
一、介绍
在当今前端开发的领域里,快速、高效的项目构建工具以及使用最新技术栈是非常关键的。Vite+Vue3 组合为一体的项目实战示例专栏将带领你深入了解和掌握这一最新的前端开发工具和框架。
作为下一代前端构建工具,Vite 在开发中的启动速度和热重载方面具有突出的优势。而Vue3,则以更加简化的API和更高效的响应式系统为开发者带来了更加流畅的开发体验。结合使用Vite和Vue3,你将能够快速搭建稳定、高效的前端项目。
在这个专栏里,我们将通过100+个实战示例,详细介绍Vite+Vue3的各个方面。从项目的创建和配置开始,我们会一步一步地引导你使用Vite搭建项目的基本框架,并深入讲解Vue3的语法和特性。随后,我们将演示如何构建常见的前端组件、路由管理和状态管理,以及与后端API的交互等实际项目开发中常见的场景。
无论你是从零开始学习Vite+Vue3,还是希望进一步提升你的前端开发能力,本专栏都能为你提供实用的知识和实战经验。通过这100+个实战示例的学习,你将能够掌握Vite+Vue3的核心概念和技术,并能够在实际项目中灵活应用。
赶快加入我们吧,开始你的Vite+Vue3项目实战之旅!
二、系统中登录是什么 ❔ ❔ ❔
登录功能是指用户通过提供一定的凭证(如用户名和密码)来验证自己的身份,并获得对系统的访问权限。
三、登录功能的作用是什么 ❔ ❔ ❔
1、身份验证 ✨ ✨
通过登录功能,系统可以验证用户提供的身份信息,确保只有合法用户可以访问系统的资源和功能。
2、安全性 ✨ ✨
登录功能可以提升系统的安全性,防止未经授权的访问和恶意操作。
3、定制化设置 ✨ ✨
登录功能可以根据用户的身份和权限,将特定的设置、数据和功能展示给用户,实现个性化的用户体验。
四、常见的系统登录方式有那些 ❔ ❔ ❔
1、用户名和密码 🌟 🌟
用户通过输入注册的用户名和密码进行登录。
2、第三方登录 🌟 🌟
用户可以通过社交媒体账号(如微信、QQ、微博等)进行登录。
3、邮箱验证 🌟 🌟
用户通过输入注册时绑定的邮箱和验证链接进行登录。
4、手机号验证 🌟 🌟
用户通过输入注册时绑定的手机号和短信验证码进行登录。
5、指纹识别和面部识别 🌟 🌟
某些设备和系统支持使用指纹或面部识别技术进行登录。
6、双因素验证 🌟 🌟
除了输入用户名和密码外,用户还需要提供额外的身份验证信息,如手机验证码或动态口令。
至于选择什么方式,不同系统根据需求和安全性要求,可能会选择其中的一种或多种登录方式来实现用户登录功能。
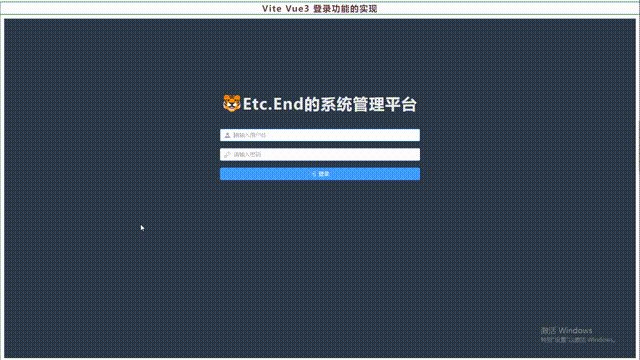
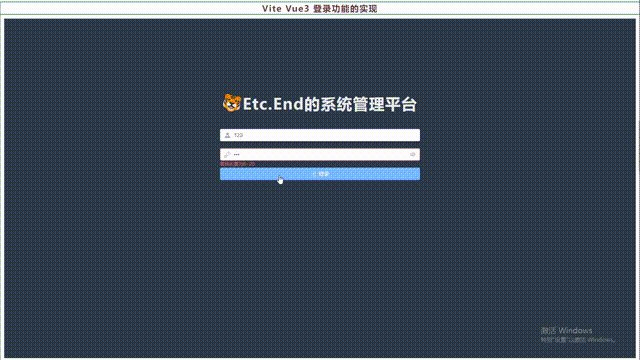
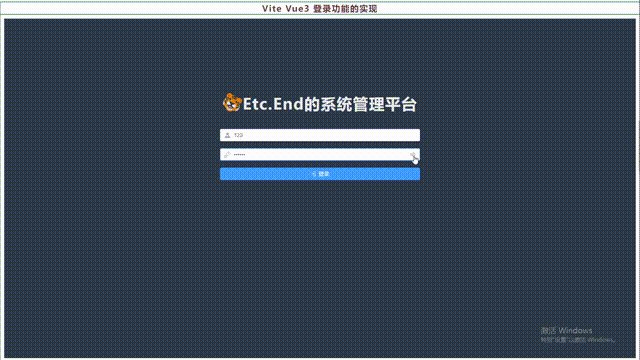
五、完整代码实现 👇 👇 👇
由于只是一个demo演示,知道如何实现一个登录功能以后,可以自行去扩展验证码。不管使用哪一种登录方式,对于前端来说都是大差不差的,因为我们使用都是要去调用后端接口进行数据的校验。其次我的脚手架是提前搭建好的,代码中的图标使用可能和常见的写法有些区别。详细请看Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]
<template>
<div class="login">
<el-form ref="loginFormRef" :model="loginForm" :rules="loginRules" class="login-form" autocomplete="on" label-position="left">
<div class="login-form--title">
<h1>
<i-noto-tiger-face class="animate__infinite animate__animated animate__rotateIn" />
Etc.End的系统管理平台
</h1>
</div>
<el-form-item prop="userName">
<el-input ref="userNameRef" v-model="loginForm.userName" placeholder="请输入用户名" name="userName">
<template #prefix>
<i-ep-avatar />
</template>
</el-input>
</el-form-item>
<el-form-item prop="passWord">
<el-input
ref="passwordRef"
v-model="loginForm.passWord"
placeholder="请输入密码"
show-password
name="passWord"
@blur="capsTooltip = false"
>
<template #prefix>
<i-carbon-password />
</template>
</el-input>
</el-form-item>
<el-button :loading="loading" type="primary" class="login-form--submit" @click.prevent="handleLogin">
<template #icon>
<i-carbon-login />
</template>
登录
</el-button>
</el-form>
</div>
</template>
<script lang="ts">
import {defineComponent, onMounted, reactive, ref, toRefs} from "vue";
type LoginType = {
userName: string;
passWord: string;
};
export default defineComponent({
setup() {
const userNameRef = ref<Element>();
