还是老规矩,先看前端传来怎样的参数:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>IMUT_BANK ATM WelCome!!</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript" src="assets/js/jquery.js"></script>
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/loader-style.css">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/extra-pages.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon" href="assets/ico/minus.png">
</head>
<body>
<!-- Preloader -->
<div id="preloader">
<div id="status"> </div>
</div>
<!-- TOP NAVBAR -->
<nav role="navigation" class="navbar navbar-static-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="entypo-menu"></span>
</button>
<button class="navbar-toggle toggle-menu-mobile toggle-left" type="button">
<span class="entypo-list-add"></span>
</button>
<div id="logo-mobile" class="visible-xs">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<ul style="margin: 11px 0 0 9px;" role="menu" class="dropdown-menu dropdown-wrap">
</ul>
</li>
<li><a href="#"><i data-toggle="tooltip" data-placement="bottom" title="Help" style="font-size:20px;" class="icon-help tooltitle"></i></a>
</li>
</ul>
<div id="nt-title-container" class="navbar-left running-text visible-lg">
<ul id="digital-clock" class="digital">
<div id="time">
<script>
document.getElementById('time').innerHTML = new Date().toLocaleString()
+ ' 星期' + '日一二三四五六'.charAt(new Date().getDay());
setInterval(
"document.getElementById('time').innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",
1000);
</script>
</div>
</ul>
<ul id="nt-title">
<li><i class="wi-day-lightning"></i>  北京 
<b>24°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  上海 
<b>28°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  内蒙古 
<b>26°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  海南 
<b>31°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  四川 
<b>29°</b><i class="wi-Celsius"></i> ;
</li>
</ul>
</div>
<ul style="margin-right:0;" class="nav navbar-nav navbar-right">
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<img alt="" class="admin-pic img-circle" src="http://api.randomuser.me/portraits/thumb/men/10.jpg">欢迎您 <b class="caret"></b>
</a>
<ul style="margin-top:14px;" role="menu" class="dropdown-setting dropdown-menu">
<li>
<a href="#">
<span class="entypo-user"></span>  我的账户</a>
</li>
<li>
<a href="#">
<span class="entypo-vcard"></span>  账户设置</a>
</li>
<li>
<a href="#">
<span class="entypo-lifebuoy"></span>  帮助</a>
</li>
<li class="divider"></li>
<li>
<a href="/changepage/login.jsp">
<span class="entypo-user"></span>   退出账户</a>
</li>
</ul>
</li>
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="icon-gear"></span>  背景颜色</a>
<ul role="menu" class="dropdown-setting dropdown-menu">
<li class="theme-bg">
<div id="button-bg"></div>
<div id="button-bg2"></div>
<div id="button-bg3"></div>
<div id="button-bg5"></div>
<div id="button-bg6"></div>
<div id="button-bg7"></div>
<div id="button-bg8"></div>
<div id="button-bg9"></div>
<div id="button-bg10"></div>
<div id="button-bg11"></div>
<div id="button-bg12"></div>
<div id="button-bg13"></div>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- /END OF TOP NAVBAR -->
<!-- SIDE MENU -->
<div id="skin-select">
<div id="logo">
<h1>IMUT ATM<span>v2.2.7</span></h1>
</div>
<a id="toggle">
<span class="entypo-menu"></span>
</a>
<div class="dark">
<form action="#">
<span>
<input type="text" name="search" value="" class="search rounded id_search" placeholder="Search Menu..." autofocus="">
</span>
