文章目录
- Neo4j
- 教程:Neo4j高性能图数据库从入门到实战
- 医疗问答系统
- 算法教程:医学知识图谱问答系统
- 项目示例:neo4j知识图谱 Vue+flask 中药中医方剂大数据可视化系统
- 可视化技术:ECharts、D.js
- flask教程:速成教程Flask web框架实战
- 前后端分离springboot+vue
- 全程干货:程序员青戈
- 宏观速成教程:4小时学会Spring Boot+Vue前后端分离开发
- 学习
- uniapp云开发
- 知识图谱
- 进度
- 移动端
- 新知识
- 一些平台
- 用户中心页面
- 浏览记录功能教程:浏览记录
- 搜索功能教程:搜索功能
- 触底加载更多+分页
- 网络缓存
- 发行及上传Gitee
- 聊天页面
- 问题
- CSS坑
- 前端Web
- 后端Server
- 新知识
- 初始准备
- Postman测试数据
- 集成Swagger
- 拦截器
- 共享本机数据库【安全性重要!】
- 邮箱验证
- Mybatis多表联查、分页查询
- 文件上传
- 缓存问题
- 权限问题
- 跨域问题
- 发行
- 问题
- 核心算法
说明:本项目还需参加比赛,暂时不准备公开源码,仅记录本人当时学习历程,请见谅
Neo4j
教程:Neo4j高性能图数据库从入门到实战
Neo4j高性能图数据库从入门到实战
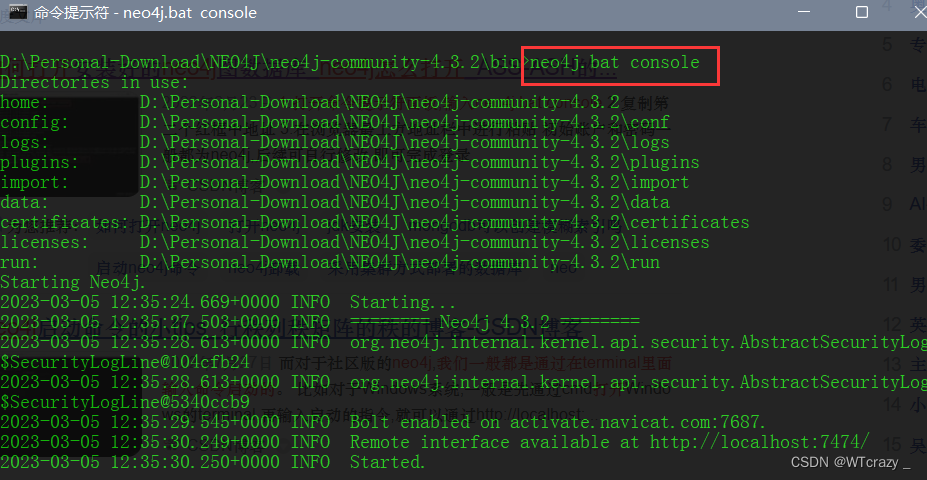
- 教程博客:Neo4j
- 开启命令

医疗问答系统
算法教程:医学知识图谱问答系统
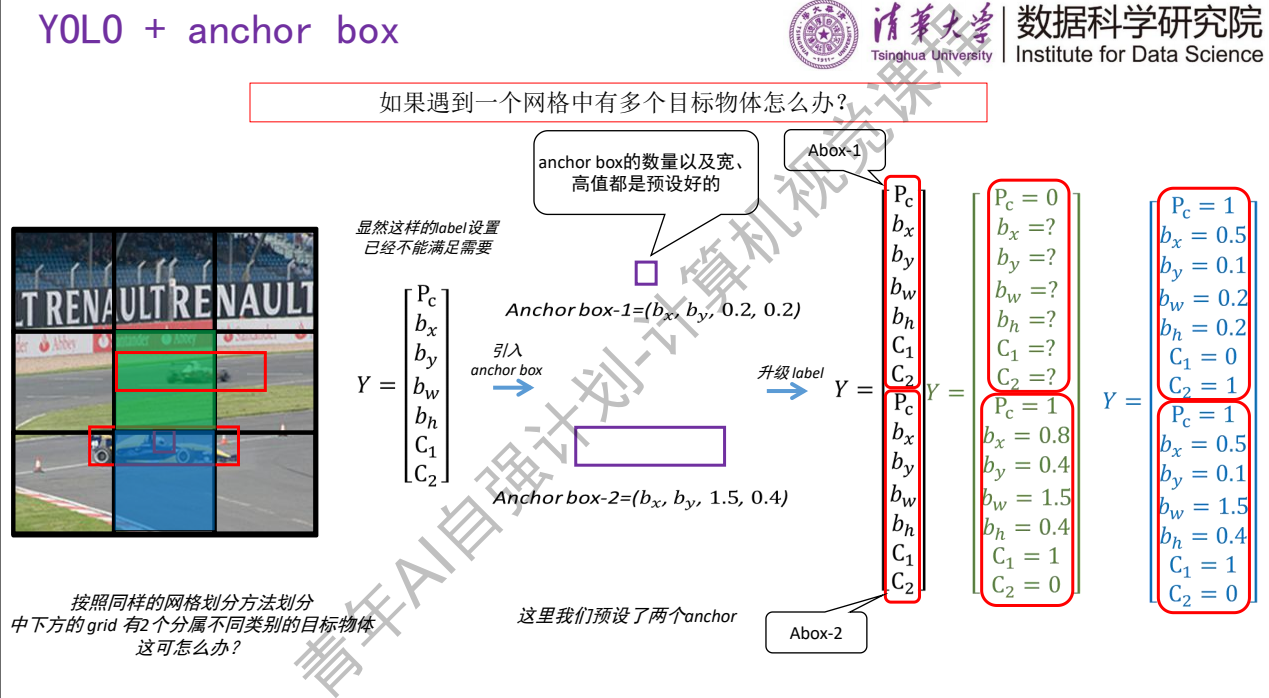
医学知识图谱问答系统
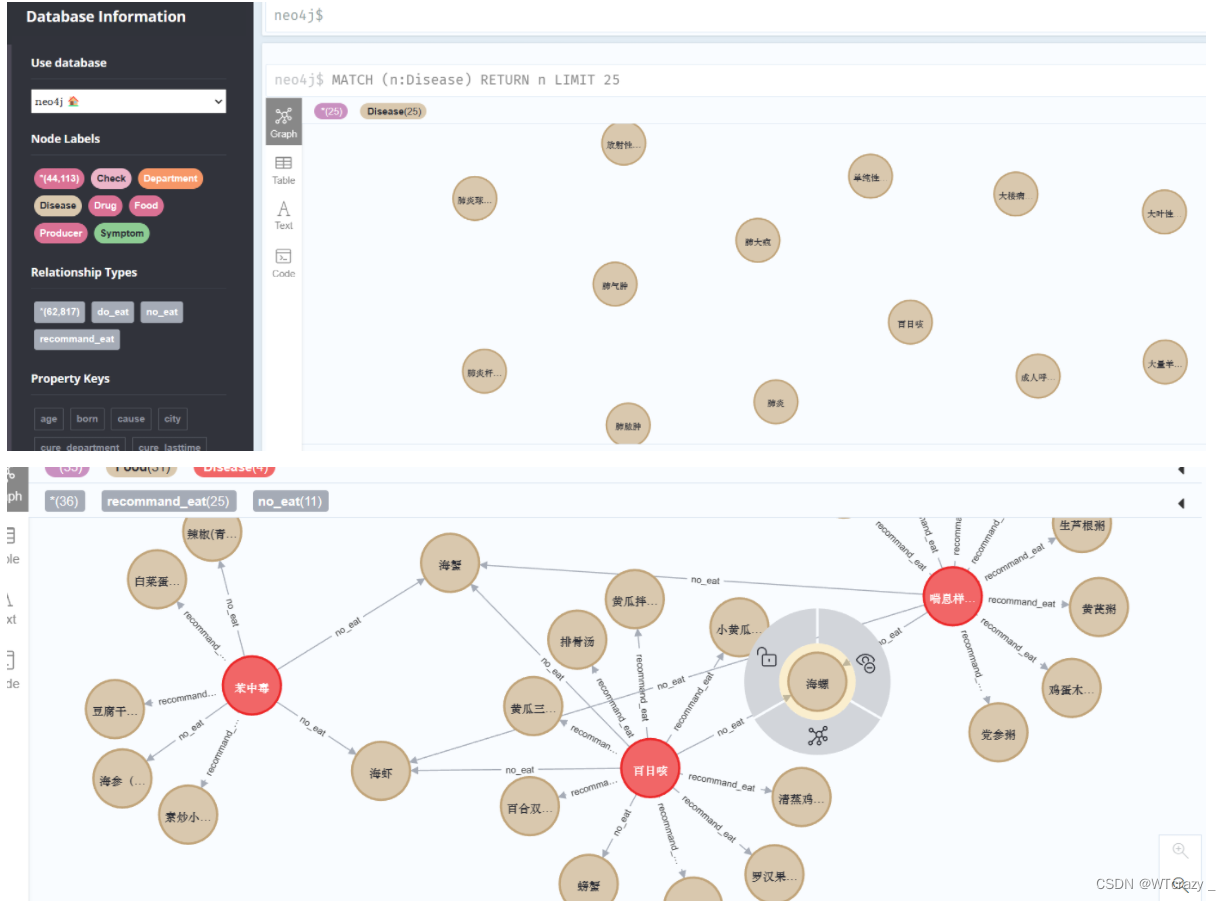
项目示例:neo4j知识图谱 Vue+flask 中药中医方剂大数据可视化系统
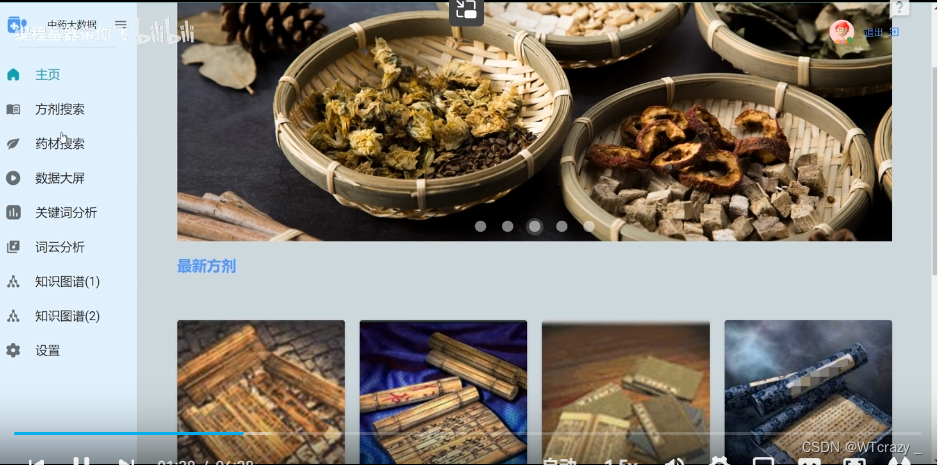
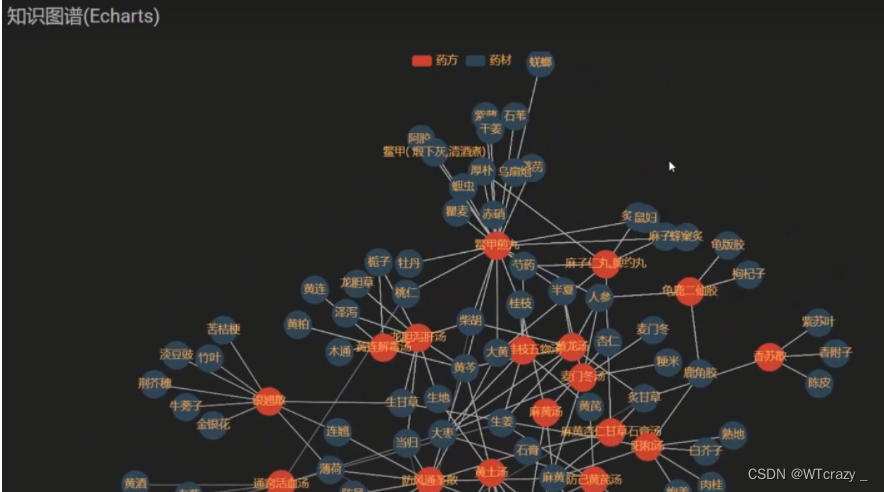
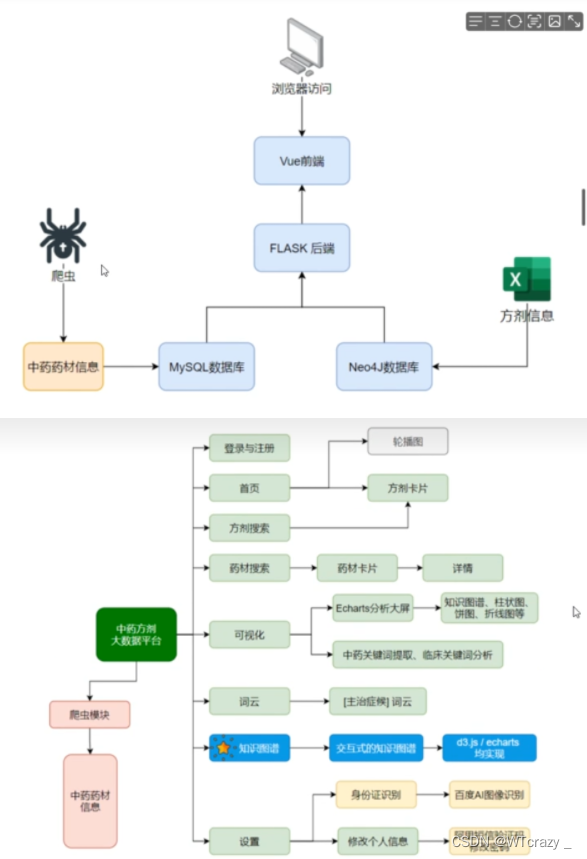
neo4j知识图谱 Vue+flask 中药中医方剂大数据可视化系统
可视化技术:ECharts、D.js
ECharts数据可视化项目、D3js数据可视化入门D3.js
-
展示地址:数据可视化
-
子绝父相
-
立即执行函数(function(){})();
-
ECharts官网:Apache ECharts
随屏幕自适应变化![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hxPgzpkn-1689423482741)(T:\MarkdownImage\image-20230309154947644.png)]](https://img-blog.csdnimg.cn/a634bd709934426599f22b4bff3758e0.png)
拐点![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SmWmsghU-1689423482741)(T:\MarkdownImage\image-20230309165926464.png)]](https://img-blog.csdnimg.cn/3ba15d5aed2d4d469f115a6b8894b299.png)
B站pink老师

