从输入URL到页面渲染的整个过程
-
1.DNS解析,把url中的域名解析成对应的IP地址。如果本地DNS缓存没有响应的记录,则会向DNS发送请求,获取相应的IP地址。
-
2.浏览器使用获取到的目标服务器的IP地址,通过TCP/IP协议与服务器建立连接,浏览器会进行三次握手,确保连接建立正常。
-
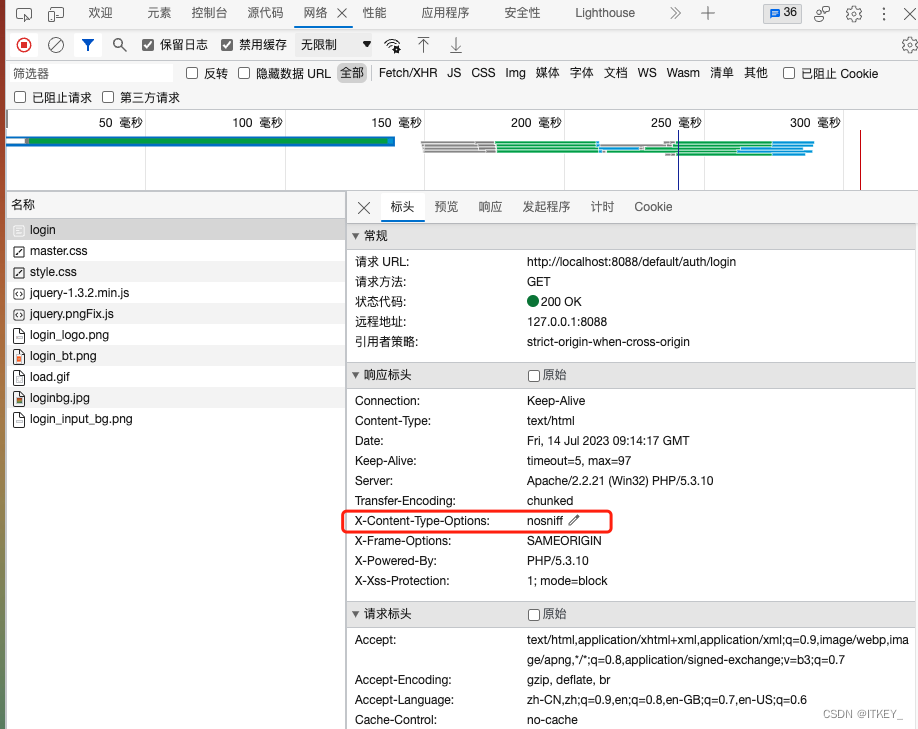
3.浏览器会发送HTTP请求到服务器,请求中包含用户想要访问的资源的信息,比如页面文件、图片、样式表等等。
-
4.服务器收到请求以后,会解析请求并查找对应的资源,如果资源存在,并且可以访问,服务器端会返回一个http响应,包括了状态码、响应头、响应体
-
5.浏览器接收到服务器的响应后,开始下载响应中包含的资源文件,并按照资源类型进行解析,构建DOM树和CSSOM树。DOM树表示HTML文档中标记和内容的层次结构,CSSOM树表示CSS文件中的样式信息。浏览器根据DOM树和CSSOM树,计算出页面中元素的位置和样式,然后渲染到屏幕。如果有HTML中有js代码,则在解析HTML文档时会加载执行这些代码。js代码通过修改DOM树和CSSOM树,影响页面的呈现效果。