</form>
</div>
<div class="search-hover">
<form id="demo-2">
<input type="search" placeholder="Search Menu..." class="id_search">
</form>
</div>
<div class="skin-part">
<div id="tree-wrap">
<div class="side-bar">
<ul class="topnav menu-left-nest">
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserIndex.jsp" title="Profile Page">
<i class="icon-user"></i><span>用户信息</span></a>
</li>
<li>
<a class="tooltip-tip" href="/changepage/UserChangePwd.jsp" title="Extra Pages">
<i class="icon-lock"></i>
<span>修改密码</span>
</a>
<li>
<a class="tooltip-tip2 ajax-load" href="/UserSerch" title="Blank Page">
<i class="icon-media-record"></i><span>查询余额</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserStore.jsp" title="Invoice">
<i class="entypo-newspaper"></i><span>存款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserFetch.jsp" title="Pricing Table">
<i class="fontawesome-money"></i><span>取款</span></a>
</li>
<li>
<a class="tooltip-tip2 ajax-load" href="/changepage/UserTransfer.jsp" title="Time Line">
<i class="entypo-clock"></i><span>转账</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/serchDetaile" title="404 Error Page">
<i class="icon-preview"></i><span>交易明细</span></a>
</li>
<li>
<a class="tooltip-tip2" href="/changepage/login.jsp" title="login.jsp">
<i class="icon-mail"></i><span>退卡</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END OF SIDE MENU -->
<!-- PAPER WRAP -->
<div class="wrap-fluid">
<div class="container-fluid paper-wrap bevel tlbr">
<!-- CONTENT -->
<!--TITLE -->
<div class="row">
<div id="paper-top">
<div class="col-sm-3">
<h2 class="tittle-content-header">
<span class="entypo-clock"></span>
<span>转账
</span>
</h2>
</div>
</div>
</div>
<!--/ TITLE -->
<!-- BREADCRUMB -->
<ul id="breadcrumb">
<li>
<span class="entypo-home"></span>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">首页</a>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">转账</a>
</li>
</ul>
<!-- END OF BREADCRUMB -->
<div class="row">
<div class="col-sm-12">
<!-- BLANK PAGE-->
<div class="nest" id="Blank_PageClose">
<div class="title-alt">
<h6>当前账户余额</h6>
</div>
<div class="body-nest" id="Blank_Page_Content">
<div class="form_center">
<form action="/UserTransfer" id="contact-form" class="form-horizontal" method="post">
<fieldset>
<table width="10%" border='2'>
<tr align="center">
<br>
<!-- <th><font size="4" > 当 前 余 额 </font></th> -->
</tr>
<tr align="center">
</tr>
</table>
<div class="form-actions" style="margin:20px 0 0 0;">
<div class="control-group">
<label class="control-label" for="account">请输入要转账的卡号</label>
<div class="controls">
<input type="text" class="form-control" name="transferIn" id="account"><br>
<label class="control-label" for="get">请输入要转入的金额(不得大于当前账户余额)</label>
<input type="text" class="form-control" name="transferNum" id="get">
</div>
</div>
<p style="color:red;font-size: 14px" >${error4}</p>
<br>
<button type="submit" class="btn btn-primary" onclick="alert('确认转账吗?')">确认</button>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
<!-- END OF BLANK PAGE -->
</div>
<!-- /END OF CONTENT -->
<!-- FOOTER -->
<div class="footer-space"></div>
<div id="footer">
<div class="devider-footer-left"></div>
<div class="time">
<p id="spanDate">
<p id="clock">
</div>
<div class="copyright">本网站基于百度查询开发 <a href="http://www.baidu.com/" title="百度" target="_blank">百度</a> All Rights Reserved</div>
<div class="devider-footer"></div>
</div>
<!-- / END OF FOOTER -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- RIGHT SLIDER CONTENT -->
