webgl_camera
不知道是哪里写的有问题,最终的效果,跟官方案例有比较大的差距。不过可以学到的知识点挺多的。
知识点
CameraHelper
相机辅助对象,用于模拟相机视锥体
// 创建透视相机
cameraPerspective = new THREE.PerspectiveCamera(50, aspect, 150, 1000);
// 创建相机视锥体辅助对象
cameraPerspectiveHelper = new THREE.CameraHelper(cameraPerspective);
scene.add(cameraPerspectiveHelper);

OrthographicCamera
正交相机,在这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。
线框小球
mesh = new THREE.Mesh(
new THREE.SphereGeometry(30, 16, 8), // 几何体
new THREE.MeshBasicMaterial({ color: 0xffffff, wireframe: true }) // 材质,wireframe是否将物体渲染为线框
);
将wireframe属性设置为true时会被渲染成线框,默认为false渲染为实心物体。
将物体添加到另一个物体中
最开始学习的时候知道,场景里可以添加多个物体,原来物体里也可以添加物体。
// 将小球添加到大球里
mesh.add(mesh2);
生成大量的点
// 生成1000个随机点
let geometry = new THREE.BufferGeometry(); // 缓冲几何体
let vertices = []; // 坐标点 x、y、z
for (let i = 0; i < 10000; i++) {
// THREE.MathUtils.randFloatSpread( 2000 )生成-1000~2000之间的随机数
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // x
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // y
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // z
}
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
let particles = new THREE.Points(geometry, new PointsMaterial({ color: 0xffffff }));
scene.add(particles);

// 生成1000个随机点
let geometry = new THREE.BufferGeometry(); // 缓冲几何体
let vertices = []; // 坐标点 x、y、z
let colorList = []; // 颜色值
for (let i = 0; i < 10000; i++) {
// THREE.MathUtils.randFloatSpread( 2000 )生成-1000~2000之间的随机数
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // x
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // y
vertices.push(THREE.MathUtils.randFloatSpread(1000)); // z
// 颜色是0~1,不是0~255
colorList.push(THREE.MathUtils.randInt(0, 1)); // r
colorList.push(THREE.MathUtils.randInt(0, 1)); // g
colorList.push(THREE.MathUtils.randInt(0, 1)); // b
}
// 设置位置
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
// 设置颜色
geometry.setAttribute('color', new THREE.Float32BufferAttribute(colorList, 3));
let particles = new THREE.Points(geometry, new PointsMaterial({
size: 2,
vertexColors: true, // 使用点设置的颜色,旧版本值是THREE.VertexColors
sizeAttenuation: false // 设置为false后,点的大小一致
}));
scene.add(particles);

Group
官方的解释不太清楚,百度了一下可以这样理解:
如果你要实现一个机器人在跑步,那么机器人的头、四肢、躯干等都是要整体移动的,group可以将一系列的mesh模型组成一个整体,这样就可以实现整体移动了。
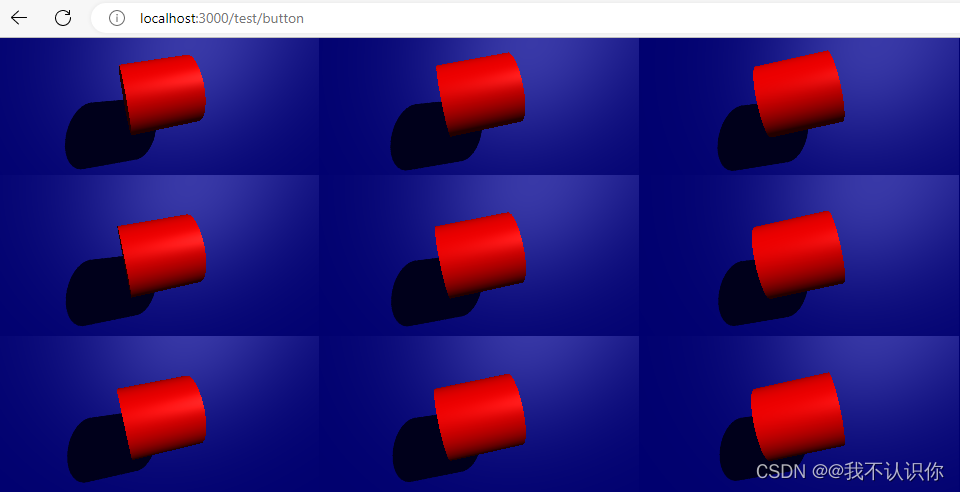
webgl_camera_array
效果
这个感觉还好,按照官方的代码敲出来了

知识点
viewport
let subcamera = new THREE.PerspectiveCamera(40, ASPECT_RATIO, 0.1, 10);
subcamera.viewport = new THREE.Vector4(Math.floor(x * WIDTH), Math.floor(y * HEIGHT), Math.ceil(WIDTH), Math.ceil(HEIGHT));
viewport 视窗,不设置的话就只会显示一个物体。另外一开始必须设置为:
subcamera.viewport = new THREE.Vector4(Math.floor(x * WIDTH), Math.floor(y * HEIGHT), Math.ceil(WIDTH), Math.ceil(HEIGHT));
不能像监听方法里的使用subcamera.viewport.set() 进行设置。
setViewport是渲染器的方法,用于在画布上定义一个矩形的局部区域。如果没有设置局部区域时,threejs执行render方法时会以整个画布为准。
ArrayCamera
ArrayCamera 摄像机阵列,用于更加高效的使用一组已经预定义的摄像机来渲染一个场景。这将能更好的提升VR场景的渲染性能。
// 相机列表
let cameras = [];
// 循环创建相机
for (let y = 0; y < AMOUNT; y++) {
for (let x = 0; x < AMOUNT; x++) {
// 透视相机
let subcamera = new THREE.PerspectiveCamera(40, ASPECT_RATIO, 0.1, 10);
subcamera.viewport = new THREE.Vector4(Math.floor(x * WIDTH), Math.floor(y * HEIGHT), Math.ceil(WIDTH), Math.ceil(HEIGHT));
// 相机的位置
subcamera.position.x = (x / AMOUNT) - 0.5;
subcamera.position.y = 0.5 - (y / AMOUNT);
subcamera.position.z = 1.5;
subcamera.position.multiplyScalar(2);
// 可以理解为相机朝那个点看
subcamera.lookAt(0, 0, 0);
// 更新相机矩阵
subcamera.updateMatrixWorld();
cameras.push(subcamera);
}
}
// 创建相机矩阵
camera = new THREE.ArrayCamera(cameras);
MeshPhongMaterial
MeshPhongMaterial具有镜面高光的光泽表面的材质

CylinderGeometry
CylinderGeometry 圆柱缓冲几何体
const geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 );
const material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
const cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );
常用参数:(圆柱顶部半径、圆柱底部半径、圆柱高度、圆柱侧面分段数,值越大,越光滑)


![[生成 pdf 详解]](https://img-blog.csdnimg.cn/a7dc25f905c84474a4dabe87ae2ba4f3.png)