二选一:
- 数据可视化:基于D3.js以及Neo4j的 知识图谱系统开发记录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qfVTUAqU-1689423482742)(T:\MarkdownImage\image-20230305205623679.png)]](https://img-blog.csdnimg.cn/3653a0b408b14e7483f57b7c27299eba.png)

- 数据可视化:Echarts+Vue3.0数据可视化项目构建

flask教程:速成教程Flask web框架实战
速成教程Flask web框架实战
- flask教程零基础玩转Python_Flask
爬取网站:http://www.zhongyoo.com/name/
数据处理:pandas
提取关键字:textrank、tf-idf

前后端分离springboot+vue
全程干货:程序员青戈
程序员青戈
宏观速成教程:4小时学会Spring Boot+Vue前后端分离开发
4小时学会Spring Boot+Vue前后端分离开发


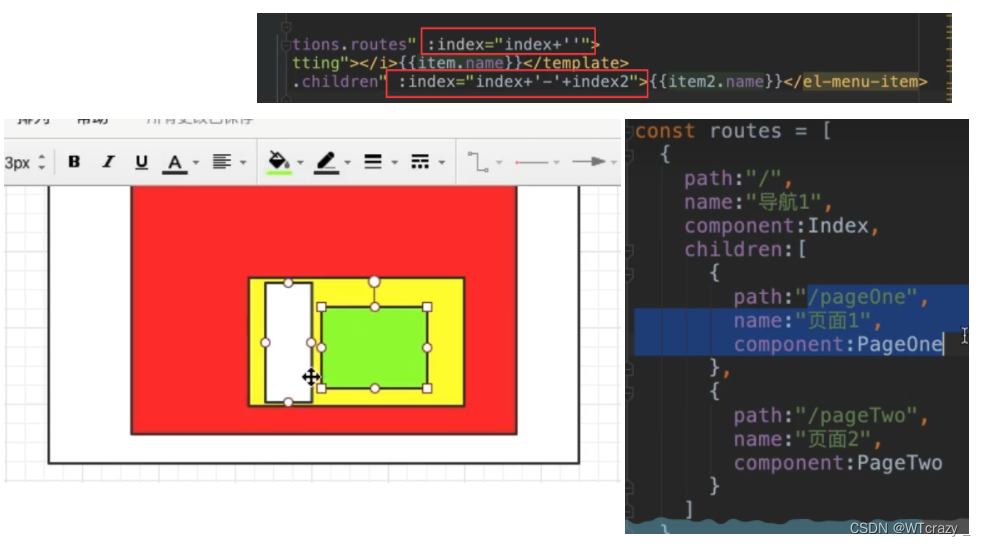
左侧菜单点击跳转:
一些小知识点:直接跳转用redirect、alert用来web弹出警告框、vue用axios请求来访问后端接口、跨域问题、created()方法类似于onLaunch()、:rules=""绑定校验规则、this.$refs用来获取dom元素或者组件