const passwordRef = ref<Element>();
const loginFormRef = ref<Element>();
const state = reactive({
loginForm: {
userName: '',
passWord: '',
} as LoginType,
loginRules: {
userName: [{ message: '请输入正确的用户名', required: true, trigger: 'blur' }],
passWord: [{ message: '密码长度为6~20', required: true, trigger: 'blur', min: 6, max: 20 }],
},
loading: false,
capsTooltip: false,
});
const handleLogin = () => {
(loginFormRef.value as any).validate(async (valid: boolean) => {
if (valid) {
state.loading = true;
try {
// 这里去做一些调用接口的操作,验证用户输入的用户名密码是否正确。然后进行下一步操作
console.log(state.loginForm);
} catch (e) {
console.log(e);
} finally {
setTimeout(() => {
state.loading = false;
}, 0.5 * 1000);
}
} else {
return false;
}
});
};
onMounted(() => {
if (state.loginForm.userName === '') {
(userNameRef.value as any).focus();
} else if (state.loginForm.passWord === '') {
(passwordRef.value as any).focus();
}
});
return {
...toRefs(state),
loginFormRef,
userNameRef,
passwordRef,
handleLogin,
}
}
})
</script>
<style scoped lang="scss">
.login {
height: 100%;
width: 100%;
overflow: hidden;
background: #2d3a4b;
-moz-background-size:100% 100%;
background-size:100% 100%;
.login-form {
min-width: 320px;
max-width: 520px;
width: auto;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
.login-form--title {
position: relative;
margin: 0 auto 40px auto;
h1 {
font-size: 40px;
color: #eee;
font-weight: bold;
letter-spacing: 2px;
display: flex;
align-items: center;
justify-content: center;
svg {
margin-right: 4px;
}
}
}
.login-form--submit {
width: 100%;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: center;
}
}
}
</style>
六、核心代码解析 👇 👇 👇
1、效果图中的老虎头会一直转动是因为下面代码中加入的class。使用了Animate.css动画库。
<h1>
<i-noto-tiger-face class="animate__infinite animate__animated animate__rotateIn" />
Etc.End的系统管理平台
</h1>2、页面初始化后,输入用户名或者密码为空时就获得焦点。
onMounted(() => {
if (state.loginForm.userName === '') {
(userNameRef.value as any).focus();
} else if (state.loginForm.passWord === '') {
(passwordRef.value as any).focus();
}
});3、用户点击登录按钮以后,调用handleLogin方法,你需要对其进行扩展,比如调用后端的登录校验接口,失败进行提示,成功以后如果有token需要进行cookie或者LocalStorage的缓存。接着进行路由跳转。
const handleLogin = () => {
(loginFormRef.value as any).validate(async (valid: boolean) => {
if (valid) {
state.loading = true;
try {
// 这里去做一些调用接口的操作,验证用户输入的用户名密码是否正确。然后进行下一步操作
console.log(state.loginForm);
} catch (e) {
console.log(e);
} finally {
setTimeout(() => {
state.loading = false;
}, 0.5 * 1000);
}
} else {
return false;
}
});
};我是Etc.End。每一次进步都值得庆祝,每一次努力都值得赞赏。不要忽视自己的成长,每一步都是向前迈进的力量。如果我的文章对你有所帮助的话,希望能留下你的点赞和收藏。😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