Qt6 Qt Quick UI原型学习QML第二篇
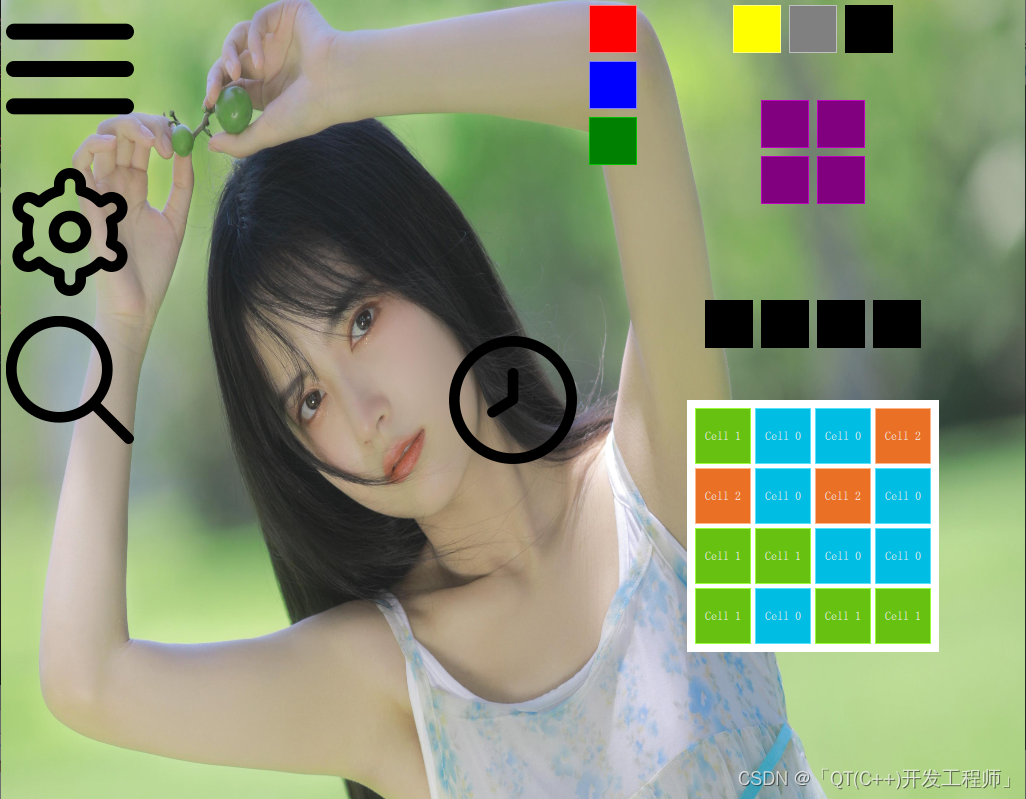
- 界面效果
- QML语法
- 语法讲解
- 核心要素
- 项目元素
- 矩形元素
- 文本元素
- 图像元素
- MouseArea元素

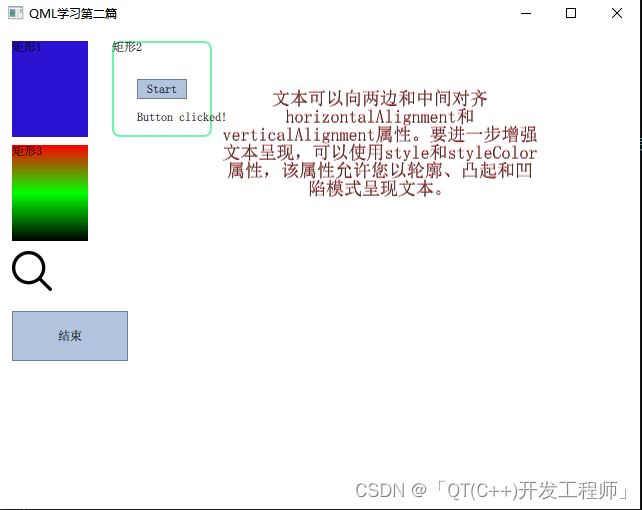
界面效果


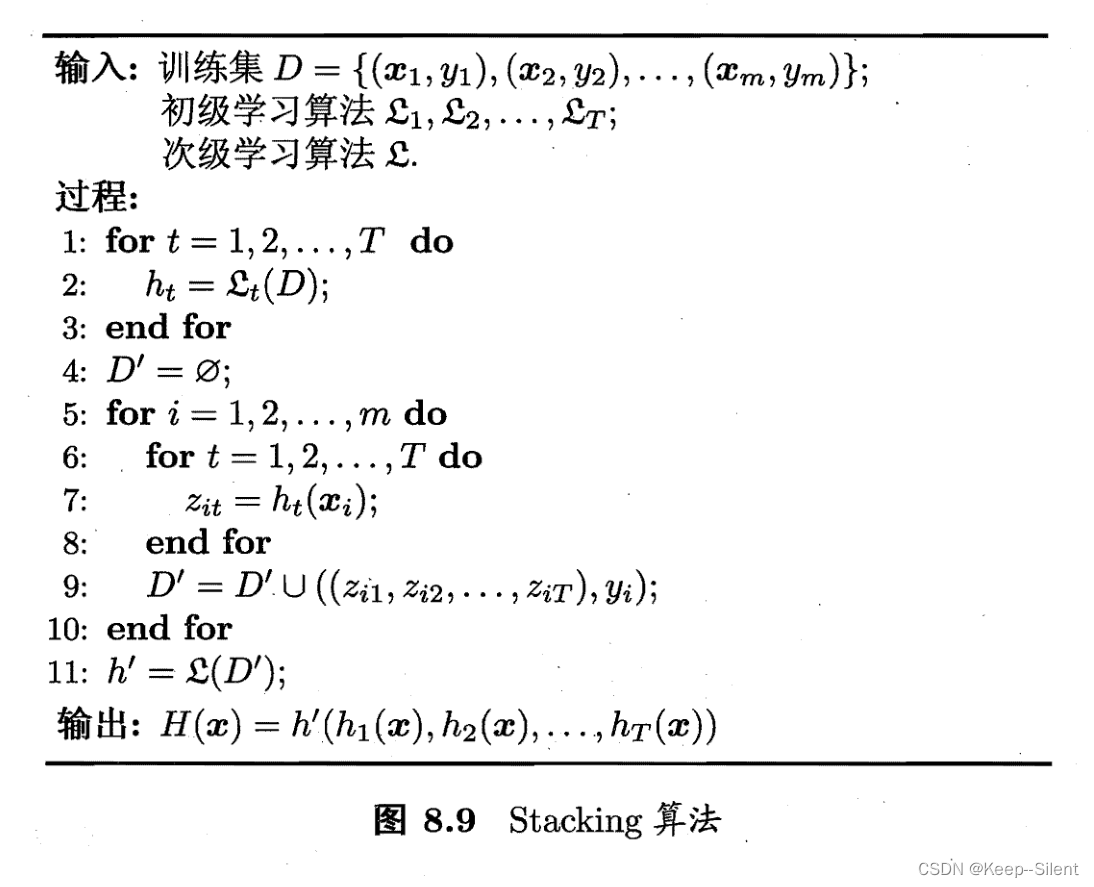
QML语法
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: root
visible: true
width: 640
height: 480
title: qsTr("QML学习第二篇")
// 填充矩形
Rectangle {
id: rect1 // id: 为矩形对象指定唯一的标识符。在其他部分引用该矩形时使用。
x: 12 ; y: 12
width: 76; height: 96
// 随机值颜色 矩形填充颜色
color: Qt.rgba(Math.random(), Math.random(),Math.random(), 1)
Text {
text: "矩形1"
}
// 隐藏矩形2 在单击矩形1时
MouseArea {
id: area
width: parent.width ; height: parent.height
onClicked: rect2.visible = !rect2.visible
}
}
// 边框圆角矩形
Rectangle {
id: rect2
x:112; y: 12
width: 100; height: 96
// 随机值颜色 矩形边框颜色
border.color: Qt.rgba(Math.random(), Math.random(),Math.random(), 1)
// 边框粗细
border.width: 2
radius: 8
Text {
text: "矩形2"
}
Rectangle {
id: button
x: rect2.x + 2; y : rect2.y + 10
width: 50; height: 20
color: 'lightsteelblue'
border.color: 'slategrey'
// 设置当前元素在父元素中居中显示的属性。
anchors.centerIn: parent
Text {
anchors.centerIn: parent
text: "Start"
}
MouseArea {
// 填充整个父元素的范围
anchors.fill: parent
onClicked: {
status.text = "Button clicked!"
