目录
- 概述
- 1.什么是MaterialTheme
- 2.MaterialTheme与CompositionLocal的联系
- 2.1 MaterialTheme的工作原理
- 2.2 CompositionLocal
- 2.3 CompositionLocal的两种创建方式
- 2.3.1 compositionLocalOf
- 2.3.2 staiticCompositionLocalOf
- 2.4 CompositionLocal总结
概述
根据百度百科知识,主题可以被定义为:文艺作品中所表现的中心思想。我们的APP就是一个作品,所以它的主题也代表了这个APP想要表达的思想,就比如看到京东APP的红色,我们就能明确的知道这是京东系的购物APP,看到淘宝的橙色我们就可以想到是阿里系旗下的产品……,现在的Android手机还有深色主题和亮色主题。分别代表不同的场景。所以主题可以理解为app的整体对外的一个形象,不同风格的主题会展现给人不同的形象。包括颜色,字体,形状等,当然也包括其他类型的多媒体资源,例如文本,声音,和图像等。这些都可以作为主题进行全局配置,当我们想要换风格形象的时候,直接修改全局配置就可以很方便的实现。
1.什么是MaterialTheme
MaterialTheme是Compose所提供的基于Material Design规范的主题样式模板。通过对主题样式模板 配置,整个应用的Composeable组件会随主题的切换实现相应的样式改变。
当我们创建一个新的Compose项目的时候,Android Studio会默认生成一个Theme函数,名称使用的是项目名+Theme的名称 ,比如假设我们创建了一个名为HelloCompose的项目,那么主题的名称就会是:HelloComposeTheme。我们使用Composable组件创建UI都应该是HelloComposeTheme的子元素,这样才能在全局应用主题的效果。如下所示:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloComposeTheme {
MessageCard(Message("walt","hello Compose"))
}
}
}
@Composable
fun MessageCard(msg:Message){
Row (modifier = Modifier.padding(all=8.dp).background(MaterialTheme.colors.background)){
Image(painter = painterResource(id = R.drawable.portrait),
contentDescription = null,
modifier = Modifier
.size(40.dp)
.clip(CircleShape)
)
Column {
Text(text = msg.author)
Spacer(modifier = Modifier.height(4.dp))
Text(text = msg.body)
}
}
}
data class Message(val author:String,val body:String)
}
接下来我们可以看下生成的HelloComposeTheme做了哪些事情,先看下主题的定义,如下所示:
@Composable
fun HelloComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit) {
val colors = if (darkTheme) {
DarkColorPalette
} else {
LightColorPalette
}
MaterialTheme(
colors = colors, // 颜色
typography = Typography, // 字体
shapes = Shapes, // 形状
content = content // 视图
)
}
private val DarkColorPalette = darkColors(
primary = Purple200,
primaryVariant = Purple700,
secondary = Teal200,
background = Color.Gray
)
private val LightColorPalette = lightColors(
primary = Purple500,
primaryVariant = Purple700,
secondary = Teal200,
background = Color.White
)
从上面代码中我们可以看出,Android Studio默认生成了两种调色板,DarkColorPalette 和 LightColorPalette ,他们分别对应深色主题和亮色主题,根据传入的布尔值参数选择不同的调色板,然后选择的调色板会被透传到MaterialTheme
然后我们继续看darkColors和lightColors两个方法,如下:
fun lightColors(
primary: Color = Color(0xFF6200EE),
primaryVariant: Color = Color(0xFF3700B3),
secondary: Color = Color(0xFF03DAC6),
secondaryVariant: Color = Color(0xFF018786),
background: Color = Color.White,
surface: Color = Color.White,
error: Color = Color(0xFFB00020),
onPrimary: Color = Color.White,
onSecondary: Color = Color.Black,
onBackground: Color = Color.Black,
onSurface: Color = Color.Black,
onError: Color = Color.White
): Colors = Colors(
primary,
primaryVariant,
secondary,
secondaryVariant,
background,
surface,
error,
onPrimary,
onSecondary,
onBackground,
onSurface,
onError,
true
)
从上面代码中可以看到,lightColors将所有传入的参数全部透传至Colors构造器中,,lightColors帮助我们生成了许多默认的属性值,其中的primary,secondary实际上都是Material Design设计规则规定的主题配色字段。我们可以看出两种调色板的本质只是主题的配色字段不同,我们也可以修改这些配色来满足我们的需求,具体的配色说明如下所示:
| Color定义 | 说明 |
|---|---|
| primary | 整个应用中最常用的主色 |