$router.push(‘’)适合在vue文件中跳转路由:
this.$route.query是接收参数的、js语法:window.location.reload()是动态刷新页面
学习
uniapp云开发
- 向前删除是shift,向后删除是pop,向前追加是unshift,向后追加是push
- 属性和值一样的情况下直接写属性就行
- “…”可以用来展开对象,是展开符
- v-model实现双向绑定
- onReachBottom是触底功能
- onPullDownRefresh是下拉刷新
- Icon图标链接
箭头函数云对象:
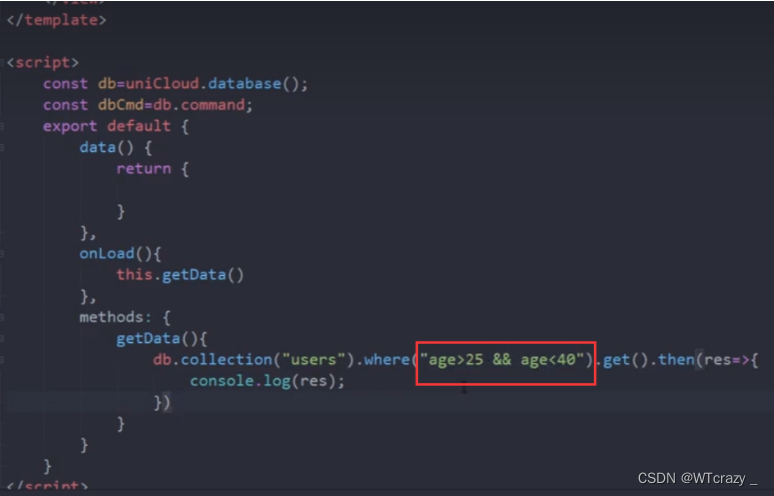
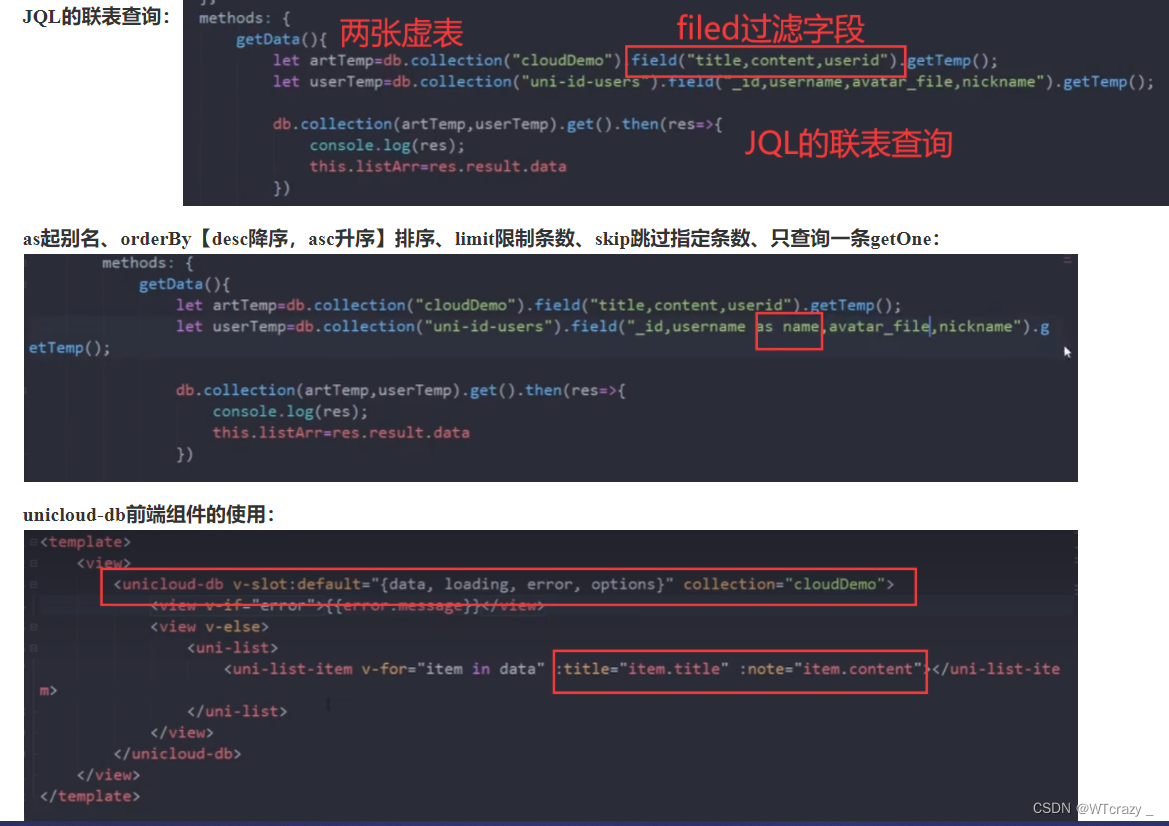
JQL语法:

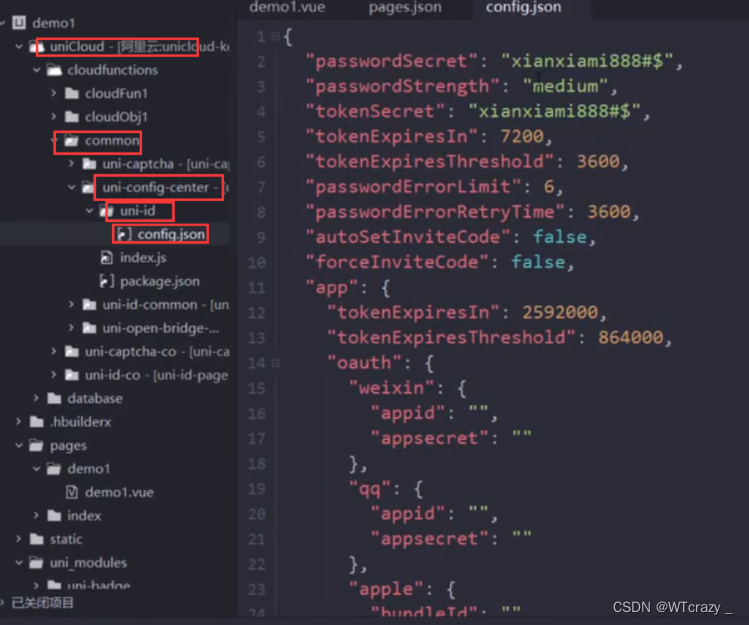
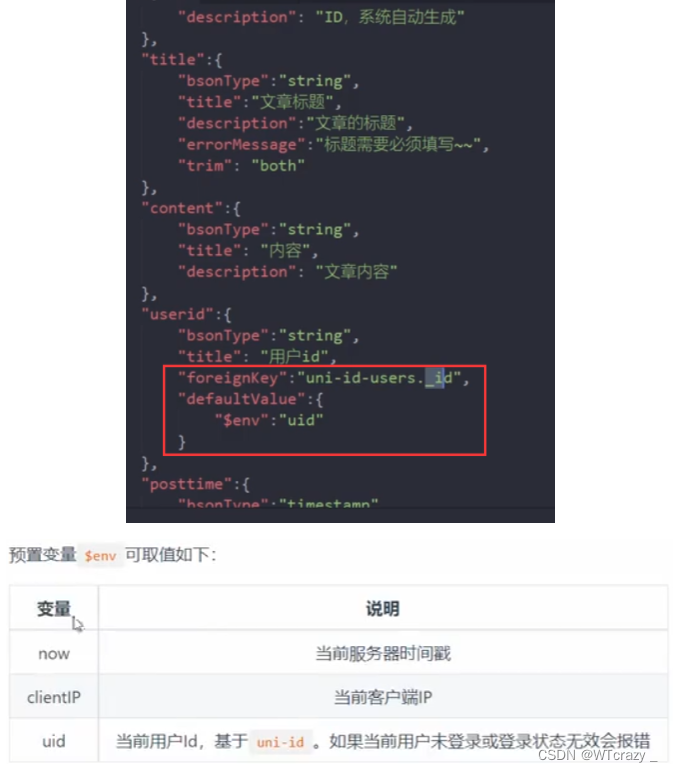
Schema中uni-id用户体系配置


import导入的时候前面加个@
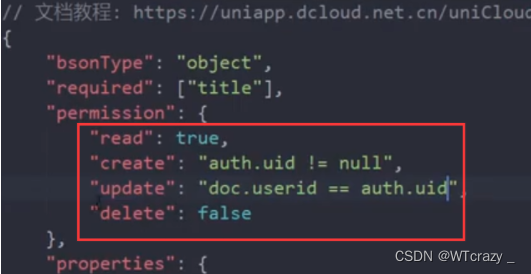
schema权限规则:
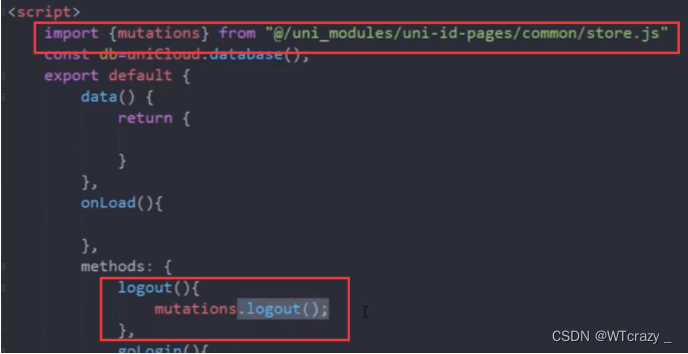
uni-id的logout退出登录:


