家人们天气冷啦注意保暖呀,不要像我一样因为冷而不想起床学习,冬日里也不能放弃训练
看了两遍尚硅谷的redux课程,把reduc案例代码重新敲了一次为了加深印象还是写个播客把,强烈推荐大家看尚硅谷课太细致啦
redux
是什么?
-
是一个专门用于做状态管理的 JS 库(不是 react 插件库)
-
他可以用在react angular vue等项目中,但基本与react 配合使用
-
作用:集中式管理react 应用中多个组件共享的状态
什么情况下需要使用redux?
-
某个组件的状态,需要让其他组件可以随时拿到(共享)
-
一个组件需要改变另一个组件的状态(通信)
-
总体原则:能不用就不用,如果不用比较吃力才考虑使用 (深层次组件、且多)

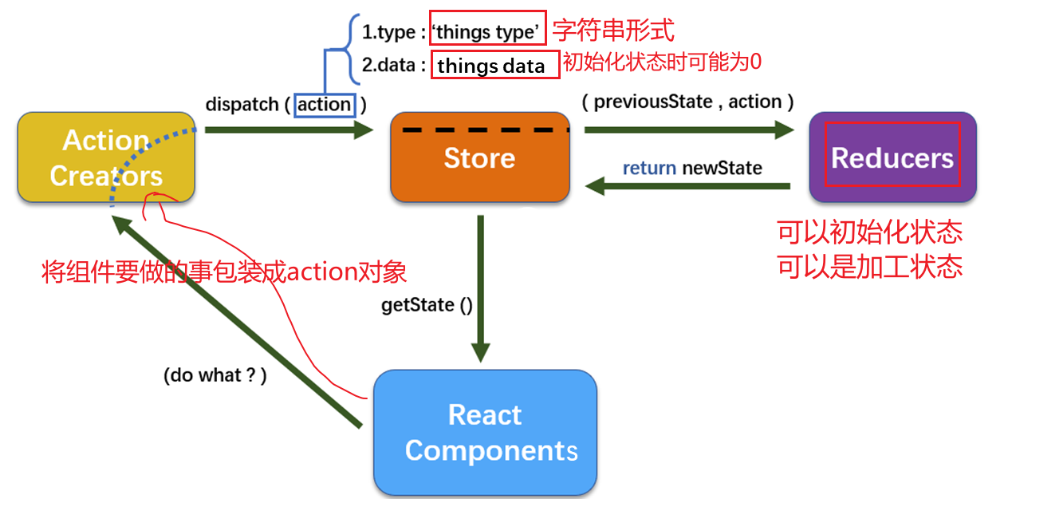
redux的三个核心概念
action
-
动作的对象
-
包含2个属性
-
type:标识属性, 值为字符串, 唯一, 必要属性
-
data:数据属性, 值类型任意, 可选属性
-
例子:{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
-
reducer
-
用于初始化状态、加工状态。
加工时,根据旧的state和action, 产生新的state的*纯函数*
store
-
将state、action、reducer联系在一起的对象
-
如何得到此对象?
-
import {createStore} from 'redux'
-
import reducer from './reducers'
-
const store = createStore(reducer)
-
-
此对象的功能?
-
getState(): 得到state
-
dispatch(action): 分发action, 触发reducer调用, 产生新的state
-
subscribe(listener): 注册监听, 当产生了新的state时,
-
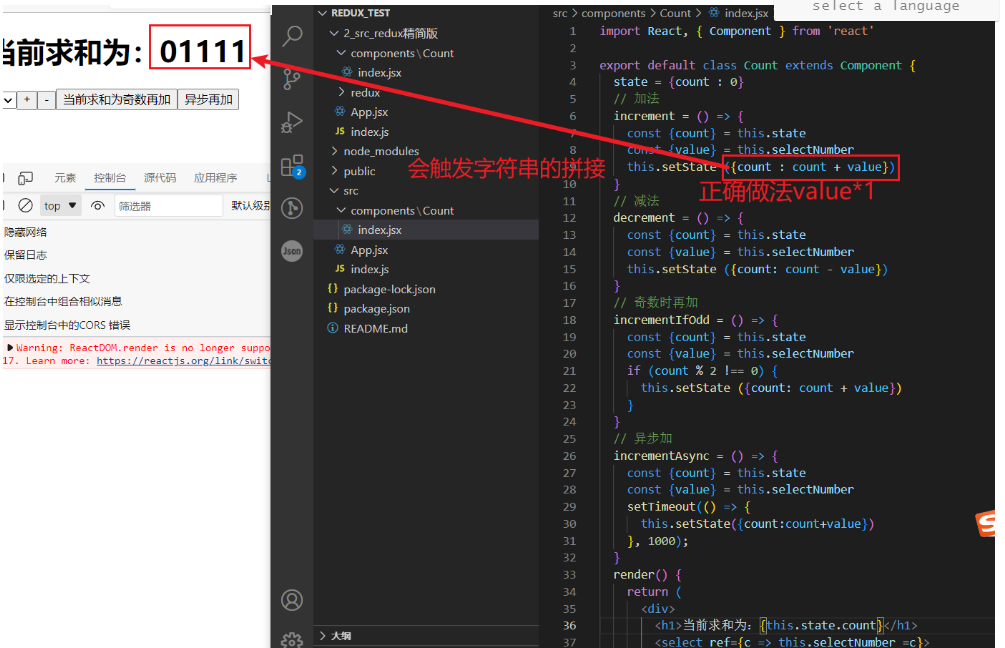
纯React版写redux
import React, { Component } from 'react'
export default class Count extends Component {
state = {count: 0}
increment = () => {
const {count} = this.state
const {value} = this.selectNumber
this.setState({count:count+value*1})
}
decrement = () => {
const {count} = this.state
const {value} = this.selectNumber
this.setState({count:count-value*1})
}
// 奇数再加
incrementIfOdd = () => {
const {count} = this.state
const {value} = this.selectNumber
if(count % 2 !== 0) {
this.setState({count:count+value*1})
}
}
// 异步加
incrementAsync = () => {
const {count} = this.state
const {value} = this.selectNumber
setTimeout(() => {
this.setState({count:count+value*1})
} ,500)
}
render() {
return (
<div>
<h1>当前求和为:{this.state.count}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}

