目录
1、简介
1.1 Web 应用
1.2 API
1.3 性能
1.4 框架
2、如何开始 Express 编程之旅
3、测试实例
4、其他问题
4.1 如何定义模型?
4.2 Express 支持哪些模板引擎?
4.3 如何处理 404 响应?
4.4 如何设置错误处理程序?
4.5 如何渲染纯 HTML?
1、简介
Express 是快速、独立、极简的Node.js Web框架。主要体现在以下几个方面:
1.1 Web 应用
Express 是一个极简且灵活的 Node.js Web 应用框架,它为 Web 和移动应用提供了一组强大的功能。
1.2 API
有了无数的 HTTP 实用方法和中间件供您使用,创建强大的 API 变得快速而简单。
1.3 性能
Express 提供了一层薄薄的基本 Web 应用功能,而不会掩盖您熟悉和喜爱的 Node.js 功能。
1.4 框架
许多流行的框架都是基于 Express。
以下流行的Node.js框架都是基于Express构建的:
- Feathers:在几分钟内构建原型,在几天内构建生产就绪的实时应用程序。
- ItemsAPI:基于Express和Elasticsearch构建的Web和移动的应用程序的搜索后端。
- KeystoneJS:网站和API应用程序框架/ CMS,具有自动生成的React.js管理员UI。
- Poet:轻量级Markdown博客引擎,具有即时分页,标签和类别视图。
- Kraken:安全且可扩展的层,通过提供结构和约定来扩展Express。
- LoopBack:高度可扩展的开源Node.js框架,用于快速创建动态端到端REST API。
- Sails:用于Node.js的MVC框架,用于构建实用的生产就绪应用程序。
- Hydra-Express:Hydra-Express是一个轻量级的库,它有助于使用ExpressJS构建Node.js微服务。
- Blueprint:用于构建API和后端服务的SOLID框架
- Locomotive:Passport.js开发者为Node.js开发的强大MVC Web框架
- graphql-yoga:功能齐全,但简单且轻量级的GraphQL服务器
- Express Gateway:以Express为基础的功能齐全、可扩展的API网关
- Dinoloop:基于typescript和依赖注入的Rest API应用框架
- Kites:基于模板的Web应用框架