}
}
}
Text {
id :status
x: button.x ; y:70
text: "Waiting ..."
horizontalAlignment: Text.AlignLeft
}
}
// 渐变矩形
Rectangle {
id: rect3
x:12; y: rect1.height + 20
width: 76 ; height: 96
// gradient: 矩形的渐变填充。通过Gradient对象进行设置,该对象定义了一个渐变效果。
gradient: Gradient {
// position表示渐变颜色变化的位置,取值范围是0到1,可以超过1,表示在矩形外部延伸渐变效果。
// 位置标记y轴上的位置(0 =顶部,1 =底部)
GradientStop { position: 0.0; color: "#ff0000"}
GradientStop { position: 0.5; color: "#00ff00"}
GradientStop { position: 1.0; color: "#000000"}
}
Text {
text: "矩形3"
}
}
// 文本元素
Text {
x : (root.width-width)/2 + 60; y : 100
width: root.width/2; height: 30
text: "文本可以向两边和中间对齐horizontalAlignment和verticalAlignment属性。要进一步增强文本呈现,可以使用style和styleColor属性,该属性允许您以轮廓、凸起和凹陷模式呈现文本。"
color: "#303030"
font.family: "Ubuntu"
font.pixelSize: 18
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
// 这elide属性允许您将省略位置设置在文本的左侧、右侧或中间。
//elide: Text.ElideMiddle // 你 ... 好
// 文本过长自动换行
wrapMode: Text.WordWrap
// 红色 凹陷的 文本样式
style: Text.Sunken
styleColor: '#FF4444'
}
// 图像元素
Image {
id: pic1
x: 12; y: rect1.height + rect3.height + 30
source: "pic//search.png"
sourceSize: Qt.size(40,40)
// fillMode: 图像的填充模式。这里设置为Image.PreserveAspectCrop,表示在保持图像长宽比的情况下,缩放图像并裁剪以填充图像元素的大小。
fillMode: Image.PreserveAspectCrop
// clip: 是否对图像进行裁剪。这里设置为true,表示在图像元素的边界之外的部分将被裁剪掉。
clip: true
}
Rectangle {
id: bt
x: 12; y: rect1.height + rect3.height + pic1.height + 50
width: 116; height: 50
color: "lightsteelblue"
border.color: "slategrey"
/* property alias text: label.text:这行代码为root矩形定义了一个公开的text属性,通过alias关键字将其与内部的label.text属性进行了绑定。这允许在外部可以直接访问和修改root矩形的文本内容 */
property alias text: label.text
Text {
id: label
anchors.centerIn: parent
text: "开始"
}
// 鼠标范围信号
MouseArea {
anchors.fill: parent
onClicked: {
label.text = "结束"
}
}
}
}
语法讲解
核心要素
元素可以分为视觉元素和非视觉元素。视觉元素(如Rectangle)具有几何形状,并且通常在屏幕上呈现一个区域。非可视元素(如Timer)提供一般功能,通常用于操作可视元素。
目前,我们将关注基本的视觉元素,例如Item, Rectangle, Text, Image和MouseArea。但是,通过使用Qt Quick Controls 2模块,可以创建由标准平台组件(如按钮、标签和滑块)构建的用户界面。
项目元素
Item是所有可视元素的基本元素,因为所有其他可视元素都继承自Item。它本身不绘制任何东西,但定义了所有视觉元素共有的所有属性:
- 几何学 - x和y要定义左上角的位置,width和height用于元素的扩展,以及z对于堆叠顺序,从元素的自然顺序向上或向下提升元素。
- 布局处理 - anchors(左、右、上、下、垂直和水平居中)使用可选的margins.