一些方法:【eg:loadMore、clear、reset、refresh等等】
uView的配置:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5s1Mr89l-1689423482746)(T:\MarkdownImage\image-20230322190415095.png)]](https://img-blog.csdnimg.cn/cd6c5212ab104fb3b2ee489082efe4fc.png)
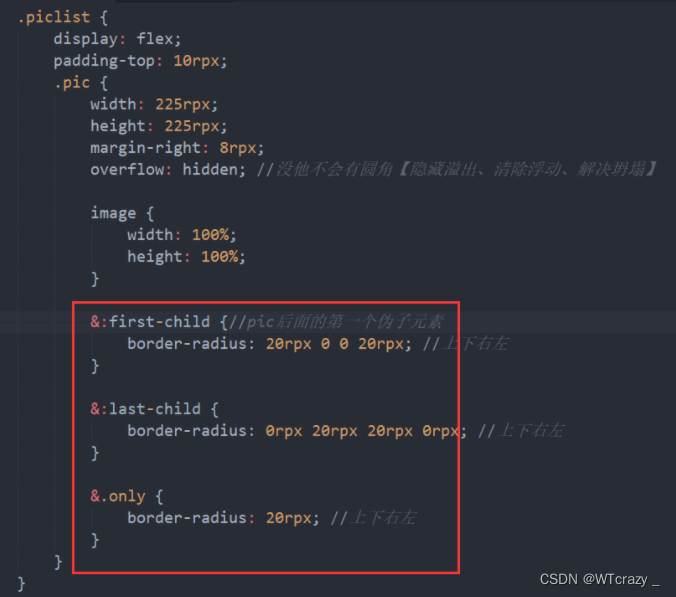
css中,&是父选择器,空格代表后代选择器,有name1 name2:last-child ,其中紧挨着:last-child的name2是用来对最后一个子元素名作限制的,也可以不写直接用name1 :last-child ,这样name2为空,代表不对元素名作限制,一般都是这样的用法,直接选择最后一个子元素,这样比较直观,也容易懂

