在当今前端开发的领域里,快速、高效的项目构建工具以及使用最新技术栈是非常关键的。Vite+Vue3 组合为一体的项目实战示例专栏将带领你深入了解和掌握这一最新的前端开发工具和框架。
作为下一代前端构建工具,Vite 在开发中的启动速度和热重载方面具有突出的优势。而Vue3,则以更加简化的API和更高效的响应式系统为开发者带来了更加流畅的开发体验。结合使用Vite和Vue3,你将能够快速搭建稳定、高效的前端项目。
在这个专栏里,我们将通过100+个实战示例,详细介绍Vite+Vue3的各个方面。从项目的创建和配置开始,我们会一步一步地引导你使用Vite搭建项目的基本框架,并深入讲解Vue3的语法和特性。随后,我们将演示如何构建常见的前端组件、路由管理和状态管理,以及与后端API的交互等实际项目开发中常见的场景。
无论你是从零开始学习Vite+Vue3,还是希望进一步提升你的前端开发能力,本专栏都能为你提供实用的知识和实战经验。通过这100+个实战示例的学习,你将能够掌握Vite+Vue3的核心概念和技术,并能够在实际项目中灵活应用。
赶快加入我们吧,开始你的Vite+Vue3项目实战之旅!
一、介绍 ✨ ✨ ✨
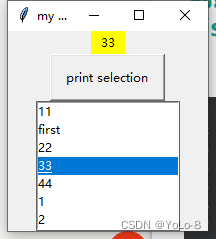
用户、角色、岗位、组织等等是我们在项目中最常见的一个选择。每一个组件的实现方式可能也不一样,用户的话可能是一个列表的展示,进行单选多选。
而组织可能是树节点的形式。但不管是哪一种封装的逻辑基本都是一样的。我们需要一个展示框,展示用户选择的数据。同时展示框可以进行点击弹出需要选择的数据。
对于组件来说,无非就是弹出框中展示的数据不一样。本文我们就讲解如何通过一个input框进行用户选择的组件封装。
二、为什么要进行组件封装 🌟 🌟 🌟
1、代码复用 👇 👇
将相似的功能封装成组件可以实现代码复用,减少重复编写类似的代码。这样可以提高开发效率,减少出错的可能性。
2、维护方便 👇 👇
组件化开发可以将复杂的功能拆分成多个小的、独立的模块。这样每个模块可以独自开发和维护,便于团队协作和代码的管理。
3、可拓展性 👇 👇
通过封装成组件,可以将用户、角色和岗位选择器与其他功能模块进行解耦,使系统更加灵活和可拓展。如果以后需求变更或要添加新的选择器,只需修改或新增相应的组件,而不需要改动整个系统的代码。
4、可定制性 👇 👇
组件化开发使得用户、角色和岗位选择器的样式、功能和行为都可以自定义。开发人员可以通过提供组件API,让用户自行配置和定制选择器的外观和行为。
总的来说就是有助于提高开发效率、模块化管理、解耦和可拓展性,同时也增加了系统的灵活性和可定制性。
三、完整代码示例 👇 👇
1、组件封装 👇 👇
<!---------------- 弹框选择组件 ---------------->
<template>
<div>
<el-input v-model="modelValue">
<template #prepend>
<el-button>
<i-carbon-user-avatar />
</el-button>
</template>
<template #append>
<el-button @click="openDialog">
<i-carbon-search />
</el-button>
</template>
</el-input>
<el-dialog v-model="dialogVisible" :before-close="handleClose" :title="title">
<el-select v-model="selectValue" placeholder="Select">
<el-option
v-for="item in cities"
:key="item.value"
:label="item.label"
:value="item.value"
>
<span style="float: left">{{ item.label }}</span>
<span
style="
float: right;
color: var(--el-text-color-secondary);
font-size: 13px;
"
>{{ item.value }}</span
>
</el-option>
</el-select>
<template #footer>
<span class="dialog-footer">
<el-button @click="confirm">确认</el-button>
<el-button type="primary" @click="handleClose">
取消
</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script lang="ts">
import {defineComponent, onMounted, ref} from "vue";
export default defineComponent({
name: 'PopupSelection',
props: ['modelValue', 'title'],
setup(props, context) {
const dialogVisible = ref<boolean>(false)
const selectValue = ref()
// 假设这是接口请求以后返回的数据
const cities = ref([
{
value: 'Beijing',
label: 'Beijing',
},
{
value: 'Shanghai',
label: 'Shanghai',
},
{
value: 'Nanjing',
label: 'Nanjing',
},
{
value: 'Chengdu',
label: 'Chengdu',
},
{
value: 'Shenzhen',
label: 'Shenzhen',
},
{
value: 'Guangzhou',
label: 'Guangzhou',
},
])
const openDialog = () => {
dialogVisible.value = true
}
const handleClose = () => {
dialogVisible.value = false
}
const confirm = () => {
context.emit('update:modelValue', selectValue.value)
context.emit('change', selectValue.value)
dialogVisible.value = false
}
onMounted(() => {
if (props.modelValue) {
selectValue.value = props.modelValue
}
})
return {
dialogVisible,
openDialog,
handleClose,
cities,
selectValue,
confirm,
}
}
})
</script>
<style scoped lang="scss">
</style>
2、组件的使用 👇 👇
<template>
<popup-selection v-model="currentValue" @change="changeValue" />
</template>
<script lang="ts">
import PopupSelection from "@/components/popupSelection.vue";
import {defineComponent, ref} from "vue";
export default defineComponent({
components: {PopupSelection},
setup() {
const currentValue = ref()
const changeValue = (value) => {
console.log('👉👉👉-----------------', value)
}
return {
currentValue,
changeValue
}
}
})
</script>
四、核心代码解析 👇 👇
1、子组件与父组件组件数据和事件传递
const confirm = () => {
context.emit('update:modelValue', selectValue.value)
context.emit('change', selectValue.value)
dialogVisible.value = false
}我是Etc.End。每一次进步都值得庆祝,每一次努力都值得赞赏。不要忽视自己的成长,每一步都是向前迈进的力量。如果我的文章对你有所帮助的话,希望能留下你的点赞和收藏。😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