1.选择器:
1.伪类选择器
: 伪选择器支持按照未被包含在文档树中的状态信息来选择元素
超链接元素的四种伪类:1.link:表示没有访问过的的链接
2.visited:表示访问过的链接
3.hover:将鼠标移动至超链接上时超链接的状态
4.active:鼠标点击超链接状态下,超链接显示出来的状态
2.结构伪类选择器
selector:nth-child():用来定位一组兄弟元素第n个元素
selector:first-child():用来定位一组兄弟元素中的第一个元素
selector:last-child():用来定位一组兄弟元素中的最后一个元素
3.伪元素选择器:
:before:与content结合使用,用于在指定对象前端插入内容
:after:与content结合使用,用于在指定对象前端添加内容
2.文本相关样式
width: ---宽
height: --高
background-color: --背景颜色
text-indent: --文本缩进
text-align: ; --文本水平对齐方式
overflow: --溢出容器
line-height: 200px;--行高 单行文本垂直居中 行高=元素高度
color: --指定文本颜色
text-decoration: --规定添加到文本的修饰3.元素显示模式转换
行内元素无法设置宽、高 转换为行内块元素
display: none;隐藏元素,脱离文档流
display: inline-block; 将元素转换为行内块元素
display: inline; 行内元素
display: block; 块元素4.背景
background-color: aqua; ---背景色
background-image: url(../米莱迪.jpg); ---背景图片
background-repeat: no-repeat; ---背景平铺
background-attachment: fixed; ---背景图片固定
background-position: top left; ---背景图片位置
background-size: ---背景图片大小5.边框
border-radius: 10px;
border-width 边框宽度
border-width: 20px;
border-style: solid;
border-color: rgb(35, 223, 18);
border: 4px solid black;
border-radius: 50%; 边框弧度
border-top-left-radius: 40%
border-collapse: collapse ---合并相邻边框6.阴影
1.text-shadow:h-shadow v-shadow blur color; --文本阴影
h-shadow:阴影的水平距离
v-shadow: 阴影的垂直距离
blur: 阴影的模糊半径
color: 阴影的颜色
2.box-shadow:h-shadow v-shadow blur spread color; ---普通阴影
h-shadow:阴影的水平距离
v-shadow:阴影的垂直距离
blur:阴影的模糊半径
spread:阴影的大小
color:阴影的颜色 7.轮廓线
outline 属性可使用以下一个、两个或三个值(outline-style,outline-width 和 outline-color)来声明,且顺序不重要。8.防拖拽
resize: none;--防止文本拖拽
vertical-align ---改变与文字的对齐方式
vertical-align: top;
vertical-align: middle;
vertical-align: bottom;9.隐藏元素
display: none; 脱离文档流,原来的位置不再保留
visibility: hidden; 元素隐藏,位置保留10.定位
绝对定位:
position: absolute; 绝对定位:不保留原来位置 子绝父相 父亲没有相对定位,继续向上找,谁有相对定位,以谁作为参考移动,如果都没找到,则相对于浏览器进行定位
固定定位:
固定定位:相对于可视区域进行定位11.盒子模型
1.盒子模型
1,上面图中蓝色方框指的是html元素,也是内容部分context,可以是一张图片、一个h1标题、一个表格、
一个表单等。但是他的大小并不一定是100×100,而是可以修改的。属性width和height用于修改内容部分的
大小。
2,绿色部分,也就是padding部分,指的是内边距,是元素内容与其最近一层束缚框的距离,类似于在一个
方格里写字我们写在方格的中间,而与边框保持一定距离一样。
3,浅橘色部分,也就是border部分,指的是这个边框的宽度,我们常见的就是宽度为1,也就是一条线。
4,深橘色部分,也就是margin部分,也叫边缘部分,类似于人与人之间保持一定的距离一样,他的作用是保
证html元素之间的距离,比如网页上的两种图片需要保持一定的间距才显得好看。
5,padding,border,margin实际上是每个html元素都存在的css属性。他们可以对元素的上下左右四个方
向进行限制。
6,当存在盒子里嵌套盒子时,也就是html的标签嵌套时,里面的元素默认以左上角作为停靠点。
2.外边距塌陷问题
1.给父级标签一个内边距,不适用margin等属性
2.给父级元素一个border边框
3.通过overflow:hidden(溢出隐藏)解决
4.将父级元素改为行内块元素
5.浮动浮动,会脱离文档流 ,不再保留原来位置,会造成在其下方的兄弟元素位置发生变化,当子元素发生
浮动时,其父元素的高度发生塌陷12.样式继承
css样式的继承性不是所有样式都继承,只有改变之后对布局无影响的样式,才会继承
a链接最好在自身更改样式
13.padding影响盒子大小问题
让宽度和高度减去多出来的内边距即可
box-sizing: border-box14.flex布局
1.外面大容器属性
1. flex-direction 主轴方向
2. flex-wrap 主轴一行满了换行
3. flex-flow 1和2的组合
4. justify-content 主轴元素对齐方式
5. align-items 交叉轴元素对齐方式//单行
6. align-content 交叉轴行对齐方式//多行
2.flex-direction:row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
3.flex-wrap:nowrap (默认值) 不换行压缩宽度
wrap 换行
wrap-reverses 反向换行
4. justify-content:flex-start (默认)靠着main-start对齐//参考常见术语(一般是左方向)
flex-end 靠着main-end对齐//参考常见术语(一般是右方向)
center 靠着主轴居中对齐//一般就是居中对齐
space-between 两端对齐,靠着容器壁,剩余空间平分
space-around 分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配
space-evenly 平均对齐,不靠着容器壁,剩余空间平分15.渐变
CSS定义了三种渐变类型:Linear Gradients (goes down/up/left/right/diagonally) 下降/ 上升/左/右/
对角线
Radial Gradients (defined by their center) 由中心定义
Conic Gradients (rotated around a center point) 绕一个中心点旋转练习
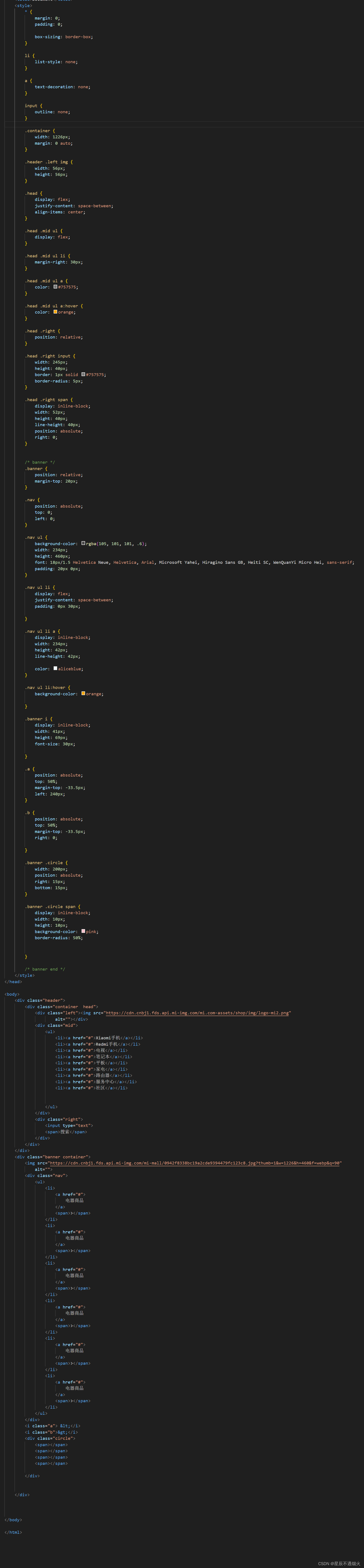
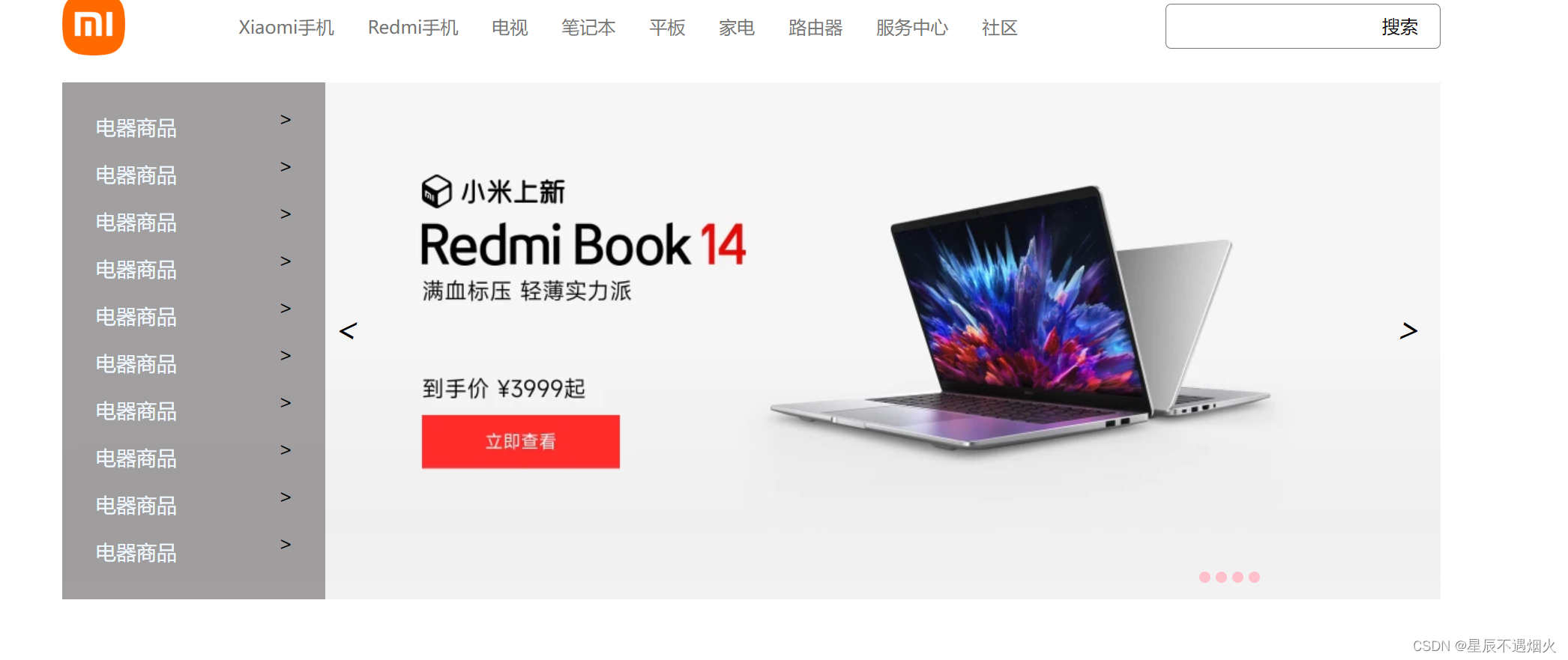
小米官网