block块级元素特点:独占一行一个
inline内联元素特点:和其他元素都在一行上
text-align: justify;//两端对齐
text-overflow: -o-ellipsis-lastline; overflow: hidden;【用法见:https://blog.csdn.net/Amnesiac666/article/details/124001166】 text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical;align-items: center;//垂直居中
justify-content: space-around; //居中排列
吸顶效果:
position: fixed; //吸顶效果 top: var(--window-top); z-index: 10;富文本的样式
SelectorQuery实现富文本定制
数据进行缓存setStorageSync提高性能
typeof()查看数据类型,getStorageSync()获取缓存,setStorageSync()设置缓存
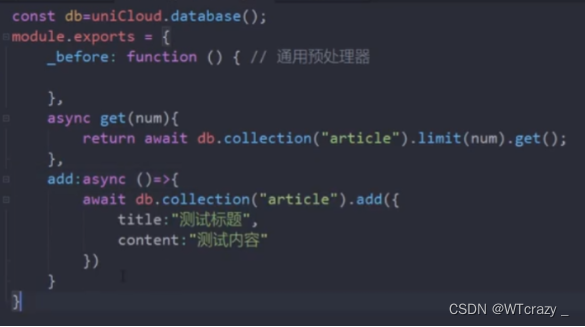
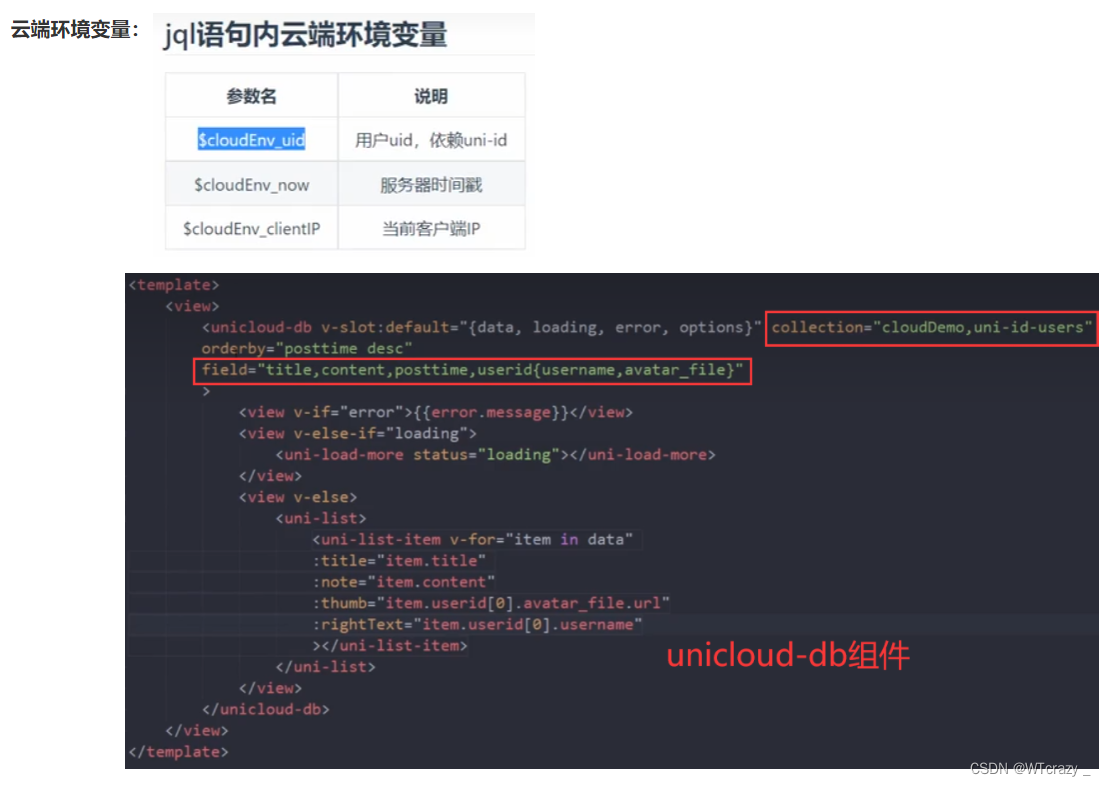
web端云数据库
知识图谱
KBQA(知识图谱问答)常用数据集
这是巨佬
【Neo4j】第 2 章:Cypher 查询语言
人家处理好的数据如下:
{
"_id": {
"$oid": "5bb578b6831b973a137e3ee6"
},
"name": "肺泡蛋白质沉积症",
"desc": "肺泡蛋白质沉积症(简称PAP),又称Rosen-Castle-man-Liebow综合征,是一种罕见疾病。该病以肺泡和细支气管腔内充满PAS染色阳性,来自肺的富磷脂蛋白质物质为其特征,好发于青中年,男性发病约3倍于女性。",
"category": ["疾病百科", "内科", "呼吸内科"],
"prevent": "1、避免感染分支杆菌病,卡氏肺囊肿肺炎,巨细胞病毒等。\n2、注意锻炼身体,提高免疫力。",
"cause": "病因未明,推测与几方面因素有关:如大量粉尘吸入(铝,二氧化硅等),机体免疫功能下降(尤其婴幼儿),遗传因素,酗酒,微生物感染等,而对于感染,有时很难确认是原发致病因素还是继发于肺泡蛋白沉着症,例如巨细胞病毒,卡氏肺孢子虫,组织胞浆菌感染等均发现有肺泡内高蛋白沉着。\n虽然启动因素尚不明确,但基本上同意发病过程为脂质代谢障碍所致,即由于机体内,外因素作用引起肺泡表面活性物质的代谢异常,到目前为止,研究较多的有肺泡巨噬细胞活力,动物实验证明巨噬细胞吞噬粉尘后其活力明显下降,而病员灌洗液中的巨噬细胞内颗粒可使正常细胞活力下降,经支气管肺泡灌洗治疗后,其肺泡巨噬细胞活力可上升,而研究未发现Ⅱ型细胞生成蛋白增加,全身脂代谢也无异常,因此目前一般认为本病与清除能力下降有关。",
"symptom": ["紫绀", "胸痛", "呼吸困难", "乏力", "毓卓"],
"yibao_status": "否",
"get_prob": "0.00002%",
"get_way": "无传染性",
"acompany": ["多重肺部感染"],
"cure_department": ["内科", "呼吸内科"],
"cure_way": ["支气管肺泡灌洗"],
"cure_lasttime": "约3个月",
"cured_prob": "约40%",
"cost_money": "根据不同医院,收费标准不一致,省市三甲医院约( 8000——15000 元)",
"check": ["胸部CT检查", "肺活检", "支气管镜检查"],
"recommand_drug": [],
"drug_detail": []
},
{
"_id": {
"$oid": "5bb578b6831b973a137e3ee7"
},
"name": "百日咳",
"desc": "百日咳(pertussis,whoopingcough)是由百日咳杆菌所致的急性呼吸道传染病。其特征为阵发性痉挛性咳嗽,咳嗽末伴有特殊的鸡鸣样吸气吼声。病程较长,可达数周甚至3个月左右,故有百日咳之称。多见于5岁以下的小儿,幼婴患本病时易有窒息、肺炎,脑病等并发症,病死率高。百日咳患者,阴性感染者及带菌者为传染源。潜伏期末到病后2-3周传染性最强。百日咳经呼吸道飞沫传播。典型患者病程6-8周,临床病程可分3期:1.卡他期,从发病到开始出现咳嗽,一般1-2周。2,痉咳期,一般2-4周或更长,阵发性痉挛性咳嗽为本期特点。3,恢复期,一般1-2周,咳嗽发作的次数减少,程度减轻,不再出现阵发性痉咳。一般外周血白细胞计数明显增高,分类以淋巴细胞为主。在诊断本病时要注意与支气管异物及肺门淋巴结结核鉴别。近年来幼婴及成人发病有增多趋势。",
"category": ["疾病百科", "儿科", "小儿内科"],
"prevent": "1、控制传染源:在流行季节,若有前驱症状应及早抗生素治疗。\n2、切断传播途径:由于百日咳杆菌对外界抵抗力较弱,无需消毒处理,但应保持室内通风,衣物在阳光下曝晒,对痰液及口鼻分泌物则应进行消毒处理。",
"cause": "(一)发病原因\n病原菌是鲍特菌属(Bordetella)中的百日咳鲍特菌(B.pertussis),常称百日咳杆菌,已知鲍特菌属有四种杆菌,除百日咳鲍特菌外还有副百日咳鲍特菌(B.parapertussis),支气管败血鲍特菌(B.bronchiseptica)和鸟型鲍特菌(B.avium),鸟型鲍特菌一般不引起人类致病,仅引起鸟类感染,百日咳杆菌长约1.0~1.5μm,宽约0.3~0.5μm,有荚膜,不能运动,革兰染色阴性,需氧,无芽孢,无鞭毛,用甲苯胺蓝染色两端着色较深,细菌培养需要大量(15%~25%)鲜血才能繁殖良好,故常以鲍-金(Border-Gengous)培养基(即血液,甘油,马铃薯)分离菌落,百日咳杆菌生长缓慢,在35~37℃潮湿的环境中3~7天后,一种细小的,不透明的菌落生长,初次菌落隆起而光滑,为光滑(S)型,又称I相细菌,形态高低一致,有荚膜和较强的毒力及抗原性,致病力强,如将分离菌落在普通培养基中继续培养,菌落由光滑型变为粗糙(R)型,称Ⅳ相细菌,无荚膜,毒力及抗原性丢失,并失去致病力,Ⅱ相,Ⅲ相为中间过渡型,百日咳杆菌能产生许多毒性因子,已知有五种毒素:\n1、百日咳外毒素(PT):是存在百日咳杆菌细胞壁中一种蛋白质,过去称作为白细胞或淋巴细胞增多促进因子(leukocytosis or lymphocyte promoting factor,LPE),组胺致敏因子(histamin sensitizing factor,HSF),胰岛素分泌活性蛋白(insulin activating protein,IAP),百日咳外毒素由五种非共价链亚单位(S1~S5)所组成,亚单位(S2~S5)为无毒性单位,能与宿主细胞膜结合,通过具有酶活力的亚单位S1介导毒性作用,S1能通过腺苷二磷酸(ADP)-核糖转移酶的活力,催化部分ADP-核糖从烟酰胺腺嘌呤二核苷酸(NAD)中分离出来,转移至细胞膜抑制鸟苷三磷酸(CTP)结合即G蛋白合成,导致细胞变生,同时还能促使淋巴细胞增高,活化胰岛细胞及增强免疫应答。\n2、耐热的内毒素(endotoxin,ET),100℃60min只能部分破坏,180℃才能灭活,此毒素能引起机体发热及痉咳。\n3、不耐热毒素(HLT)这种毒素加热55℃30min后能破坏其毒性作用,此毒素抗体对百日咳杆菌感染无保护作用。\n4、气管细胞毒素(TCT):能损害宿主呼吸道纤毛上皮细胞,使之变性,坏死。\n5、腺苷环化酶毒素(ACT):存在百日咳杆菌细胞表面的一种酶,此酶进入吞噬细胞后被调钙蛋白所激活,催化cAMP的生成,干扰吞噬作用,并抑制中性粒细胞的趋化和吞噬细胞杀菌能力,使其能持续感染,ACT也是一种溶血素,能起溶血作用,百日咳的重要抗原是百日咳菌的两种血凝活性抗原,一种为丝状血凝素(filamentous hemagglutinin,FHA),因来自菌体表面菌毛故又称菌毛抗原,FHA在百日咳杆菌黏附于呼吸道上皮细胞的过程中起决定作用,为致病的主要原因。实验发现,FHA免疫小鼠能对抗百日咳杆菌致死性攻击,因此FHA为保护性抗原,另一种凝集原(aggluginogens,AGG)为百日咳杆菌外膜及菌毛中的一种蛋白质成分,主要含1,2,3三种血清型凝血因子,AGG-1具有种特异性;AGG-2,3具有型特异性,通过检测凝集原的型别来了解当地流行情况,目前认为这两种血凝素抗原相应抗体是保护性抗体,百日咳杆菌根据不耐热凝集原抗原性不同分为七型凝集原,1型凝集原为所有百日咳杆菌均具备,7型凝集原为鲍特菌属(包括副百日咳杆菌,支气管败血性杆菌)所共有,2~6型以不同的配合将百日咳杆菌分为不同血清型,测定血清型主要是研究流行时菌株的血清型和选择特殊血清型菌株生产菌苗,此外,副百日咳杆菌与百日咳杆菌无交叉免疫,亦可引起流行,百日咳杆菌对外界理化因素抵抗力弱,55℃经30min即被破坏,干燥数小时即可杀灭,对一般消毒剂敏感,对紫外线抵抗力弱,但在0~10℃存活较长。\n(二)发病机制\n1、发病机制:百日咳发病机制不甚清楚,很可能是百日咳毒素对机体综合作用的结果,当细菌随空气飞沫浸入易感者的呼吸道后,细菌的丝状血凝素黏附于咽喉至细支气管黏膜的纤毛上皮细胞表面;继之,细菌在局部繁殖并产生多种毒素如百日咳外毒素,腺苷环化酶等引起上皮细胞纤毛麻痹和细胞变性,使其蛋白合成降低,上皮细胞坏死脱落,以及全身反应,由于上皮细胞的病变发生和纤毛麻痹使小支气管中黏液及坏死上皮堆聚潴留,分泌物排出受阻,不断刺激呼吸道的周围神经,传入大脑皮质及延髓咳嗽中枢,反射性引起痉挛性咳嗽,由于长期刺激使咳嗽中枢形成兴奋灶,以致非特异性刺激,如进食,咽部检查,冷风,烟雾以及注射疼痛等,均可引起反射性的痉咳,恢复期间亦可因哭泣及其他感染,诱发百日咳样痉咳,近来研究表明百日咳发生机制与百日咳杆菌毒素类物质损害宿主细胞免疫功能有关,CD4+T细胞和Th1细胞分泌的细胞因子所介导的免疫反应,在百日咳杆菌感染中起重要作用。\n2、病理解剖:百日咳杆菌侵犯鼻咽,喉,气管,支气管黏膜,可见黏膜充血,上皮细胞的基底部有多核白细胞,单核细胞浸润及部分细胞坏死。支气管及肺泡周围间质除炎症浸润外,可见上皮细胞胞质空泡形成,甚至核膜破裂溶解,坏死,脱落,但极少波及肺泡。若分泌物阻塞可引起肺不张,支气管扩张,有继发感染者,易发生支气管肺炎,有时可有间质性肺炎;若发生百日咳脑病,镜检或肉眼可见脑组织充血水肿,点状出血,皮质萎缩,神经细胞变性,脑水肿等改变,此时常可见到肝脏脂肪浸润等变化。",
"symptom": ["吸气时有蝉鸣音", "痉挛性咳嗽", "胸闷", "肺阴虚", "抽搐", "低热", "闫鹏辉", "惊厥"],
"yibao_status": "否",
"get_prob": "0.5%",
"easy_get": "多见于小儿",
"get_way": "呼吸道传播",
"acompany": ["肺不张"],
"cure_department": ["儿科", "小儿内科"],
"cure_way": ["药物治疗", "支持性治疗"],
"cure_lasttime": "1-2个月",
"cured_prob": "98%",
"common_drug": ["穿心莲内酯片", "百咳静糖浆"],
"cost_money": "根据不同医院,收费标准不一致,市三甲医院约(1000-4000元)",
"check": ["耳、鼻、咽拭子细菌培养", "周围血白细胞计数及分类检验", "血常规", "酶联免疫吸附试验", "白细胞分类计数"],
"do_eat": ["南瓜子仁", "圆白菜", "樱桃番茄", "小白菜"],
"not_eat": ["螃蟹", "海蟹", "海虾", "海螺"],
"recommand_eat": ["清蒸鸡蛋羹", "百合双耳鸡蛋羹", "排骨汤", "罗汉果雪耳鸡汤", "小黄瓜凉拌面", "黄瓜三丝汤", "黄瓜拌兔丝", "黄瓜拌皮丝"],
"recommand_drug": ["琥乙红霉素片", "琥乙红霉素颗粒", "百咳静糖浆", "穿心莲内酯片", "红霉素肠溶片", "环酯红霉素片"],
"drug_detail": ["惠普森穿心莲内酯片(穿心莲内酯片)", "北京同仁堂百咳静糖浆(百咳静糖浆)", "邦琪药业百咳静糖浆(百咳静糖浆)", "东新药业百咳静糖浆(百咳静糖浆)", "达发新(环酯红霉素片)", "康美药业红霉素肠溶片(红霉素肠溶片)", "旺龙药业琥乙红霉素颗粒(琥乙红霉素颗粒)", "白云山医药琥乙红霉素片(琥乙红霉素片)", "国瑞琥乙红霉素片(琥乙红霉素片)", "利君制药红霉素肠溶片(红霉素肠溶片)", "东信药业琥乙红霉素颗粒(琥乙红霉素颗粒)", "石药欧意红霉素肠溶片(红霉素肠溶片)", "平光制药红霉素肠溶片(红霉素肠溶片)", "北京曙光药业红霉素肠溶片(红霉素肠溶片)", "迪瑞制药琥乙红霉素颗粒(琥乙红霉素颗粒)", "永定制药百咳静糖浆(百咳静糖浆)", "东信药业琥乙红霉素片(琥乙红霉素片)", "利君制药琥乙红霉素片(琥乙红霉素片)", "北京中新制药琥乙红霉素片(琥乙红霉素片)", "华南药业红霉素肠溶片(红霉素肠溶片)", "佐今明百咳静糖浆(百咳静糖浆)", "恒益药业琥乙红霉素颗粒(琥乙红霉素颗粒)", "利君沙(琥乙红霉素颗粒)"]
}
进度
移动端
新知识
需要了解ES6的语法,譬如箭头函数、.map等
.map() .filter() .reduce() 的用法【reduce是求总和、filter是过滤筛选、map是提取出想得到的属性】
vue.config.js的完整配置
一些平台
-
开始 | Vuex
-
个人中心页面实现
-
iniCloud控制台
-
高德地图API

