前言
上手vue2的学习笔记4之搭建vue环境
参考链接:vue2.0项目引入element-ui
一、安装elment-ui
进入搭建的vue项目中
cd vue_bing_test
安装 element
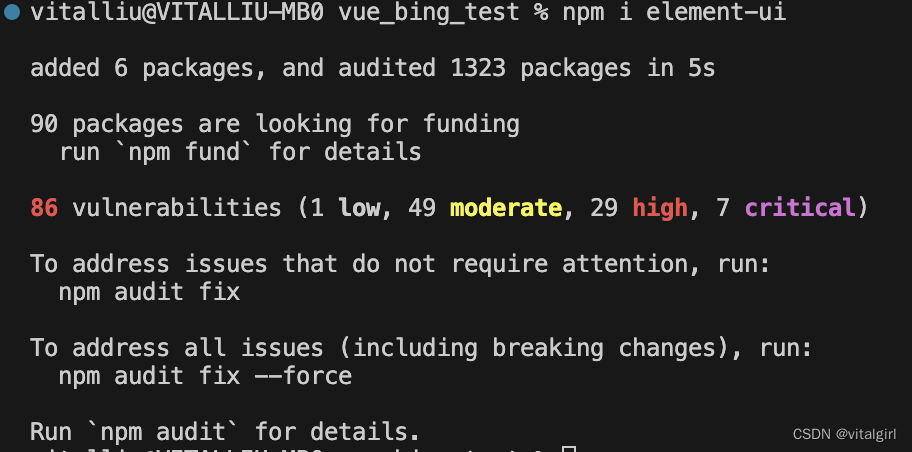
npm i element-ui

二、引入elment-ui
elment官方教程

将main.js改成如下内容:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入elemetn-ui组件库
import ElementUI from 'element-ui';
// 引入element-ui全部css
import 'element-ui/lib/theme-default/index.css'
// 使用element
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
但是出现了报错

解决办法:
把
import 'element-ui/lib/theme-default/index.css'
改成
import 'element-ui/lib/theme-chalk/index.css'
成功解决!

三、在 src/App.vue 下使用 element
添加
<el-button type="success">Success</el-button>
完整版如下
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<el-button type="success">Success</el-button>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
四、运行项目,查看效果
npm run dev
界面由这样

变成这样

成功调用elment-ui添加了一个按钮控件!