效果


一、前期准备
- 使用的图片是iconfront上拿的svg
- 代码环境是Vue2 + Element
二、创建组件 showPasswordAndclose
<template>
<span class="show-password-container">
<span v-if="chooseType === 'CLOSE'" @click="changeType">
<CloseIcon class="icon"></CloseIcon>
</span>
<span v-else @click="changeType">
<OpenIcon class="icon"></OpenIcon>
</span>
</span>
</template>
<script>
import CloseIcon from '@/assets/SVGIcon/ClosePassword'
import OpenIcon from '@/assets/SVGIcon/OpenPassword'
export default {
name: 'showPasswordAndclose',
components: { CloseIcon, OpenIcon },
props: {
firstChoose: {
type: String
}
},
data () {
return {
chooseType: 'CLOSE',
}
},
created () {
this.chooseType = this.firstChoose ? this.firstChoose : 'CLOSE'
},
methods: {
changeType () {
this.chooseType = this.chooseType === 'CLOSE' ? 'OPEN' : 'CLOSE'
// console.log(this.chooseType)
this.$emit('changeType', this.chooseType)
}
}
}
</script>
<style lang="scss" scoped>
.show-password-container {
margin-left: 10px;
.icon {
width: 26px;
height: 26px;
cursor: pointer;
}
}
</style>
定义一个传入参 firstChoose用来控制显示
和一个方法changeType用来修改样式
三、使用组件
<el-descriptions-item label="独立IP">
<span class="with-icon-style">{{passwordType === 'CLOSE' ? formatStrToS('134.231.123.02',4,3) :'134.231.123.02'}}
</span>
<!-- 密码控制按钮 -->
<ShowPasswordAndCloseIcon :firstChoose="passwordType" @changeType="hidePassword"></ShowPasswordAndCloseIcon>
</el-descriptions-item>
<script>
export default {
name: '',
components: {},
data () {
return {
passwordType: 'OPEN'
}
},
created () {
},
methods: {
hidePassword (data) {
this.passwordType = data
}
}
}
</script>
一个小tips:你可以直接使用true,false控制,因为这两个图案是互斥的,我这里是便于自己后面看代码时候理解
四、其他信息
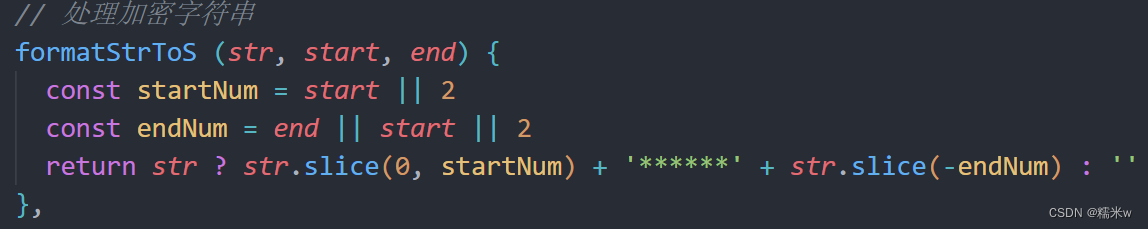
字符串加密方法

五、进阶思考 - 在表格中使用这个组件进行单独控制
要点:需要记录下每次点击事件的id,并进行匹配处理
- 新建数组来存储相关数据,因为我的数据默认是打开状态,所以应该关闭的列表默认空数组

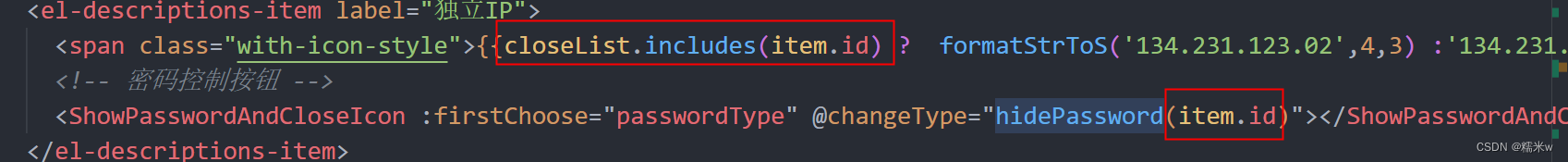
- 修改传参逻辑,传入唯一标识符
id来标记哪个数据被修改

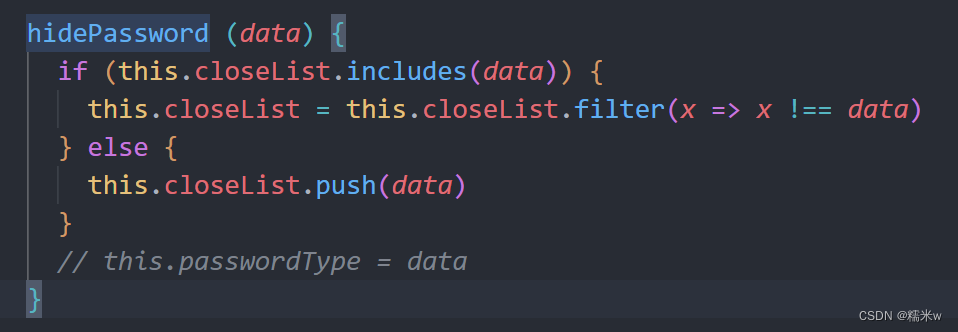
- 修改方法
因为是一个开关事件,逻辑就是如果存在就删除,如果没有就添加,然后用这个数组控制显示

- 效果