1.基本思路
flex布局 + 伪元素实现竖直的连接线+组件递归
2.效果图
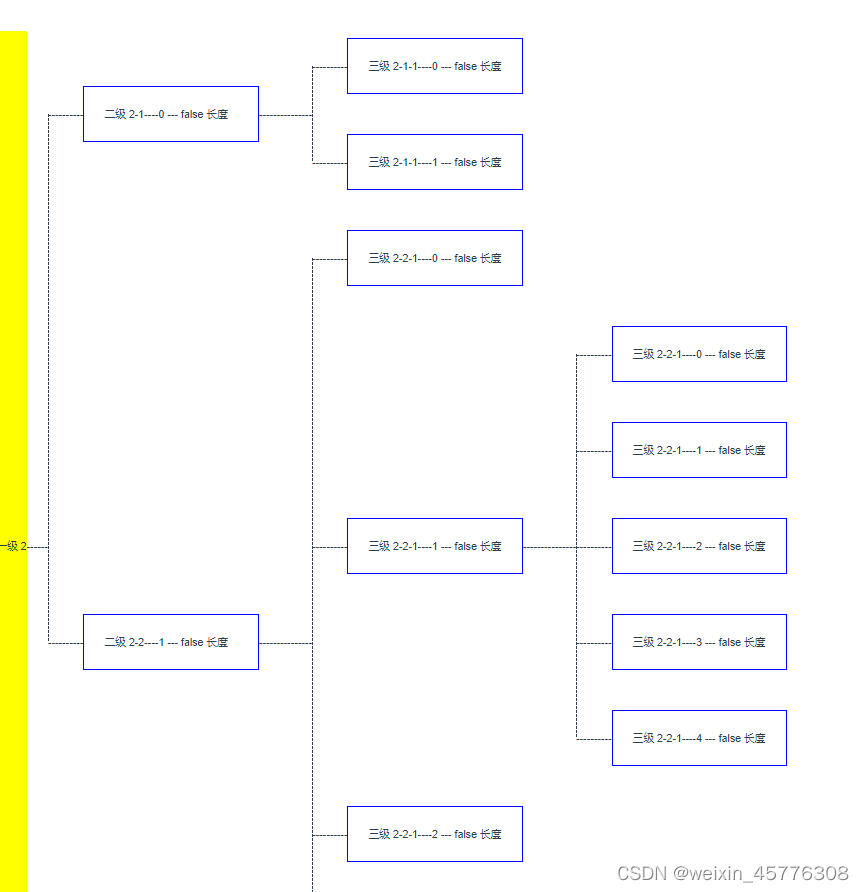
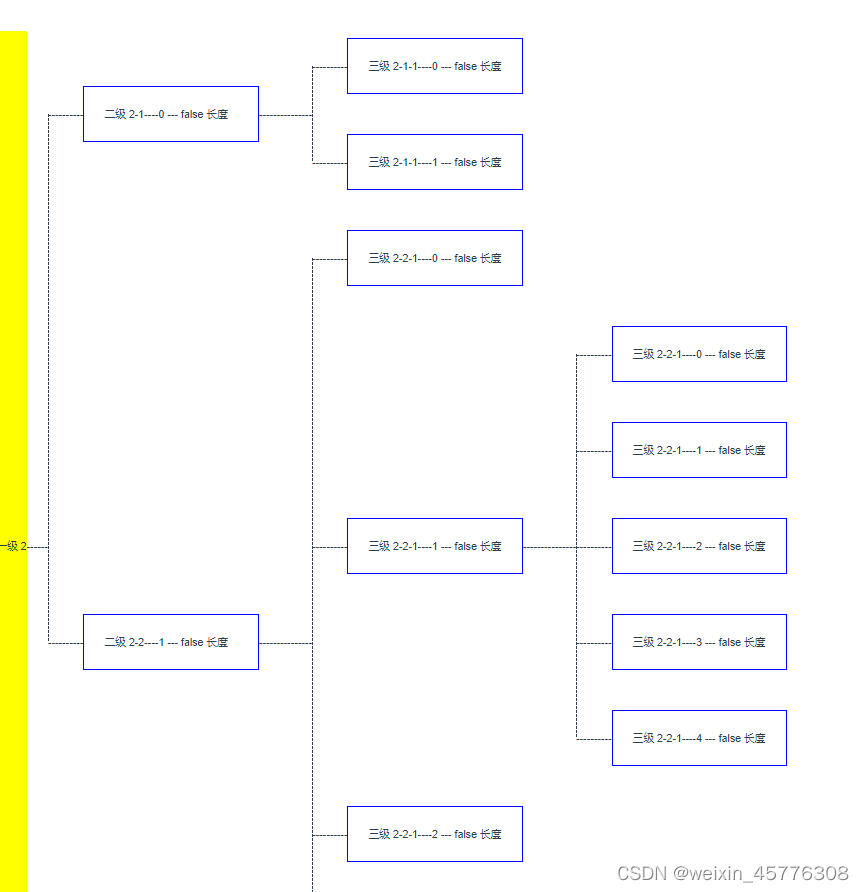
2.1基础的(未截全,大致长这样)

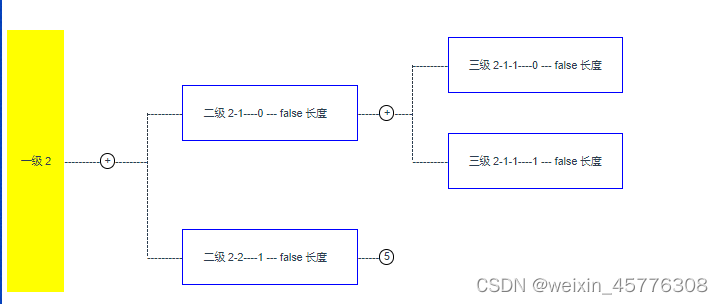
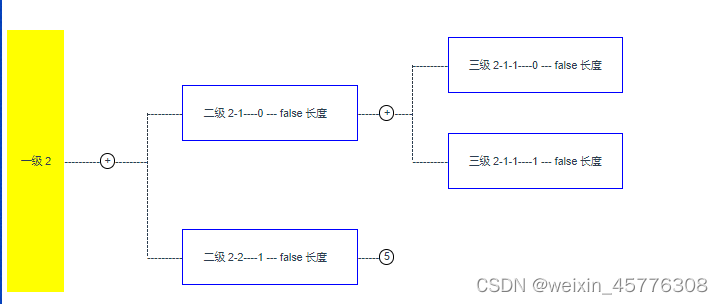
2.2带有收缩功能的,可以展开和收缩并显示数量

3.待需要优化的点,根节点居中是基于整个流程图大小的来居中的,如图的黄色背景区域,如果背景去掉看起来就不是居中显示了
4.项目源码地址
GitHub - yft-code/flow: 流程图 纯css实现流程图
flex布局 + 伪元素实现竖直的连接线+组件递归


4.项目源码地址
GitHub - yft-code/flow: 流程图 纯css实现流程图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/765623.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!