| primaryVariant | 主色的变种色,主要用于与主色调做区分的场景。例如APP Bar使用主色,系统状态栏就用变种色 |
| secondary | 次选色提供了一种用于强调和区分主色的能力,常常用于悬浮按钮,复选框,单选按钮,需要突出的文本,以及链接标题等场景 |
| secondaryVariant | 次选色的变种,用于与次选色做区分 |
| background | 背景色,目前主要用作Scaffold系列组件的背景色 |
| surface | 平面色,常用于平面组件的背景色,例如Surface组件,sheet组件与Menu组件等 |
| error | 错误色,常用于组件中表示错误的颜色 |
| onPrimary | 常用于使用primary作为背景色的组件之上的文本与icon的颜色 |
| onSecondary | 常用于secondary作为背景色的组件之上的文本与icon的颜色 |
| onBackground | 常用于使用background作为背景色的组件之上的文本与icon颜色 |
| onSurface | 常用于使用surface作为组件背景色的组件之上的文本与icon的颜色 |
| onError | 常用于使用error作为背景色的组件之上的文本与icon颜色 |
下面以一个例子结束本小节
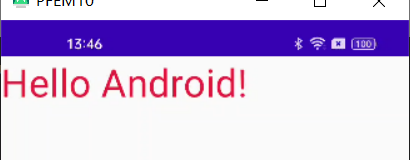
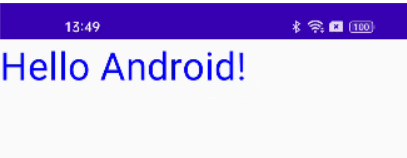
我们要展示一段文字,亮色主题下,字体颜色为红色,暗色主题下字体颜色为蓝色,如下图所示:
亮色主题:

暗色主题:

我们实现这个需求很简单,代码如下所示:
先在生成的Theme.kt中定义一个主题:
@Composable
fun CustomColorTheme(
isDark: Boolean,
content: @Composable() () -> Unit
) {
val BLUE = Color(0xFF0000FF)
val RED = Color(0xFFDC143C)
val colors = if (isDark) {
darkColors(primary = BLUE)
} else {
lightColors(primary = RED)
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
}
然后使用的时候添加上我们自定义的主题就行了,代码如下所示:
class TestCustomTheme : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
CustomColorTheme(isSystemInDarkTheme()) {
// A surface container using the 'background' color from the theme
SampleText("Android")
}
}
}
}
@Composable
fun SampleText(name: String) {
Text(
text = "Hello $name!",
style = MaterialTheme.typography.h4,
color = MaterialTheme.colors.primary
)
}
2.MaterialTheme与CompositionLocal的联系
2.1 MaterialTheme的工作原理
接下来,我们通过源码了解下MaterialTheme的工作原理,进入源码如下:
@Composable
fun MaterialTheme(
colors: Colors = MaterialTheme.colors,
typography: Typography = MaterialTheme.typography,
shapes: Shapes = MaterialTheme.shapes,
content: @Composable () -> Unit
) {
val rememberedColors = remember {
// Explicitly creating a new object here so we don't mutate the initial [colors]
// provided, and overwrite the values set in it.
colors.copy()
}.apply { updateColorsFrom(colors) }
val rippleIndication = rememberRipple()
val selectionColors = rememberTextSelectionColors(rememberedColors)
CompositionLocalProvider(
LocalColors provides rememberedColors,
LocalContentAlpha provides ContentAlpha.high,
LocalIndication provides rippleIndication,
LocalRippleTheme provides MaterialRippleTheme,
LocalShapes provides shapes,
LocalTextSelectionColors provides selectionColors,
LocalTypography provides typography
) {
ProvideTextStyle(value = typography.body1) {
PlatformMaterialTheme(content)
}
}
}
从上面的代码中我们可以发现,MaterialTheme本身就是一个Composable组件,我们传入的content参数就是声明在Theme中的自定义视图页面组件,透传进ProvideTextStyle然后在其内部进行调用。其中使用了CompositionLocalProvider函数,通过prividers将rememberedColors提供给了LocalColors。
接下来我们继续看下MaterialTheme是如何获取到当前的主题配色的,我们使用的是MaterialTheme.colors.primary。这里可能有人会疑惑,MaterialTheme是一个Composable函数,为啥还能访问其成员属性呢?其实MaterialTheme还有一个同名的单例对象,如下所示:
/**
* Contains functions to access the current theme values provided at the call site's position in
* the hierarchy.
*/
object MaterialTheme {
/**
* Retrieves the current [Colors] at the call site's position in the hierarchy.
