目录
前言
settimeout/setinterval
requestAnimationFrame
基本用法
时间戳参数
帧数与时间戳计算
自动暂停
JS中的贝塞尔曲线
概念
公式
二次贝塞尔
三次贝塞尔
N次贝塞尔
贝塞尔曲线+动画
动画类
在动画中使用贝塞尔
总结
相关代码:
贝塞尔曲线相关网站:
参考文章:
前言
上篇文章我们详细的讲述了CSS中的原生动画技术,了解了过渡与动画属性。那么本文将与大家分享原生JS中的动画方案,有兴趣的同学请接着往下看
JS实现动画的形式有定时器,动画帧以及动画API技术
settimeout/setinterval
早期的JS中动画帧和动画API的概念尚不存在,开发者通常使用定时器生成对应动画
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
html,
body {
width: 100%;
height: 100%;
position: relative;
}
.box {
width: 200px;
height: 200px;
top: 50px;
position: absolute;
background: lightblue;
}
</style>
</head>
<body>
<div class="box"></div>
<button id="play_pause">暂停/继续</button>
<button id="direct">改变方向</button>
<script>
class MyAnimate {
// 计时器id
timer = null;
// 创建计时器,动画开始
startAnimate(fn, frame = 60) {
// frame-帧数,默认60帧
const { timer } = this;
if (timer) {
this.stopAnimate();
}
this.timer = setInterval(fn, 1000 / frame);
}
// 销毁计时器,动画结束
stopAnimate() {
const { timer } = this;
if (timer) {
clearInterval(timer);
this.timer = null;
}
}
}
let speed = 3;
const box = document.querySelector(".box");
const play_pause_btn = document.querySelector("#play_pause");
const direct_btn = document.querySelector("#direct");
const animate = new MyAnimate();
play_pause_btn.addEventListener("click", playPauseHandler);
direct_btn.addEventListener("click", directHandler);
// 动画开始、停止
function playPauseHandler() {
if (animate.timer) return animate.stopAnimate();
animate.startAnimate(mainAnimate);
}
// 动画方向修改
function directHandler() {
speed = -speed;
}
// 尽量保持一个动画函数
function mainAnimate() {
moveBox(speed);
}
function moveBox(speed = 1) {
const { style, offsetLeft } = box;
style.left = `${offsetLeft + speed}px`;
}
</script>
</body>
</html>
我使用上面的代码实现了一个简单的匀速运动,其中按钮一控制运动和暂停,按钮二控制运动的方向,其中speed用于控制速度,frame控制帧数,下面是动画效果

requestAnimationFrame
requestAnimationFrame早在2011就由W3C提出了,它是一种用于在浏览器中执行动画效果的方法,我们在前文讲述事件循环时提到过,它属于宏任务的一种,但是在settimeout之前执行,在执行完微任务后,会执行requestAnimationFrame调度动画帧,然后浏览器会进行重绘和重排。相对于定时器,这样做可以使requestAnimationFrame中的dom操作得到优化,提高性能
基本用法
我们使用动画帧的方式来实现一下上面的效果
let speed = 3;
let animate = null;
const box = document.querySelector(".box");
const play_pause_btn = document.querySelector("#play_pause");
const direct_btn = document.querySelector("#direct");
play_pause_btn.addEventListener("click", playPauseHandler);
direct_btn.addEventListener("click", directHandler);
// 动画开始、停止
function playPauseHandler() {
if (!!animate) {
cancelAnimationFrame(animate)
return animate = null
}
mainAnimate();
}
// 动画方向修改
function directHandler() {
speed = -speed;
}
// 尽量保持一个动画函数
function mainAnimate() {
moveBox(speed)
animate = requestAnimationFrame(mainAnimate);
}
function moveBox(speed = 1) {
const { style, offsetLeft } = box;
style.left = `${offsetLeft + speed}px`;
}时间戳参数
requestAnimationFrame的钩子函数中会回传一个参数,这个参数是当前页面运行的时间戳,它是相对于页面加载的某个参考点来计算的,因此第一次的值会大于0。
这个时间戳是什么?
浏览器提供了一个性能监控的api:performance,其中performance.now()函数会返回当前时间戳,这个时间戳是以页面打开时间(performance.timing.navigationStart)为起点的
我们将浏览器的生命周期看成是一条时间轴,里面有许多时间节点,当执行requestAnimationFrame时相当于进入了时间轴的某个时间点,每一段时间会调用一个回调函数,当然当运行cancelAnimationFrame时相当于跳出了这个时间轴,当下次再进入时间轴时接着调用回调,流程可以参考下图