在页面上试其他按钮,准确无误后可学习下一章
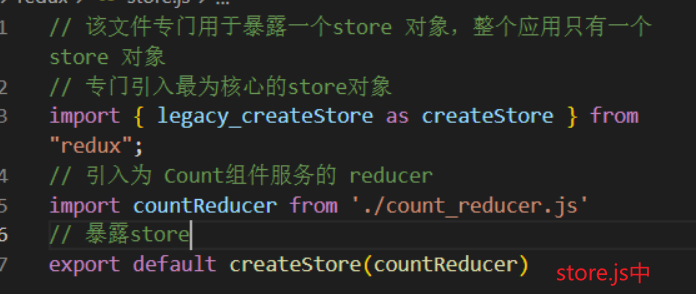
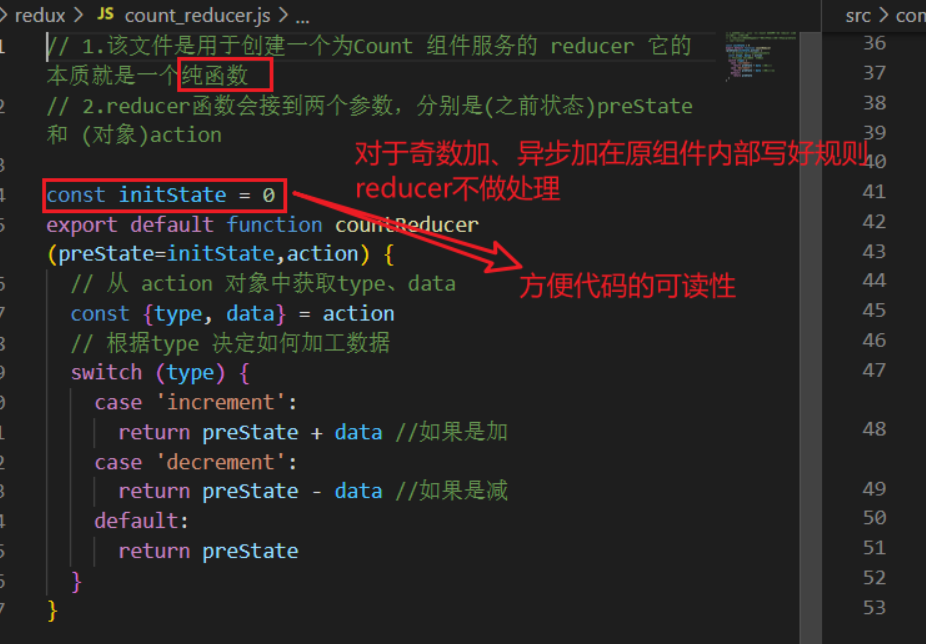
reducer 精简版
精简版文件包括store、reducer
不包括:action Creater只要有一个对象,其中包含type、data就行,可以自己写action在精简版中可以不用acion文件
创建号文件 src/redux/store.js 和 countReducer.js
大前提: 安装redux 第三方库

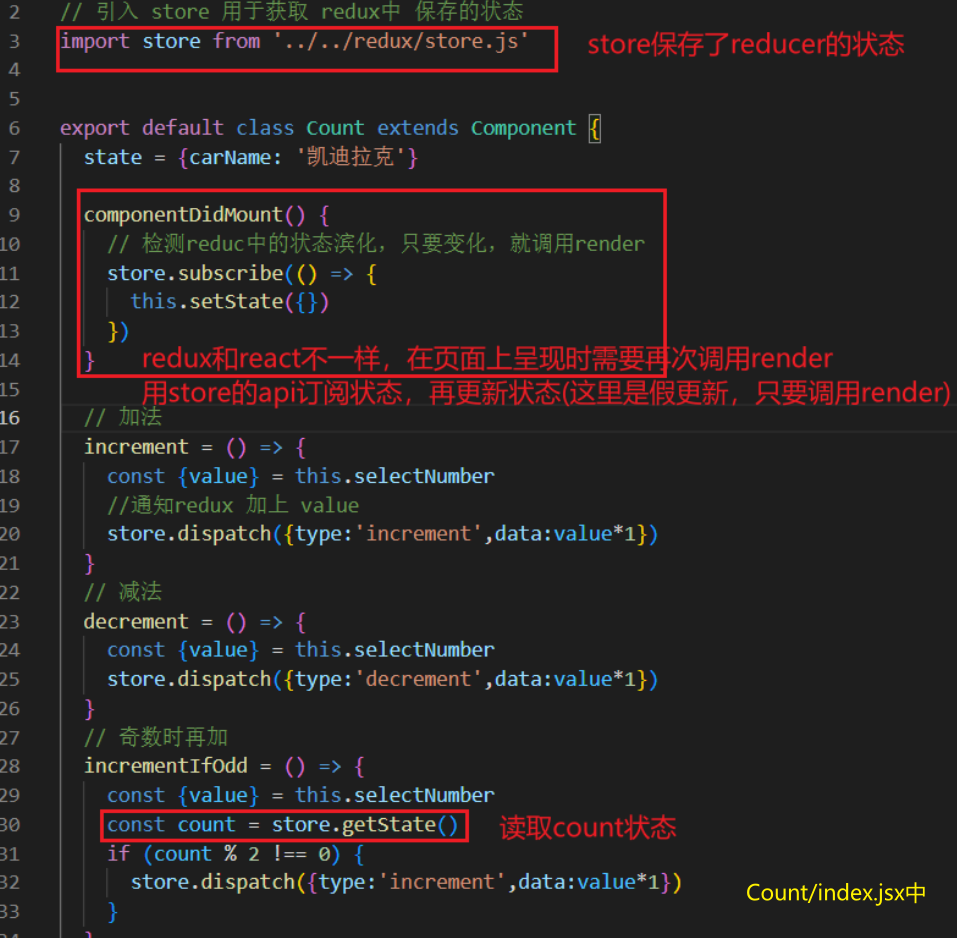
在store.js中代码:store相当于饭店中的老板要和后厨交代饭菜如何做,要给顾客交差,所以必须暴露出去
新版本中用 legacy_createStore as createStore 方法创建出store

store中的api学习
-
getState : 得到状态
-
subscribe : 订阅redux里状态的更改
-
dispatch : 告诉redux该加哪些数据
问题与解决
用上this.setState({}) 那么redux就能更新状态还可以重新调用render
redux不是facebook出品,关于重新将状态更新至页面上的话做不到
如何解决?
去自行监测redux的改变并重新调用render,但是直接调用render不起作用,所以用this.setState(),而setState就会引起render变化,就是只要调用render就好,不用在setState中写东西

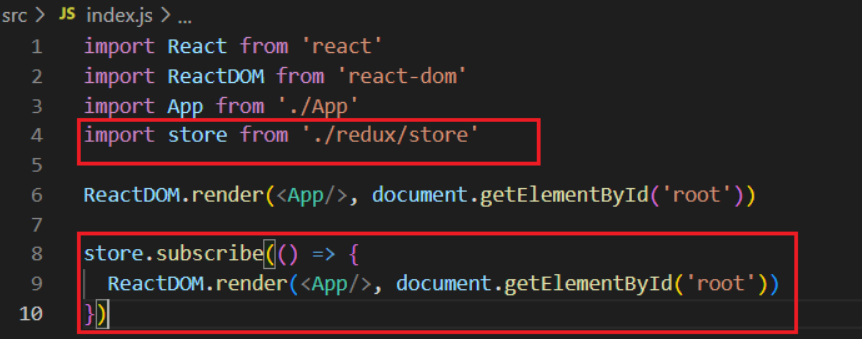
最后一个一劳永逸的办法
如果出现多个组件都需要didMount 每个组件都要写重复的代码 会造成代码的冗余
只要发生任何变化,整个App都会再次调用render

总结:
总结
-
去除Count组件自身的状态
-
src下创建:
-
-src
-redux
-store.js
-count_reducer.js
-
-
store.js:
-
引入redux中的 createStore函数,创建一个store
-
createStore调用时要传入一个为其服务的reducer
-
记得保留store对象
-
-
count_reducer.js :
-
reducer的本质是一个函数,接收 preState、action 返回加工后的状态
-
reducer有两个作用:初始化状态、加工状态
-
-
在index.js中检测store中状态再改变,一旦发送改变重新渲染<App/>
备注: redux只负责管理状态,至于状态的改变驱动着页面展示,要靠自己写









![[生成 pdf 详解]](https://img-blog.csdnimg.cn/a7dc25f905c84474a4dabe87ae2ba4f3.png)