*
* @sample androidx.compose.material.samples.ThemeColorSample
*/
val colors: Colors
@Composable
@ReadOnlyComposable
get() = LocalColors.current
/**
* Retrieves the current [Typography] at the call site's position in the hierarchy.
*
* @sample androidx.compose.material.samples.ThemeTextStyleSample
*/
val typography: Typography
@Composable
@ReadOnlyComposable
get() = LocalTypography.current
/**
* Retrieves the current [Shapes] at the call site's position in the hierarchy.
*/
val shapes: Shapes
@Composable
@ReadOnlyComposable
get() = LocalShapes.current
}
从上面代码可以看出,当使用MaterialTheme单例对象去获取colors属性时,间接使用的是LocalColors.,这个LocalColors的定义如下:
internal val LocalColors = staticCompositionLocalOf { lightColors() }
通过定义可以知道,它是一个CompositionLocal,初始值是lightColor()返回的Colors配置,。MaterialTheme方法中通过CompoisitionLocalProvider方法为Composable提供了一些CompositionLocal,这其中就包含了所有的主题配置信息。
2.2 CompositionLocal
在很多时候我们需要在Composable视图树中共享一些数据,例如主题配置,一种有效的方式就是通过显示参数传递的方式实现,当参数越来越多的时候,Composable参数列表会变得越来越大并且越来越臃肿,很难维护。当Compose需要彼此间传递数据,并且实现各自的私有性时,如果仍然采用显示参数的方式,则可能会导致意外的崩溃和不可预料的麻烦,为了解决这个问题,Compose提出了CompositionLocal用来完成Composable树中共享数据。CompositionLocal是具有层级的,可以被限定在以某个Composable作为根节点的子树中,默认会向下传递,当然当前子树中的某个Composable可以对该CompositionLocal进行覆盖,从而使得新值会在这个Composable中继续向下传递。
需要注意的是:我们只能在Composable中获取CompositionLocal保存的数据
Compose提供了两种创建CompositionLocal实列的方式,分别是compositionLocalOf与staticCompositionLocalOf.我们简单的以staticCompositionLocalOf方法创建CompositionLocal实例来举个例子帮助了解,代码如下所示:
val localString = staticCompositionLocalOf { "Jetpack Compose!!!" }
@Composable
fun SampleText(name: String) {
Column{
CompositionLocalProvider(
localString provides("walt hello")
){
Text(
text = "Hello $name!" + localString.current,
style = MaterialTheme.typography.h4,
color = MaterialTheme.colors.primary
)
}
CompositionLocalProvider(
localString provides("XCY hello")
){
Text(
text = "Hello $name!" + localString.current,
style = MaterialTheme.typography.h4,
color = Color.Red
)
}
}
}
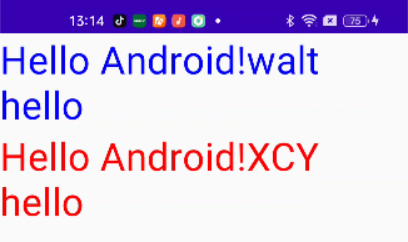
运行结果如下:

从上面的代码和运行结果来看,虽然所有的Composable依赖的均是同一个CompositionLocal,但是其得到的值却是不一样的。我们的主题颜色动态的改变就是根据这个特性设计的。
2.3 CompositionLocal的两种创建方式
2.3.1 compositionLocalOf
在前面我们已经知道创建CompositionLocal实例的方式有两种,分别是compositionLocalOf与staticCompositionLocalOf,那这两种方式有啥区别呢,下面我们将分别介绍
当使用compositionLocalOf来创建CompositionLocal时,如果所提供的值是一个状态,那么当状态发生更新的时候,所有读取这个CompositionLocal内部current数值的Composable都会发生重组。
2.3.2 staiticCompositionLocalOf
如果使用staticCompositionLocalOf创建CompositionLocal实例,那么当状态发生更新时,CompositionLocalProvider的current整体会重组,而不仅仅是在Composable中读取其内部current数值的部分。
2.4 CompositionLocal总结
由此我们可以得出结论:使用compositionLocaOf创建时会记录使用其内部current的所有Composable,当状态发生改变时,对这些Composable进行精准重组。而使用staticcompositionLocaOf创建时会将current整体进行重组。,由于记录Composable是有成本的,所以官方建议如果CompositionLocal提供的值发生变化的可能性很小或者是一个永远不会改变的确定值,那么使用staticCompositionLocalOf可以有效提高性能。