运行下面的代码可以打印出动画帧的时间戳
<!DOCTYPE html>
<html lang="CH">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<button onclick="playPauseHandler()">暂停/继续</button>
<script>
let animate
// 动画开始、停止
function playPauseHandler() {
if (animate) {
cancelAnimationFrame(animate)
return animate = null
}
startAnimate()
}
// 尽量保持一个动画函数
function mainAnimate(timeStamp) {
console.log(timeStamp);
startAnimate()
}
function startAnimate() {
animate = requestAnimationFrame(mainAnimate);
}
</script>
</body>
</html>
帧数与时间戳计算
基于上面的知识点和代码,我们可以利用performance和动画帧实现一个动画计时和帧数计算,请思考下面的代码
let animate, temp = 0, firstStamp = 0;
// 动画开始、停止
function playPauseHandler() {
if (animate) {
cancelAnimationFrame(animate)
return animate = null
}
firstStamp = performance.now()// 重置时间戳
startAnimate()
}
function mainAnimate(timeStamp = 0) {
console.info(`FPS(每秒帧数):${1000 / (timeStamp - temp)}`)
console.info(`timeStamp(时间戳):${timeStamp - firstStamp}`)
startAnimate()
}
function startAnimate() {
temp = performance.now()// 通过时间差计算帧数
animate = requestAnimationFrame(mainAnimate);
}效果如下


自动暂停
基于上面的知识点,我们还可以将其应用到实际场景中,如果有一个动画需要限制其运行时间,比如一秒(限制时间可以更好的使用贝塞尔曲线),那么我们可以参考下面的代码
let animate, firstStamp = 0;
const box = document.querySelector(".box"),
totalStamp = 1000//动画执行一秒
// 动画开始、停止
function playPauseHandler() {
if (animate) {
cancelAnimationFrame(animate)
return animate = null
}
firstStamp = performance.now()
startAnimate()
}
function mainAnimate(timeStamp = 0) {
if (totalStamp >= (timeStamp - firstStamp)) {// 当超出限定的帧数时,暂停动画
moveBox()
}
startAnimate()
}
function startAnimate() {
animate = requestAnimationFrame(mainAnimate);
}
function moveBox(speed = 3) {
const { style, offsetLeft } = box;
style.left = `${offsetLeft + speed}px`;
}效果如下:

我们在每一次点击开始动画都会将firstStamp重置,以保证动画的周期始终是一秒
JS中的贝塞尔曲线
上述的动画使用的运动方式都是匀速运动,为了让动画更平滑,提升视觉观感,我们同样可以在JS中使用贝塞尔曲线
概念
在高中和大学,我们可能接触到了导数,也大致了解过速度与加速度的关系,贝塞尔曲线的变化是线性的,为了保证动画的可预测和可控性,贝塞尔曲线长度通常是有限的
下面两张图分别是使用德卡斯特里奥算法生成的二次和三次贝塞尔曲线的动画,动画来源于贝塞尔曲线


公式
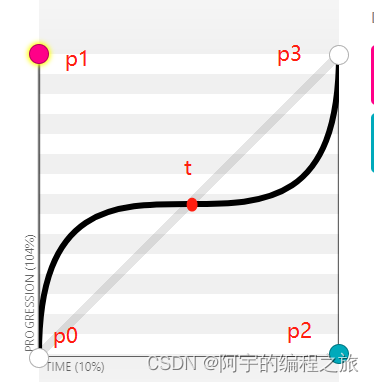
下面是贝塞尔曲线的JS实现方式,我们假设起始点坐标是0,0,结束坐标是1,1。
二次贝塞尔
p0和p2坐标是(0,0)和(1,1)
// 假设起始点坐标是0,0,结束坐标是1,1。
// 二次贝塞尔
function quadraticBezier(_x, _y, t) {
const mt = 1 - t;
const t2 = t * t;
const x = 2 * mt * t * _x + t2;
const y = 2 * mt * t * _y + t2;
return [x, y];
}
const point1 = quadraticBezier(1, 0, .5)// 当p1在(1,0)时,若生成的贝塞尔曲线的长度为l,那么t=0.5就表示0.5*l,此时这个点在曲线上的坐标为[0.75, 0.25]
console.log(point1);// [0.75, 0.25]
三次贝塞尔
与二次类似,假设初始点和末尾点固定为(0,0)和(1,1)
// 三次贝塞尔
function cubicBezier(_x1, _y1, _x2, _y2, t) {
const cx = 3 * _x1;
const cy = 3 * _y1;
const bx = 3 * (_x2 - _x1) - cx;
const by = 3 * (_y2 - _y1) - cy;
const ax = 1 - cx - bx;
const ay = 1 - cy - by;
const x = (ax * Math.pow(t, 3)) + (bx * Math.pow(t, 2)) + (cx * t);
const y = (ay * Math.pow(t, 3)) + (by * Math.pow(t, 2)) + (cy * t);
return [x, y];
}
const point2 = cubicBezier(0, 1, 1, 0, .5)// 与二次同理,t在曲线上的坐标为[0.5, 0.5]
console.log(point2);
N次贝塞尔
通过上述的推导,我们可以总结出一个N次贝塞尔的函数
// 计算阶乘
function factorial(n) {
if (n === 0 || n === 1) {
return 1;
}
return n * factorial(n - 1);
}
// 计算组合数
function combination(n, k) {
return factorial(n) / (factorial(k) * factorial(n - k));
}
// N次贝塞尔,x和y坐标使用二阶数组传递
function NBezier(points, t) {
const n = points.length - 1;
const result = [0, 0];
for (let i = 0; i <= n; i++) {
const coefficient =
combination(n, i) * Math.pow(1 - t, n - i) * Math.pow(t, i);
result[0] += coefficient * points[i][0];
result[1] += coefficient * points[i][1];
}
return result;
}
const pointN = NBezier(
[
[0, 1],
[0.3, 0.4],
[1, 0],
],
0.5
);
console.log(pointN); // [0.4, 0.45]贝塞尔曲线+动画
动画类
将贝塞尔引入JS之前,我们先基于上面的动画帧实现一个动画类便于后续的使用
class Animate {
id = null; // 动画索引
duration = Infinity; // 帧数控制
isActive = false; // 激活控制
constructor(fn) {
this.fn = fn;
}
start(duration) {
if (this.isActive) return;
this.duration = duration ?? Infinity;
this.isActive = true;
this.animate();
}
stop() {
this.isActive = false;
cancelAnimationFrame(this.id);
}
animate(timer) {
if (this.isActive && this.duration-- > 0) {
this.fn(timer);
this.id = requestAnimationFrame(this.animate.bind(this));
}
}
}
const box = document.querySelector(".box")
const animate = new Animate(() => {
moveBox(3)
})
// 动画开始、停止
function playPauseHandler() {
if (animate.isActive) {
return animate.stop()
}
animate.start()
}
function moveBox(speed = 3) {
const { style, offsetLeft } = box;
style.left = `${offsetLeft + speed}px`;
}在动画中使用贝塞尔
接着,我们将贝塞尔的函数代入到动画帧中,使用我们上面说到的贝塞尔公式和动画帧可以实现JS动画缓动的效果
<!DOCTYPE html>
<html lang="CH">
<head>
<meta charset="UTF-8" />
<title>cubicBezier</title>
<style>
html,
body {
width: 100%;
height: 100%;
position: relative;
}
.box {
width: 200px;
height: 200px;
top: 50px;
position: absolute;
background: lightblue;
}
</style>
</head>
<body>
<div class="box"></div>
<button onclick="playPauseHandler()">play</button>
<script src="./animate.js"></script>
<script src="./bezier.js"></script>
<script>
const box = document.querySelector(".box")
let startTime
const limit = 1000// 限制动画时间1000毫秒
const speed = 100// 动画跨度
const animate = new Animate((t) => {
const progress = t - startTime// 当前动画相对起始时间的时间戳
const percentage = progress / limit// 动画进度百分比,相当于贝塞尔曲线的t参数
if (progress <= limit) {
const acceleration = getAcceleration(percentage)
moveBox(acceleration * speed)
}
})
// 动画开始
function playPauseHandler() {
startTime = performance.now()// 初始化动画起始时间
animate.start()
}
function moveBox(speed = 3) {
const { style } = box;
style.left = `${speed}px`;
}
// 获取贝塞尔加速度变化,progress表示时间轴进度
function getAcceleration(progress) {
const res = cubicBezier(0, 2, 1, -1, progress)
return res[1]
}
</script>
</body>
</html>上述代码的效果如下

CSS的效果如下

总结
本文主要介绍了两种JS实现动画的方式,分别是使用定时器和动画帧,其中动画帧的使用效果要优于定时器,它是在重绘和重排之前运行,节省了性能;接着我们详细了解了贝塞尔曲线的实现以及应用,在动画帧中使用了贝塞尔曲线,用于实现缓动效果
以上就是文章全部内容了,谢谢你看到最后,希望文章对你有帮助,如果觉得文章不错的话,还望三连支持一下博主,感谢!
相关代码:
myCode: 基于js的一些小案例或者项目 - Gitee.com
贝塞尔曲线相关网站:
cubic-bezier.com
贝塞尔曲线在线绘制🚀
参考文章:
贝塞尔曲线
Bézier_curve