el-cascader级联选择器那些事
- 1、获取选中的节点及其所有上级
vue3+element-plus+ts
1、获取选中的节点及其所有上级
使用cascader组件提供的getCheckedNodes()


<el-cascader :options="options" :show-all-levels="false" @change="changeCascader" ref="cascader" />
const cascader = ref();
const options = [
{
value: 'fu1',
label: '父1',
type: '父type1',
children: [
{
value: 'zi1',
label: '子1',
type: '子type1',
children: [
{
value: 'sun1',
label: '孙1',
type: '孙type1',
},
{
value: 'sun2',
label: '孙2',
type: '孙type2',
},
],
},
{
value: 'zi2',
label: '子2',
type: '子type2',
},
],
},
{
value: 'fu2',
label: '父2',
type: '父type2',
},
];
const changeCascader = () => {
let nodesInfo = cascader.value.getCheckedNodes();
console.log(nodesInfo);
//赋值
form.storeId = nodesInfo[0].parent.data.value;
form.storeName = nodesInfo[0].parent.data.label;
form.spaceId = nodesInfo[0].data.value;
form.spaceName = nodesInfo[0].data.label;
};












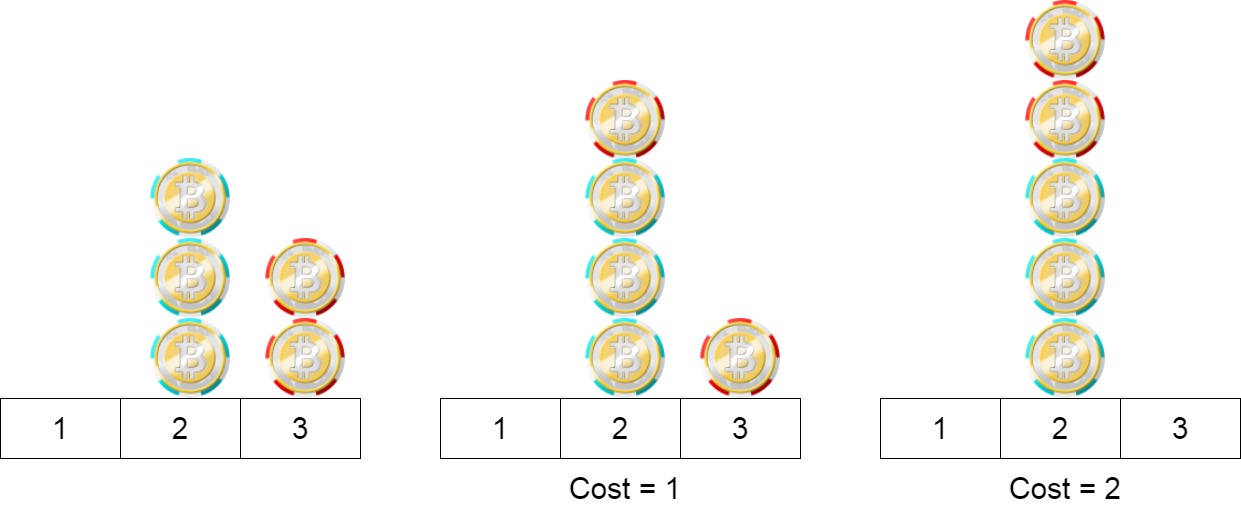
![[洛谷]P8662 [蓝桥杯 2018 省 AB] 全球变暖(dfs)](https://img-blog.csdnimg.cn/c37ce667823a4af89d72980bae3f916c.png)