用户中心页面
flex-wrap自动换行 slice(0,9)截取 splice()删除指定元素
uniCloud云开发进阶篇多用户社区博客
个人中心页面:个人中心页面实现
聊天页面:微信聊天小程序—聊天页面
浏览记录功能教程:浏览记录
浏览记录
/<img/gi,'<img style="max-width:100%"'正则表达式直接替换html中的img,来达到富文本中图片处理的效果,gi表示全局匹配,//之间是正则表达式的内容
搜索功能教程:搜索功能
搜索功能
触底加载更多+分页
onReachBottom() {
console.log("到底部了");
this.nowPage++;
this.stateIndex = this.nowPage * this.pageSize;
this.getData(this.urlback);
},
网络缓存
Uniapp数据缓存的增删改查
setStorage 与setStorageSync的区别
发行及上传Gitee
上传gitee:Git 开发必备 .gitignore 详解
如何将项目上传到Gitee上_项目上传gitee
uni-app本地访问接口跨域
局域网访问:Vue项目配置在局域网下访问方式
聊天页面
uni-app实现聊天页面功能(小程序)——布局篇_
uni-app实现聊天页面功能——功能篇(上)
问题
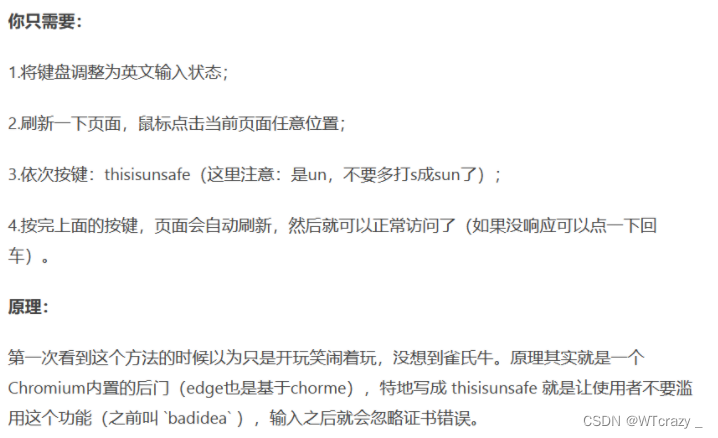
浏览器显示你的连接不是专用连接怎么解决

阿里云收费问题

uni-App 去掉顶部导航栏
如何在word里面优雅地插入代码
需要用到的插件
- uni-id-pages
- uView2
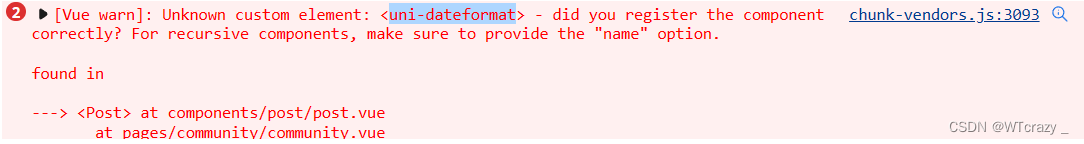
- uni-dateformat 日期格式化

如果一个文件夹下没有_init_.py文件,不会被当做一个module
正规的json是双引号,flask如何返回一个json数据 Flask——返回json数据的方法
flask解决跨域问题解决Flask跨域问题的几种方式
解决uniapp中的异步同步问题uni-app中使用异步请求
DOMException: Failed to execute open' on ' XML HttpRequest' :在edge中报错,在小程序和google中正常
问答聊天核心实现,
WTcrazy的精华
async getAnswer(str) {
console.log('查询答案中!');
return new Promise((resolve, reject) => {
uni.request({
url: str,
success: res => {
console.log(res);
resolve(res.data.answer);
}
})
})
},
//发送消息
async handleSend() {
console.log("查询次数:" + this.questionCnt);
console.log('chatmsg==' + this.chatMsg);
//如果消息不为空或者不为空白字符(包括换行符、空格等)
// if (!this.chatMsg || /^\s+$/.test(this.chatMsg)) {
if (this.chatMsg != '') {
let URL = "http://127.0.0.1:5000/query?content=" + this.chatMsg; //本地机运行
console.log('url:' + URL);
let str = (this.questionCnt == 0 ? "第一次查询时间稍长 请耐心等待..." : "查询中 请稍后...")
uni.showLoading({
title: str
})
// console.log(str);
await this.getAnswer(URL).then((res) => {
this.ansMsg = res
})
let obj = {
botContent: this.ansMsg,
recordId: 0,
titleId: 0,
userContent: this.chatMsg,
userId: 0
}
this.msgList.push(obj);
uni.hideLoading(); //
console.log('下面是obj');
console.log(obj);
this.chatMsg = '';
this.scrollToBottom()
console.log('下面是msgList');
console.log(this.msgList);
} else {
uni.showToast({
title: "请输入问题",
duration: 1500,
icon: "error"
})
}
this.questionCnt = this.questionCnt + 1;
}
}
学会看报错,看懂debug真的很过瘾

json.dumps是字典转json、json.loads是字符串转字典
Flask设置返回json格式数据
核心接口,较为快速的回答问题
@app.route('/query', methods=["GET", "POST"])
def Query():
if request.method == 'GET':
ques = request.args.get('content', '')
ans = handler.chat_main(ques)
dic = {"question": ques, "answer": ans}
tmpStr = str(dic).replace("\\h", "")
tmpStr = tmpStr.replace("\\xa0", "")#主要是为了解决json中转义字符问题
json_str = tmpStr.replace("'", "\"")
return Response(json.dumps(json.loads(json_str)), mimetype='application/json')
# return json_str # 单返回这个好像也可以
elif request.method == 'POST':
return 'post'
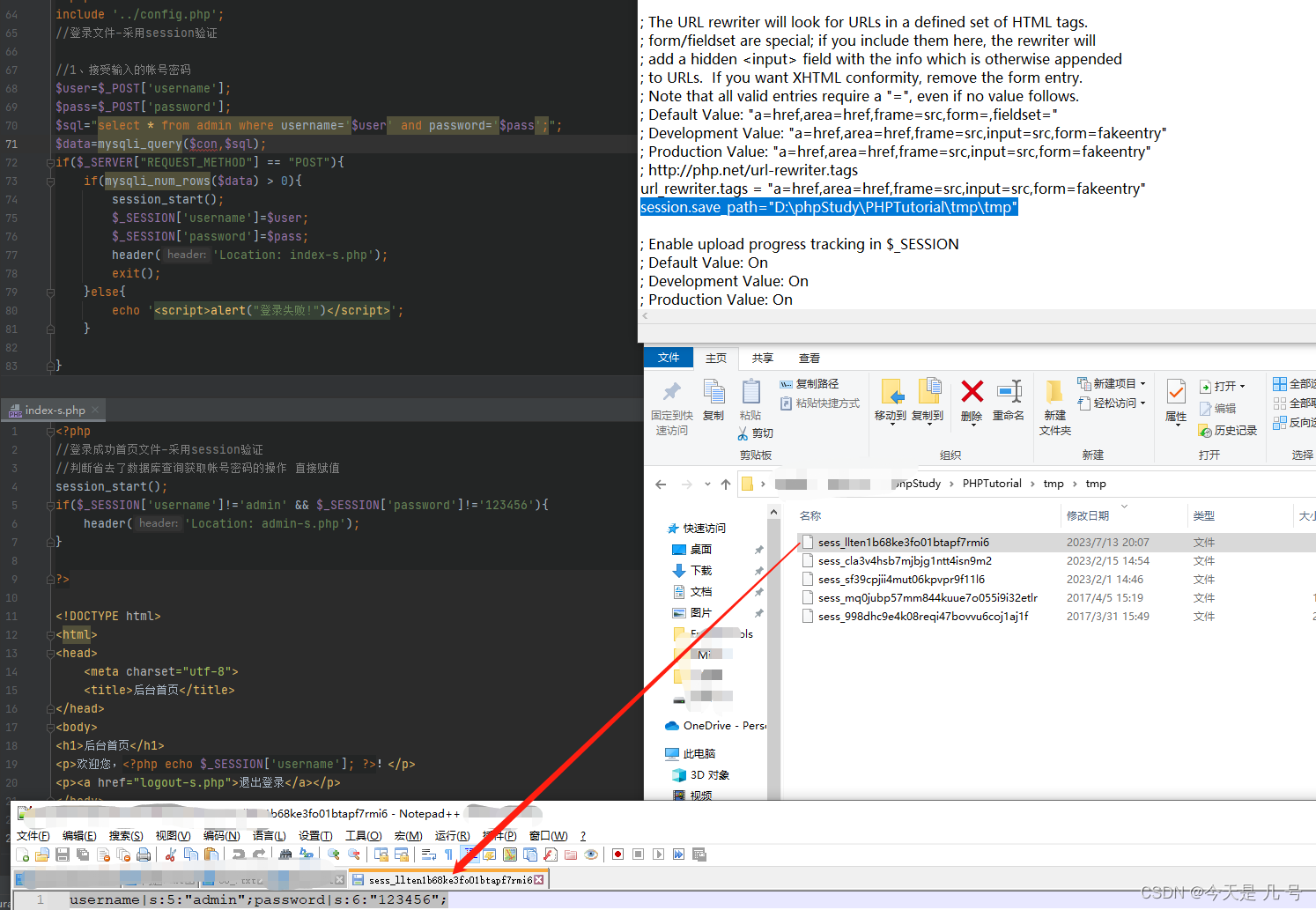
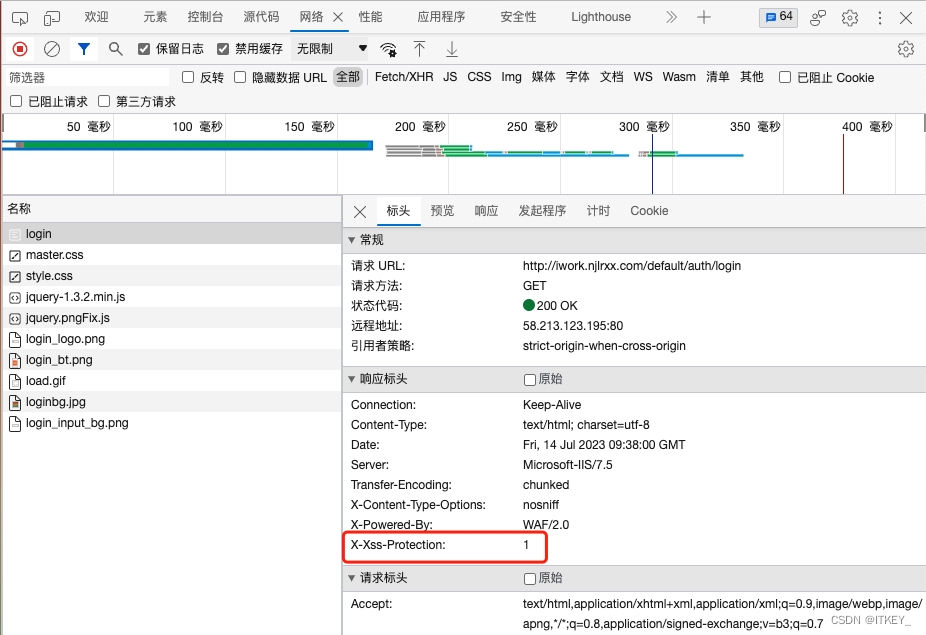
对应服务器截图:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pas2kxZv-1689423482750)(T:\MarkdownImage\image-20230713084222118.png)]](https://img-blog.csdnimg.cn/41d4b305d8ff47e291cc4c9b070af20f.png)
json格式在线JSON校验格式化工具
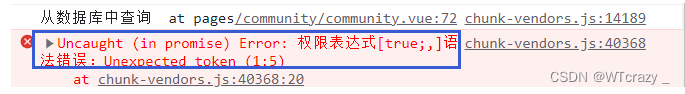
下面这个json格式有误,主要在\xa0上
{
"question": "心脏病",
"answer": "病、心肌脏病。\n\x一、先天性心脏病\n1.可能由于母亲在怀孕早期的疾病或服用的药物有关。\n2.与遗传有关。\n二、后天性心脏病\n1.冠状动脉心脏病:抽"
}
uniapp小程序调试超额的话可以尝试分包
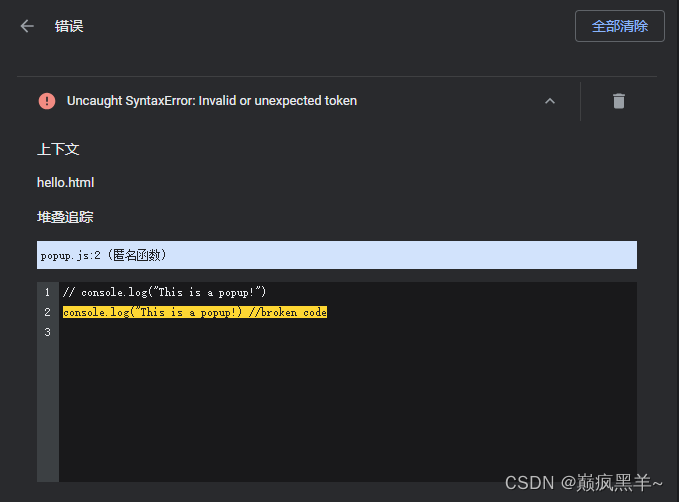
[微信小程序开发者工具] [error] Error: Fail to open IDE 问题解决方法
uni-app微信小程序主包大小哪里看图解
subPackages分包加载配置
ECharts 在线构建
小程序周期函数执行顺序:onLaunch–onLoad–onShow–onReady–onHide.
uniCloud入门-增删改查、条件查询
npm报错个人遇坑全面整理npm install 报错没有匹配版本:npm ERR! code ETARGET npm ERR! notarget No matching version found for
解决npm install版本不匹配问题: npm ERR! code ETARGET npm ERR! notarget No matching version found for_is
报错解决方案:Module build failed: Error: Vue packages version mismatch
解决报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location:
uview组件u-button设置fontsize不起作用的问题
uniapp 背景图片全屏显示在整个页面
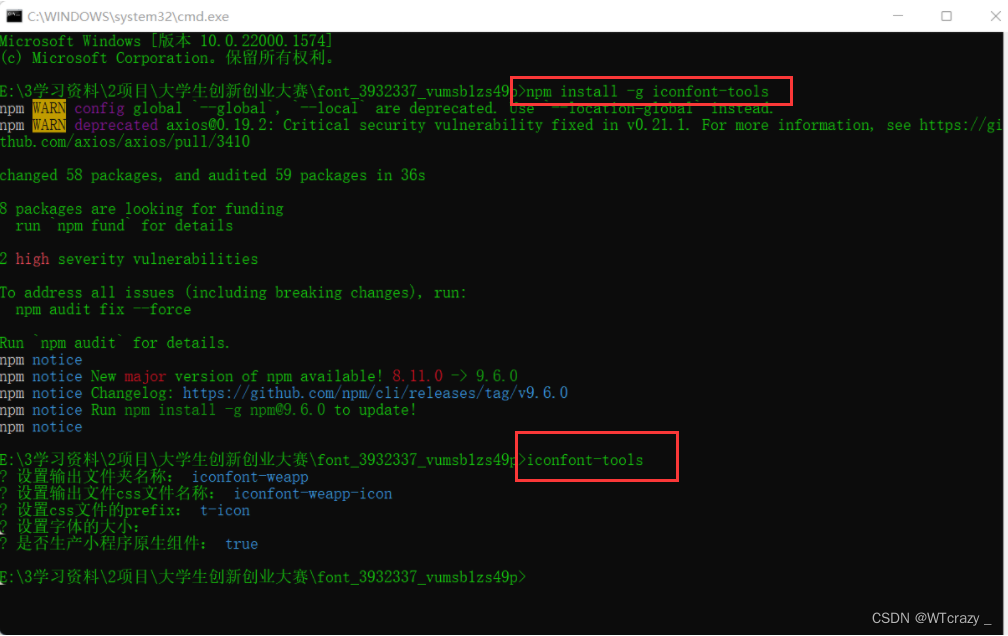
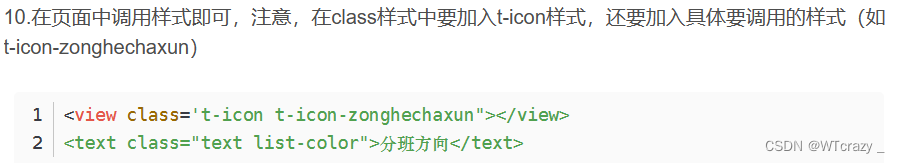
引用iconfont彩色图标变黑白问题如何UNI-APP中使用iconfont彩色图标,这时候前面要加t-icon