- 按键处理-附上Key和KeyNavigation属性来控制按键处理和focus属性首先启用键处理。
- 转换 - scale和rotate转换和类属transform的属性列表x,y,z转换,以及一个transformOrigin点。
- 视觉的 - opacity为了控制透明度,visible要显示/隐藏元素,clip将绘制操作限制在元素边界,以及smooth以增强渲染质量。
- 状态定义 - states列表属性与支持的状态列表、当前state属性,而transitions列表属性来显示状态变化。
tip
这Item元素通常用作其他元素的容器,类似于差异元素。
矩形元素
Rectangle延伸Item并为其添加填充颜色。此外,它支持由定义的边框border.color和border.width。要创建圆角矩形,可以使用radius。
Rectangle {
id: rect1
x: 12; y: 12
width: 76; height: 96
color: "lightsteelblue"
}
Rectangle {
id: rect2
x: 112; y: 12
width: 76; height: 96
border.color: "lightsteelblue"
border.width: 4
radius: 8
}

有效的颜色值是SVG颜色名称中的颜色(请参见http://www.w3.org/TR/css3-color/#svg-color
(打开新窗口)).您可以用不同的方式在QML中提供颜色,但最常用的方式是RGB字符串(’ #FF4444 ‘)或作为颜色名称(例如’ white ')。可以使用一些JavaScript创建随机颜色:
color: Qt.rgba( Math.random(), Math.random(), Math.random(), 1 )
除了填充颜色和边框,矩形还支持自定义渐变:

渐变是由一系列渐变停止点定义的。每个停靠点都有一个位置和一种颜色。位置标记y轴上的位置(0 =顶部,1=底部)。的颜色GradientStop在该位置标记颜色。
文本元素
若要显示文本,可以使用Text元素。它最显著的属性是text类型的属性string。元素根据给定的文本和使用的字体计算其初始宽度和高度。可以使用字体属性组来影响字体(例如font.family, font.pixelSize, …).要改变文本的颜色,只需使用color。
文本可以向两边和中间对齐horizontalAlignment和verticalAlignment属性。要进一步增强文本呈现,可以使用style和styleColor属性,该属性允许您以轮廓、凸起和凹陷模式呈现文本。
对于较长的文本,通常需要定义一个破裂位置像非常…长的文本,这可以通过使用elide。这elide属性允许您将省略位置设置在文本的左侧、右侧或中间。
如果您不希望省略号模式的“…”出现,但仍然希望看到完整的文本,您也可以使用wrapMode属性(仅在显式设置宽度时有效):
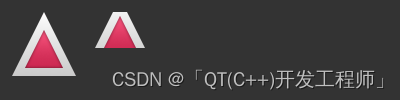
图像元素
一个Image元素能够以各种格式显示图像(例如PNG, JPG, GIF, BMP, WEBP).除了source属性提供图像URL,它包含一个fillMode它控制调整大小的行为。
Image {
x: 12; y: 12
// width: 72
// height: 72
source: "assets/triangle_red.png"
}
Image {
x: 12+64+12; y: 12
// width: 72
height: 72/2
source: "assets/triangle_red.png"
fillMode: Image.PreserveAspectCrop
clip: true
}

tip
URL可以是带有正斜杠(")的本地路径。/images/home.png”)或网络链接(例如http://example.org/home.png
(打开新窗口)”).
Image元素使用PreserveAspectCrop还应该启用剪辑,以避免图像数据呈现在Image界限。默认情况下,剪裁被禁用(clip: false).您需要启用剪辑(clip: true)将绘画约束到元素的边框。
MouseArea元素
为了与这些元素进行交互,您通常会使用MouseArea。它是一个矩形的不可见项目,你可以在其中捕获鼠标事件。当用户与可视部分交互时,鼠标区域通常与可视项目一起使用来执行命令。








![[JavaScript] 第三章 Chrome 浏览器中执行 JavaScript](https://img-blog.csdnimg.cn/19f4031fe35e41e0b4cb553076af018e.png)