<!-- END OF RIGHT SLIDER CONTENT-->
<!-- MAIN EFFECT -->
<script type="text/javascript" src="assets/js/preloader.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.js"></script>
<script type="text/javascript" src="assets/js/app.js"></script>
<script type="text/javascript" src="assets/js/load.js"></script>
<script type="text/javascript" src="assets/js/main.js"></script>
</body>
</html>
创建servlet接收和处理请求,这里转账其实跟存取款要做的操作都一样,所以我们就不单独创建一个接口来实现转账的方法,而是直接调用存取款来完成相关操作:
package com.atm.servlet;
import com.atm.pojo.RunMessage;
import com.atm.pojo.User;
import com.atm.service.RunMessageService;
import com.atm.service.UserService;
import com.atm.service.impl.RunMessageServiceImpl;
import com.atm.service.impl.UserServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
//用户转账
@WebServlet("/UserTransfer")
public class UserTransferServlet extends HttpServlet {
private UserService userService=new UserServiceImpl();
private RunMessageService runMessageService=new RunMessageServiceImpl();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取相关参数
String icno =request.getParameter("transferIn");
int money=Integer.parseInt(request.getParameter("transferNum"));
//做出相应的业务数据判断
//先判断账户是否存在
User user=null;
try {
user = userService.getUserByIcno(icno);
if(user==null){
request.getSession().setAttribute("error4","转账的账户不存在");
response.sendRedirect("/changepage/UserTransfer.jsp");
}
}catch (Exception e){
e.printStackTrace();
}
//判断转账的金额
//查询当前用户的余额
//拿到当前用户信息
user = (User) request.getSession().getAttribute("ua");
double balance = 0;
try {
balance = userService.getBalance(user.getIcno());
} catch (Exception e) {
e.printStackTrace();
}
if (money == 0) {
request.getSession().setAttribute("error4", "转账金额不能为0");
response.sendRedirect("changepage/UserTransfer.jsp");
} else if (money % 100 != 0) {
request.getSession().setAttribute("error4", "转账金额必须为100的倍数");
response.sendRedirect("changepage/UserTransfer.jsp");
} else if (money > 10000) {
request.getSession().setAttribute("error4", "单次转账金额不能大于10000");
response.sendRedirect("changepage/UserTransfer.jsp");
} else if (money > balance) {
request.getSession().setAttribute("error4", "余额不足");
response.sendRedirect("changepage/UserTransfer.jsp");
}
//执行转账操作
try {
//转出:取款
userService.fetchMoney(money,user.getIcno());
//保存交易记录
SimpleDateFormat sdf=new SimpleDateFormat("YYYY-MM-dd hh:mm:ss");
//查询当前最新的账户余额
double rest= userService.getBalance(user.getIcno());
RunMessage runMessage =new RunMessage();
runMessage.setIcno(user.getIcno());
runMessage.setRm_currency("人民币");
runMessage.setRm_date(sdf.format(new Date()));
runMessage.setRm_balance(-Double.valueOf(money));
runMessage.setRm_rest(rest);
//保存交易记录
runMessageService.addRunMessage(runMessage);
//转入:存款
userService.storeMoney(money,icno);
//保存交易记录
//查询当前最新的账户余额
double restIn= userService.getBalance(icno);
runMessage.setIcno(icno);
runMessage.setRm_currency("人民币");
runMessage.setRm_date(sdf.format(new Date()));
runMessage.setRm_balance(Double.valueOf(money));
runMessage.setRm_rest(restIn);
//保存交易记录
runMessageService.addRunMessage(runMessage);
response.sendRedirect("/UserSerch");
} catch (Exception e) {
request.getSession().setAttribute("error4", "转账失败");
response.sendRedirect("changepage/UserTransfer.jsp");
throw new RuntimeException(e);
}
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
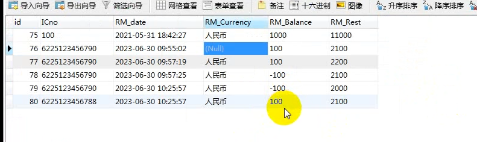
重启系统,然后测试一下,发现转账成功啦~
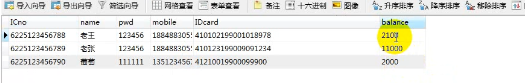
用户的余额也都发生了变化:

转账记录也记录了下来: