vue-router是vue的一个插件库,专门用来实现SPA应用
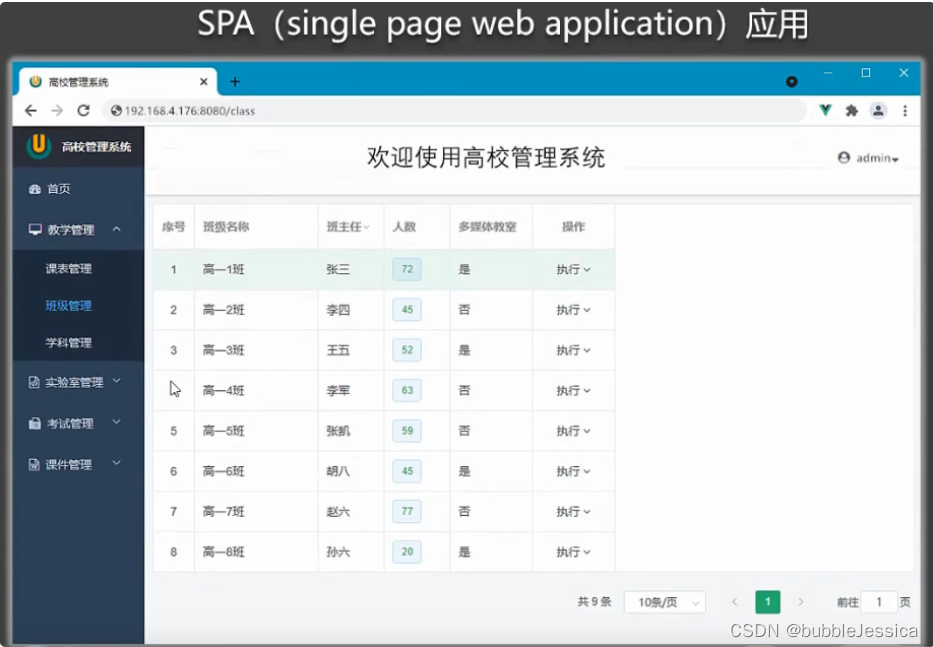
SPA应用的理解
单页Web应用(single page web application,SPA)
整个应用只有一个完整的页面
点击页面中的导航链接不会刷新页面,只会做页面的局部刷新
数据需要通过ajax请求获取

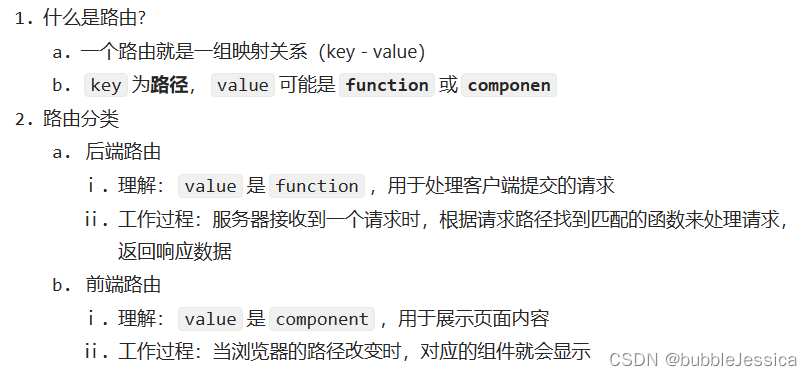
路由理解

基本路由
安装vue-router,命令npm i vue-router@3 (后面加@3原因是我使用的是vue2)
应用插件Vue.use(VueRouter)
编写router配置项src/router/index.js
import VueRouter from 'vue/router' //引入VueRouter
import About from '../components/About' //引入路由组件
import Home from '../components/Home' //引入路由组件
//创建router实例对象,去管理一组一组的路由规则
const router=new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
},
]
})
//暴露router
export default router实现切换<router-link></router-link>浏览器会被替换为a标签 active-class可配置高亮样式
<router-link active-class="active" to="/about">About</router-link>指示展示位<router-view></router-view>
案例

src/main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router' //引入VueRouter
import router from './router' //引入路由器
Vue.config.productionTip = false
Vue.use(VueRouter)
//创建vm
new Vue({
el: '#app',
render: h => h(App),
router:router
})src/router/index.js
import VueRouter from 'vue-router'
// 引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})src/App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件呈现的位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
src/components/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: 'About',
}
</script>src/components/Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: 'Home',
}
</script>public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
注意事项

import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</template>
<script>
export default {
name: 'Banner',
}
</script>
<template>
<div>
<div class="row">
<Banner/>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件呈现的位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner'
export default {
name: 'App',
components:{Banner}
}
</script>
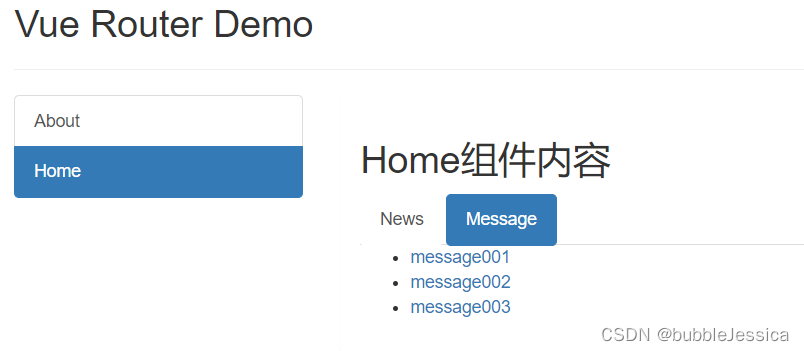
多级路由

src/pages/Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>src/pages/News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name: 'News',
}
</script>
src/pages/Message.vue
<template>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message3">message003</a>
</li>
</ul>
</template>
<script>
export default {
name: 'Message',
}
</script>
src/router/index.js
import VueRouter from 'vue-router'
// 引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
path:'message',
component:Message
}
]
}
]
})
















![[极客大挑战 2019]PHP(反序列化)](https://img-blog.csdnimg.cn/ed7befb0d79847128e142421ffda6f4b.png)