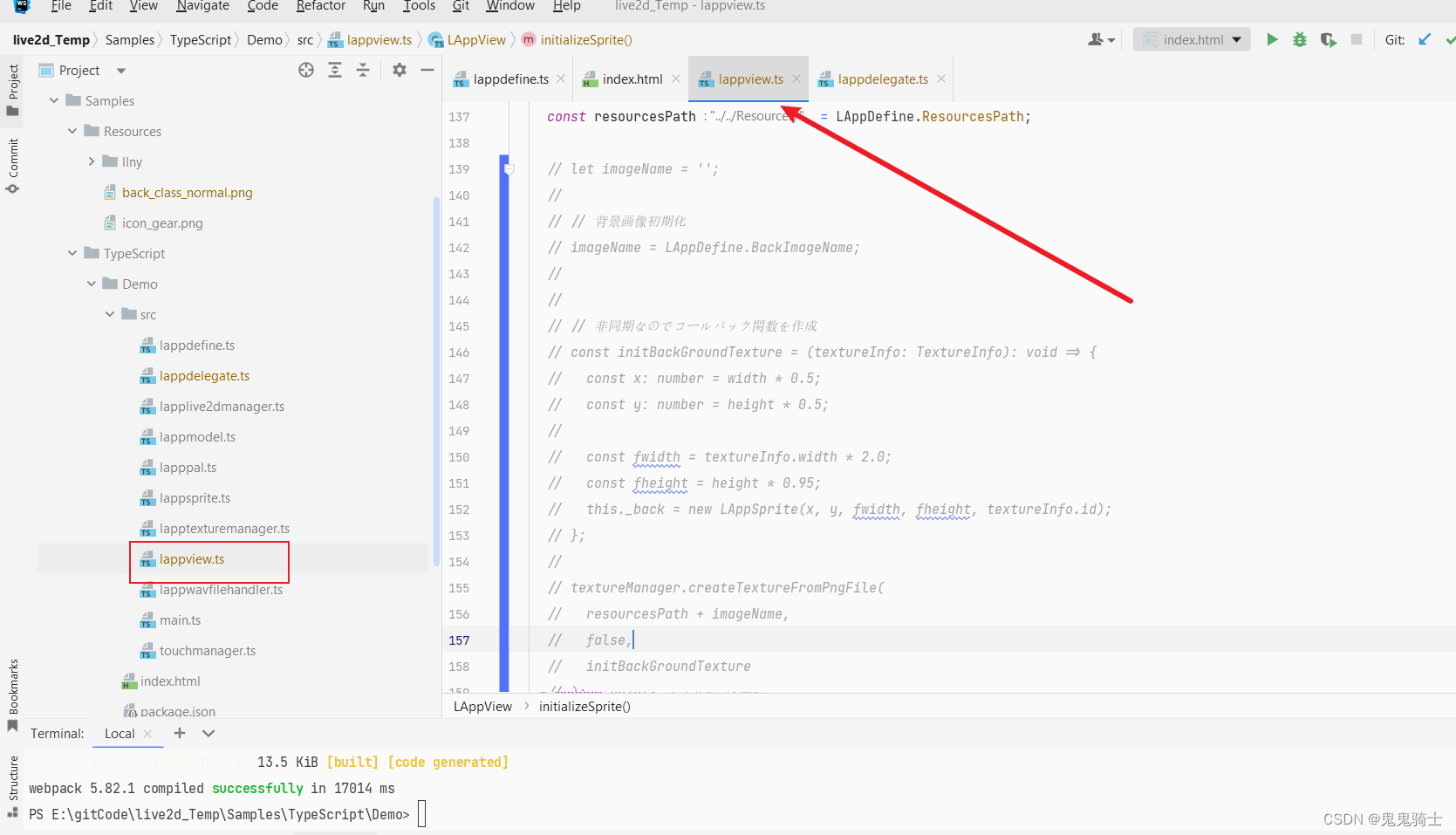
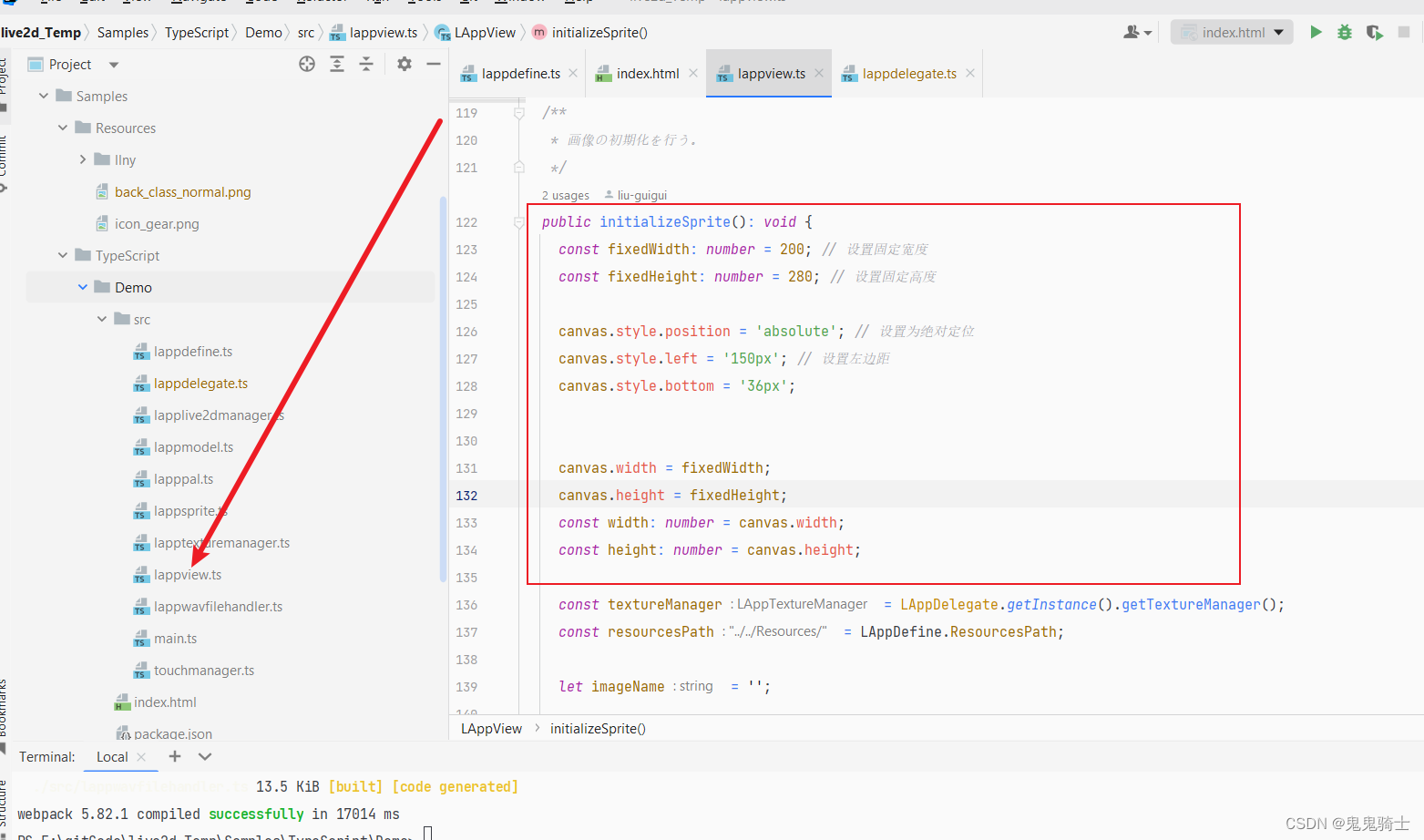
修改canvas大小和定位

默认整个屏幕的长宽
public initializeSprite(): void {
// const fixedWidth: number = 200; // 设置固定宽度
// const fixedHeight: number = 280; // 设置固定高度
//
// canvas.style.position = 'absolute'; // 设置为绝对定位
// canvas.style.left = '150px'; // 设置左边距
// canvas.style.bottom = '36px';
//
//
// canvas.width = fixedWidth;
// canvas.height = fixedHeight;
const width: number = canvas.width;
const height: number = canvas.height;