QML学习day1
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
color:"blue"
title: qsTr("Hello World")
Button {//按钮
id: btn1
width: 50
height: 50
focus: true //聚焦当前按钮
objectName: "btn1"
background: Rectangle {//按钮外边框颜色
border.color: btn1.focus ? "red" : "black"
}
onClicked: {//
console.log("btn1 clicked")
}
Keys.onRightPressed: {//键盘右移键
btn2.focus = true//聚焦于btn2.
}
}
Button {
id: btn2
x:100
width: 50
height: 50
objectName: "btn2"
background: Rectangle {
border.color: btn2.focus ? "red" : "black"
}
onClicked: {
console.log("btn2 clicked")
}
Keys.onLeftPressed: {
btn1.focus = true
}
onActiveFocusChanged: {//打印当前聚焦活动按钮。
console.log("active focus item changed", activeFocusItem,"object name",activeFocusItemChanged)
}
}
}
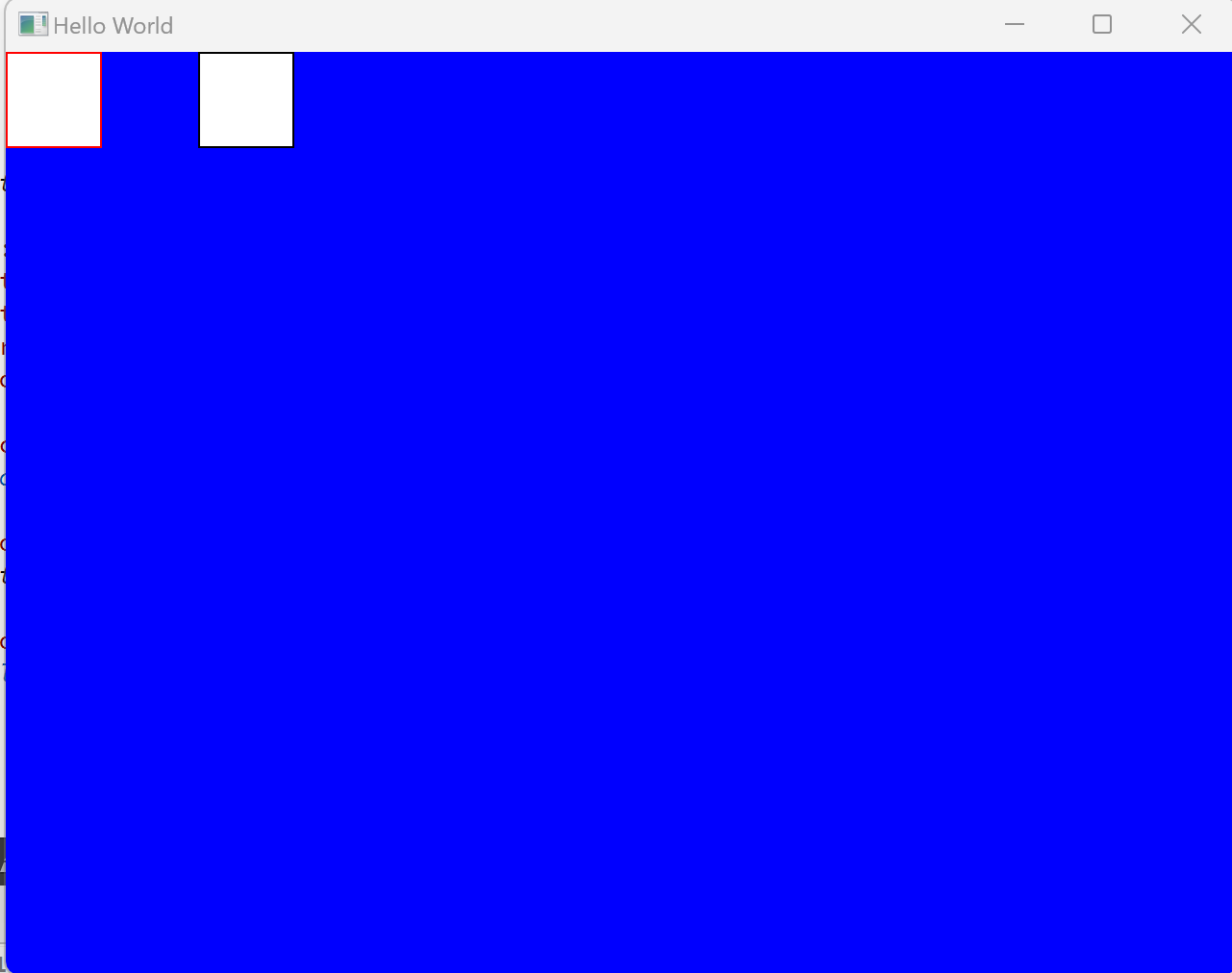
运行结果: