简单版本视频播放服务器V2
一直想做个家用版本的家庭影院,通过这个服务器可以给电脑,平板,手机等设备提供直接播放电影的作用,通过浏览器就是可以访问电脑里面的视频,实现简单的家庭版本服务了。
备注注意 :
部署到电脑上的时候,把你的电脑的IP地址替换我这里的licalhost,切记,否则看不到图像

涉及地址的地方都是需要修改
一、前端代码优化
今天主要解决前端页面自动点击后的使用办法,通过点击个链接就是可以‘跳’到相应视频了
前端代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{.title}}</title>
</head>
<body>
<h3><p>家用版本视频服务播放器</p></h3>
<p></p>
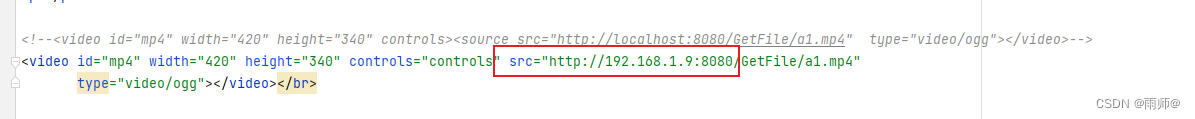
<!--<video id="mp4" width="420" height="340" controls><source src="http://localhost:8080/GetFile/a1.mp4" type="video/ogg"></video>-->
<video id="mp4" width="420" height="340" controls="controls" src="http://localhost:8080/GetFile/a1.mp4"
type="video/ogg"></video></br>
文件列表为:{{.names}}
<p>
<p><h3>资源播放列表为:</h3></p>
</p>
<p>
{{range $index,$v := .names}}
视频内容: <a id="{{$index }}" href="#" onclick='changevflag("{{$v }}")'>第{{$index}}视频资源=>{{$v}}</a></br>
{{end}}
</p>
<script>
function changevflag(param) {
videoflag = document.querySelector('#mp4')
videoflag.src = "http://localhost:8080/GetFile/" + param
// videoflag.src="http://localhost:8080/GetFile/a3.mp4"
//测试传参的时候使用的
// alert("打开的视频内容为:" + param);
}
// videoflag=document.querySelector('#mp4')
// console.log(videoflag)
</script>
</body>
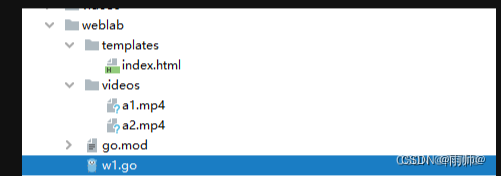
</html>程序的目录结构:

二、后端没有变化 ,看我的另外一个文章
简单版本视频播放服务器V1
https://blog.csdn.net/wtt234/article/details/131708946
简单版本视频播放服务器V1
https://blog.csdn.net/wtt234/article/details/131708946
三、前端代码简要分析
3.1核心代码;
<video id="mp4" width="420" height="340" controls="controls" src="http://localhost:8080/GetFile/a1.mp4"
type="video/ogg"></video></br><video id="mp4" width="420" height="340" controls="controls" src="http://localhost:8080/GetFile/a1.mp4" type="video/ogg"></video></br>核心就是:通过切换这个*mp4地址,完成视频的切换

3.2播放列表如何解决;
- 通过遍历后端传输过来的切片(列表)names。通过a标签,进行数据遍历包裹
- a标签用一个‘单击’函数,通过函数把‘播放视频的名字’传给一个函数changevflag
<p>
{{range $index,$v := .names}}
视频内容: <a id="{{$index }}" href="#" οnclick='changevflag("{{$v }}")'>第{{$index}}视频资源=>{{$v}}</a></br>
{{end}}
</p>
<p>
{{range $index,$v := .names}}
视频内容: <a id="{{$index }}" href="#" onclick='changevflag("{{$v }}")'>第{{$index}}视频资源=>{{$v}}</a></br>
{{end}}
</p>

3.3函数处理段
通过接收a标签的单击函数(带有文件名字*.mp4)的,在这个函数这里进行处理
videoflag = document.querySelector('#mp4') videoflag.src = "http://localhost:8080/GetFile/" + param-------------------------------------------------------------------------------------------
在这里获取元素video的id元素的对象,下面是video的元素对象,通过修改video元素对象的src属性完成视频的切换
<video id="mp4" width="420" height="340" controls="controls" src="http://localhost:8080/GetFile/a1.mp4" type="video/ogg"></video></br>
<script>
function changevflag(param) {
videoflag = document.querySelector('#mp4')
videoflag.src = "http://localhost:8080/GetFile/" + param
// videoflag.src="http://localhost:8080/GetFile/a3.mp4"
//测试传参的时候使用的
// alert("打开的视频内容为:" + param);
}
// videoflag=document.querySelector('#mp4')
// console.log(videoflag)
</script>
<script>
function changevflag(param) {
videoflag = document.querySelector('#mp4')
videoflag.src = "http://localhost:8080/GetFile/" + param
// videoflag.src="http://localhost:8080/GetFile/a3.mp4"
//测试传参的时候使用的
// alert("打开的视频内容为:" + param);
}
// videoflag=document.querySelector('#mp4')
// console.log(videoflag)
</script>
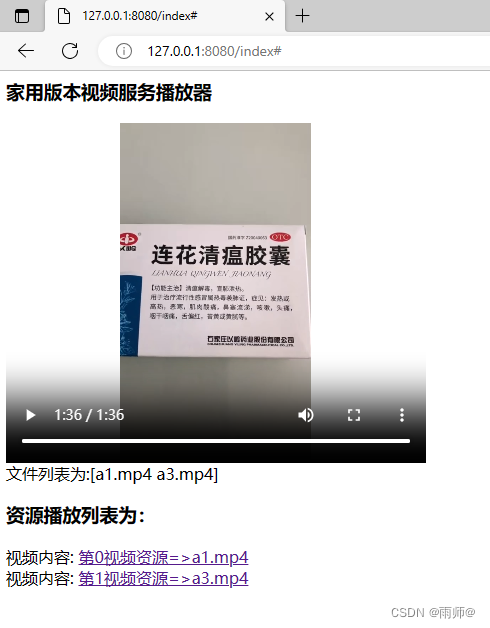
演示环节:

简单的服务完成了,虽然页面难看点,但是基本功能都是具备了,后续的话,有时间在优化下界面的。