- FoalTS:基于TypeScript的优雅且包罗万象的Node.Js Web框架。
- NestJs:一个渐进式的Node.js框架,用于在TypeScript JavaScript(ES6,ES7,ES8)之上构建高效,可扩展和企业级的服务器端应用程序
- Expressive Tea:一个小型框架,用于构建可模块化,干净,快速和描述性的服务器端应用程序,开箱即用。
2、如何开始 Express 编程之旅
3前提条件是本地环境必须安装了Node.js,如果没有安装可以参考这篇文章:Node.js 的安装
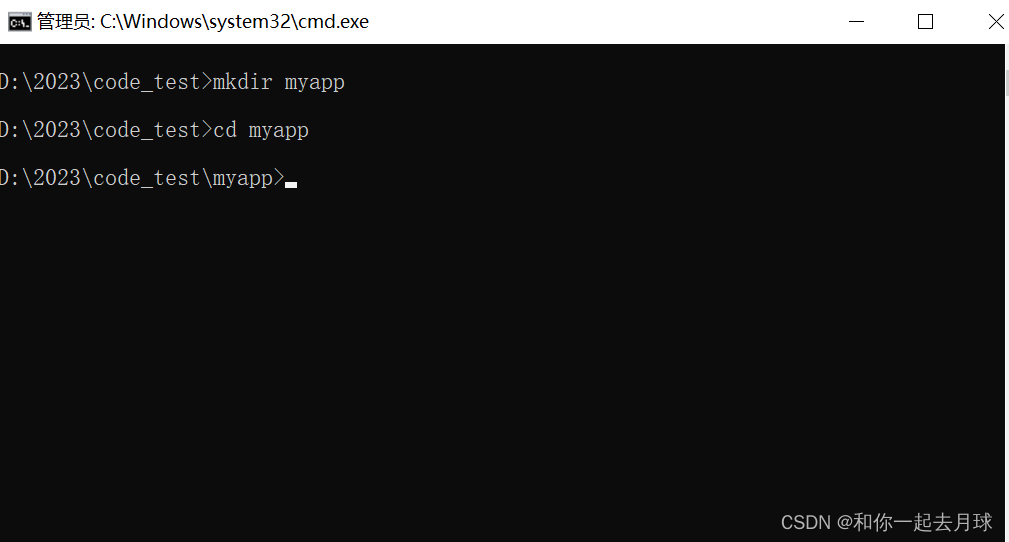
在本地创建一个目录,当作工作目录。
$ mkdir myapp
$ cd myapp
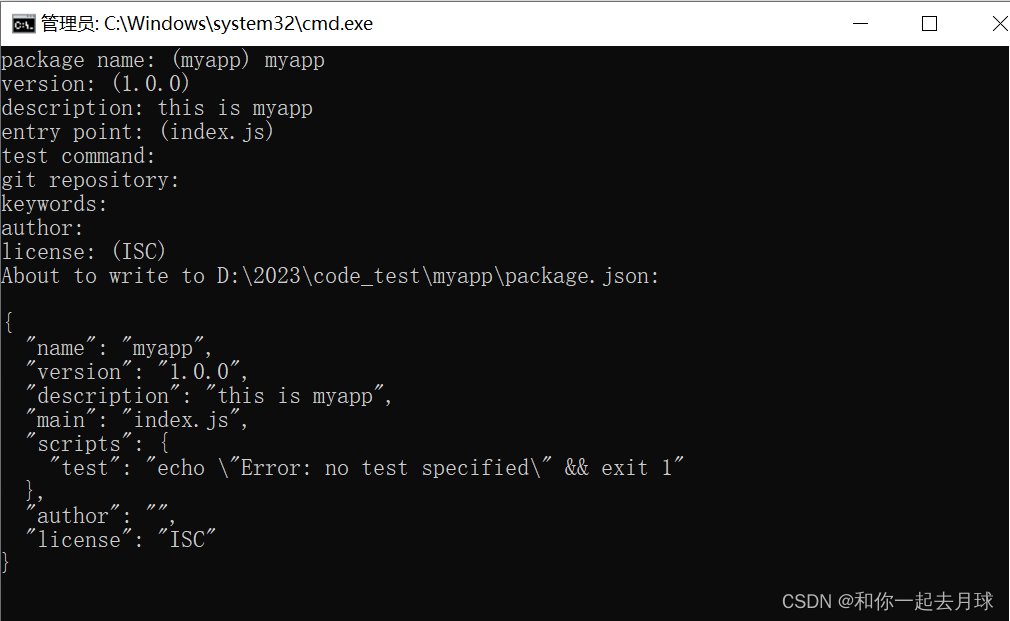
通过npm init 进行初始化,会在目录下生成package.json文件。
npm init按照提示,输入对应信息,按回车键会进入下一项的输入,如果是默认可以直接按回车健。如下图所示:

对应字段信息包括以下:
package name: 包名称
version: 包版本
description: 包描述信息,让别人知道你这个包是做什么的。
entry point: 入口文件
test command: 测试命令
git repository: git 仓库地址
keywords: 关键词
author: 包的作者
license: (ISC) 许可默认为ISC,ISC许可是一种开放源代码许可证,在功能上与两句版的BSD许可证相同。
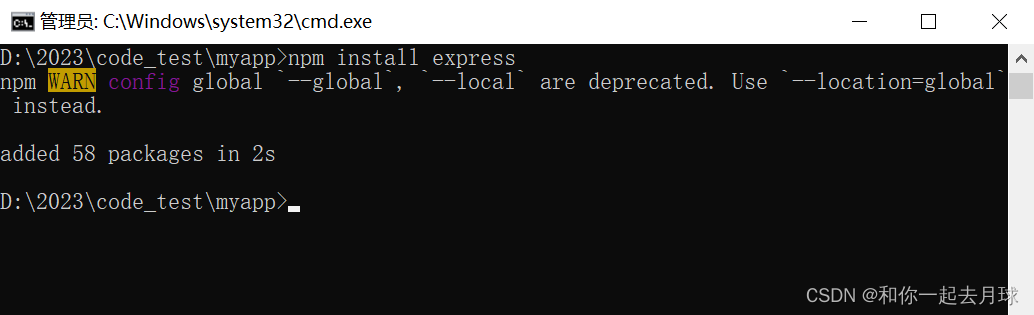
现在开始,我们把express安装在项目依赖中:
$ npm install express

安装完成,查看以下对应的目录:

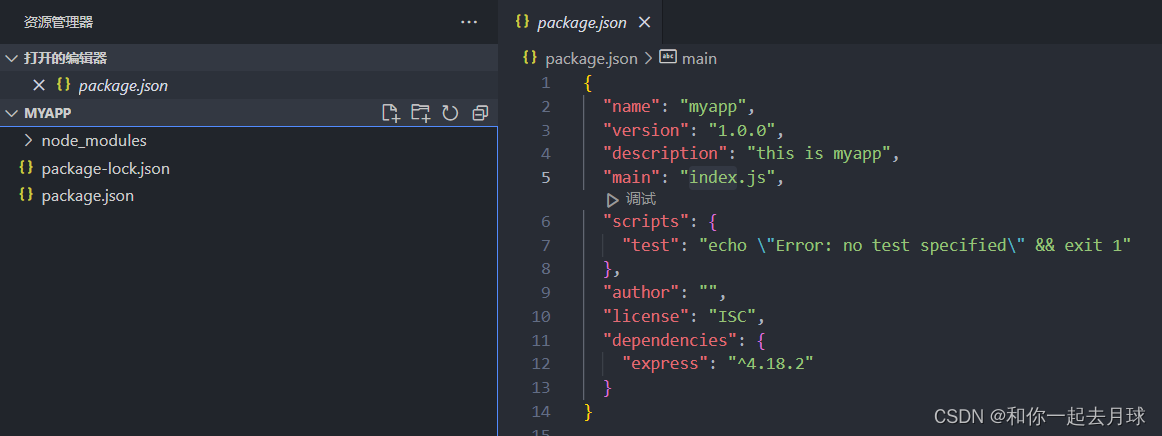
package.json 文件已创建,express依赖已安装,对应版本是4.18.2,在package.json里面指定了入口文件为index.js,那么在当前创建一个index.js的文件。
3、测试实例
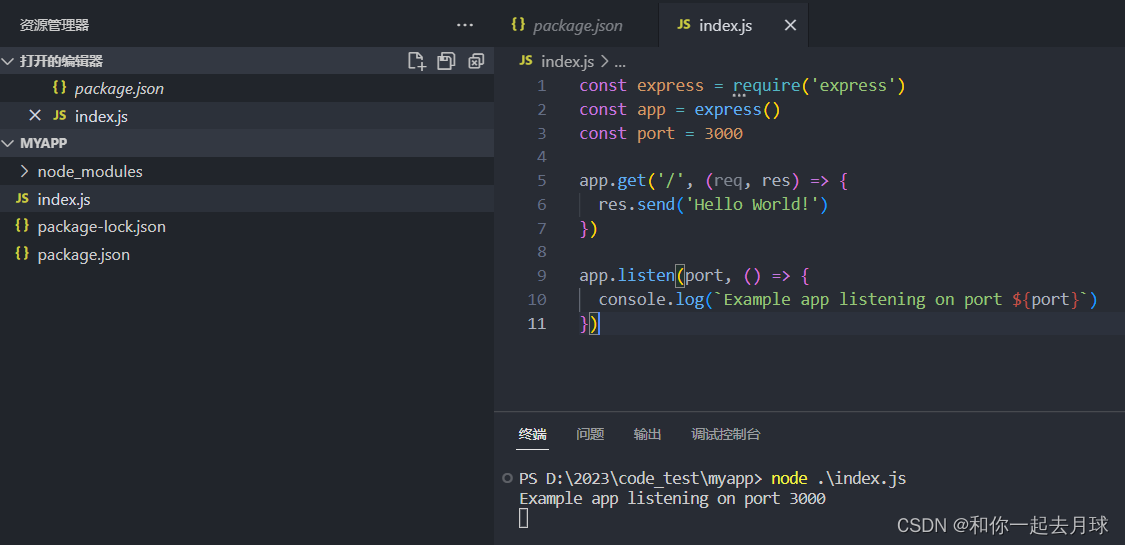
在index.js写一个实例代码,如下所示:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})我们先引入express的包,设置端口为3000,app.get 路由接受2个参数,第一个是地址,“/”是根目录,req是请求对象,res是响应对象,res.send向页面输入内容,最后app.listen 为监听端口,函数里为监听后打印的参数。
运行以下这个代码,如下所示:
node .\index.js
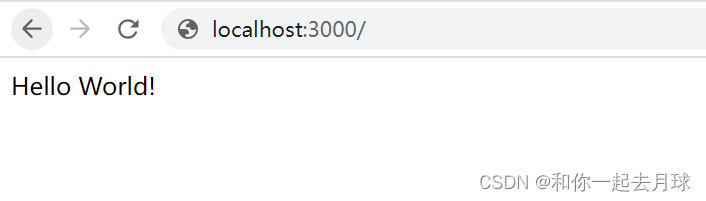
在浏览器中,我们可以输入 http://localhost:3000/ 看一下页面输入结果:

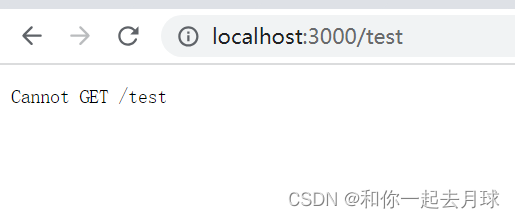
发现找到了对应的路由,并且打印里面的内容,如果我们输入未定义的路由地址,看一下结果,例如输入:http://localhost:3000/test

我们发现并没有找到对应路由,页面显示 404 Not Found。
4、其他问题
4.1 如何定义模型?
Express 没有数据库的概念。 这个概念留给第三方 Node 模块,允许你与几乎任何数据库进行交互。
有关以模型为中心的基于 Express 的框架,请参见 LoopBack。
4.2 Express 支持哪些模板引擎?
Express 支持任何符合 (path, locals, callback) 签名的模板引擎。 要规范模板引擎接口和缓存,请参阅 consolidate.js 项目以获得支持。 未列出的模板引擎可能仍支持 Express 签名。
4.3 如何处理 404 响应?
在 Express 中,404 响应不是错误的结果,因此错误处理程序中间件不会捕获它们。 此行为是因为 404 响应仅表示没有其他工作要做; 也就是说,Express 把所有的中间件函数和路由都执行了一遍,发现都没有响应。 你需要做的就是在堆栈的最底部(在所有其他函数下方)添加一个中间件函数来处理 404 响应:
app.use((req, res, next) => {
res.status(404).send("不好意思,没有找到对应路径,请重新输入!")
})
在运行时在 express.Router() 的实例上动态添加路由,这样路由就不会被中间件函数取代。
4.4 如何设置错误处理程序?
你可以用与其他中间件相同的方式定义错误处理中间件,除了使用四个参数而不是三个; 特别是签名 (err, req, res, next):
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
// res.send('Hello World!')
throw Error('this is error !')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
app.use((req, res, next) => {
res.status(404).send("不好意思,没有找到对应路径,请重新输入!")
})
app.use((err, req, res, next) => {
console.error(err.stack)
res.status(500).send('报错了......')
})我们在路由中输出一个错误,然后中间件进行拦截,然后给出对应的提示,测试以下,浏览器中输入:http://localhost:3000/ 如下所示:

4.5 如何渲染纯 HTML?
你不需要! 不需要使用 res.render() 函数 “render” HTML。 如果你有特定文件,请使用 res.sendFile() 函数。 如果你从一个目录提供许多资源,请使用 express.static() 中间件函数。
const express = require('express')
const path = require("path")
const app = express()
const port = 3000
app.use(express.static(path.join(__dirname, 'static')))
app.get('/', (req, res) => {
// res.sendFile("D:\\2023\\code_test\\myapp\\static\\index.html")
res.sendFile("index.html")
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
app.use((req, res, next) => {
res.status(404).send("不好意思,没有找到对应路径,请重新输入!")
})
app.use((err, req, res, next) => {
console.error(err.stack)
res.status(500).send('报错了......')
})
res.sendFile() 可以返回指定的文件,默认传入的是一个绝对路径。
可以使用
express.static()中间件函数,指定静态文件的目录。