对应指令:
npm install -g iconfont-tools
iconfont-tools
//然后一路enter

密码框小眼睛问题
uniapp可选链和空值合并操作问题
console.log(obj.arr?.abc??[])
uniapp小程序:追加数组中的对象属性,属性数据已经添加,视图不会改变
(uni-app)踩坑,数据改变,视图不变_unipopup 弹出层视图不更新
uni-app中使用 async + await 实现异步请求同步化
微信小程序的胶囊按钮问题
up主讲的很清晰2.18.滑动滚动条动态改变自定义子组件的信息
js ( => ) 箭头函数
数据转换前后
{"data":{"id":"28ef42f0012a4799954e944c85bf6ac0","time":1689089721097,"cost":46,"uid":"3ab67008e3c64226a02dac1c798b5405","addressid":"1659827abc24435b895c5385971a02c5","goodnum":3,"way":"alipay","content":"{\"cheap\":6,\"carList\":[{\"id\":\"0a81645066cb4eb391c917742db222c6\",\"name\":\"异维A酸红霉素凝胶\",\"num\":1,\"price\":8,\"preprice\":10,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/da51b039dc264aa4bc668ccf217c09a2.crdownload\"},{\"id\":\"cdc5b14cc7024c5fae23277661bd2346\",\"name\":\"磺胺醋酰钠滴眼液\",\"num\":1,\"price\":18,\"preprice\":20,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/fffab9700fbe492a949c7c42a5376530.jpg\"},{\"id\":\"3a354e9b6688448cbaebc8ede67be5fd\",\"name\":\"马来噻吗洛尔滴眼液\",\"num\":1,\"price\":20,\"preprice\":22,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/243827e6897d426faae29b36bcf3c3d6.webp\"}]}","address":{"id":"1659827abc24435b895c5385971a02c5","content":"中国石油大学","hostname":"王涛","hostphone":"15467841256","uid":"3ab67008e3c64226a02dac1c798b5405","isDefault":false},"listProduct":null},"statusCode":200,"header":{"content-type":"application/json"},"errMsg":"request:ok"}
{
"data":{
"id":"28ef42f0012a4799954e944c85bf6ac0",
"time":1689089721097,
"cost":46,
"uid":"3ab67008e3c64226a02dac1c798b5405",
"addressid":"1659827abc24435b895c5385971a02c5",
"goodnum":3,
"way":"alipay",
"content":"{\"cheap\":6,\"carList\":[{\"id\":\"0a81645066cb4eb391c917742db222c6\",\"name\":\"异维A酸红霉素凝胶\",\"num\":1,\"price\":8,\"preprice\":10,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/da51b039dc264aa4bc668ccf217c09a2.crdownload\"},{\"id\":\"cdc5b14cc7024c5fae23277661bd2346\",\"name\":\"磺胺醋酰钠滴眼液\",\"num\":1,\"price\":18,\"preprice\":20,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/fffab9700fbe492a949c7c42a5376530.jpg\"},{\"id\":\"3a354e9b6688448cbaebc8ede67be5fd\",\"name\":\"马来噻吗洛尔滴眼液\",\"num\":1,\"price\":20,\"preprice\":22,\"picurls\":\"http://172.25.71.194:8081/Files/2023/07/10/243827e6897d426faae29b36bcf3c3d6.webp\"}]}",
"address":{
"id":"1659827abc24435b895c5385971a02c5",
"content":"中国石油大学",
"hostname":"王涛",
"hostphone":"15467841256",
"uid":"3ab67008e3c64226a02dac1c798b5405",
"isDefault":false
},
"listProduct":null
},
"statusCode":200,
"header":{
"content-type":"application/json"
},
"errMsg":"request:ok"
}
uniapp 报错之 uview 中 u-icon 点击 阻止冒泡
CSS坑
flex:1 到底代表什么
对于height:100%的理解
详解 CSS 属性 - :before && :after_after属性介绍
每个页面的CSS拼写尽量不一样,否则有bug
浅谈display:inline-block_display: inline-block;
前端Web
Echarts画知识图谱官网
医疗后台前端界面规划
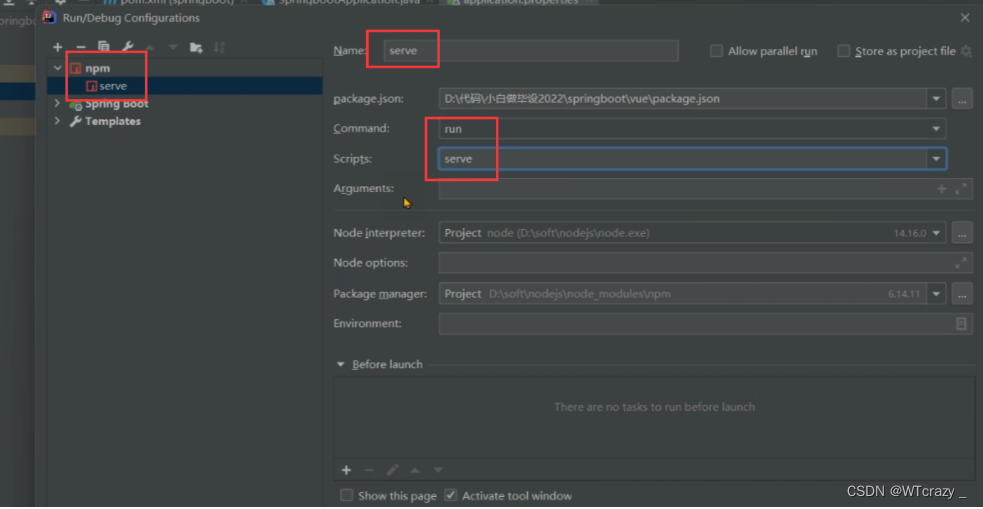
自定义配置vue启动

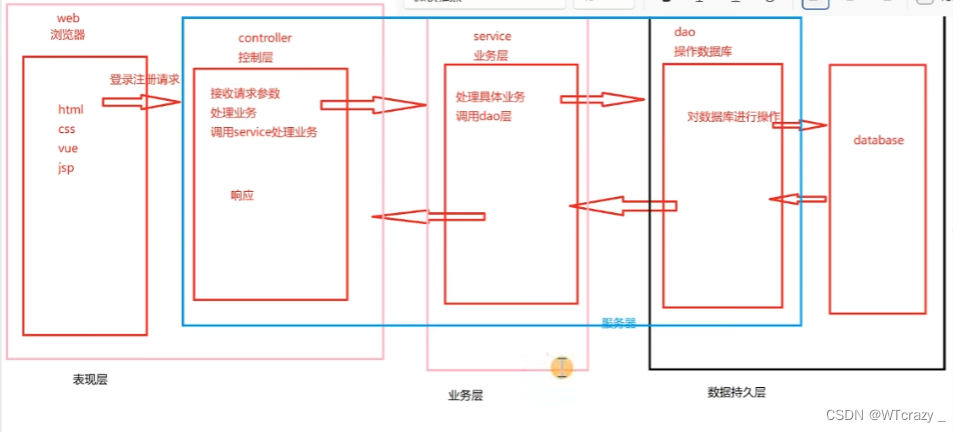
后端Server
从0开始带你手撸一套SpringBoot+Vue后台管理系统
新知识

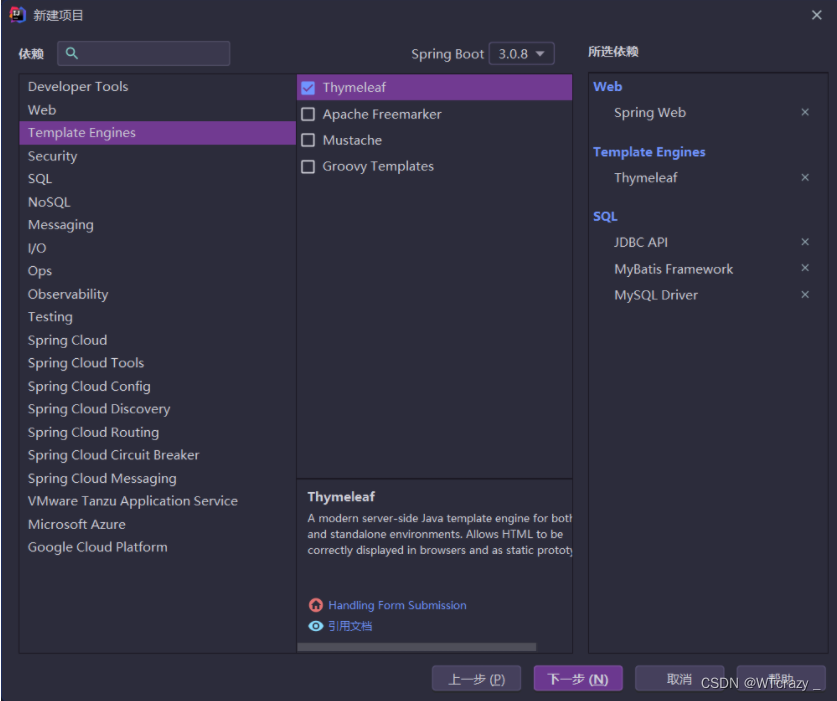
初始准备
后端接口检测可以用
Swagger,推荐用postman

这是我的pom文件,大家可以参考一下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.5.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.wtcrazy</groupId>
<artifactId>springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot</name>
<description>医疗app后端</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<!-- web场景启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--列表、字符串、json转化-->
<dependency>
<groupId>net.sf.json-lib</groupId>
<artifactId>json-lib</artifactId>
<classifier>jdk15</classifier>
<version>2.4</version>
</dependency>
<!-- 启动热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<!--Mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
<!--MybatisPlus代码生成器-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>1.7</version>
</dependency>
<!--邮箱发送 的场景启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
<!-- 邮件 注意包补全 得有javax.mail-1.5.6.jar这个包-->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-email</artifactId>
<version>1.5</version>
</dependency>
<!--jdbc-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.1</version>
</dependency>
<!--文件操作-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.1.0</version>
</dependency>
<!--引入lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--集成Swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
</dependencies>
<build>
<!--引入本地资源-->
<resources>
<!--加载lib文件,特殊情况下会有lib,但大部分都靠依赖下载了-->
<resource>
<directory>lib</directory>
<targetPath>BOOT-INF/lib/</targetPath>
<includes>
<include>**/*.jar</include>
</includes>
</resource>
<!--打jar包-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.yml</include>
<include>**/*.txt</include>
</includes>
</resource>
<!--将properties和xml文件编译-->
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.yml</include>
<include>**/*.txt</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skipTests>true</skipTests>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
自定义banner图
___ __ _________ ________ ________ ________ ________ ___ ___ .::::.
|\ \ |\ \|\___ ___\\ ____\|\ __ \|\ __ \|\_____ \ |\ \ / /| .::::::::.
\ \ \ \ \ \|___ \ \_\ \ \___|\ \ \|\ \ \ \|\ \\|___/ /| \ \ \/ / / :::::::::::
\ \ \ __\ \ \ \ \ \ \ \ \ \ \ _ _\ \ __ \ / / / \ \ / / ':::::::::::..
\ \ \|\__\_\ \ \ \ \ \ \ \____\ \ \\ \\ \ \ \ \ / /_/__ \/ / / :::::::::::::::'
\ \____________\ \ \__\ \ \_______\ \__\\ _\\ \__\ \__\\________\__/ / / ':::::::::::.
\|____________| \|__| \|_______|\|__|\|__|\|__|\|__|\|_______|\___/ / .::::::::::::::'
\|___|/ .:::::::::::...
::::::::::::::''
.:::. '::::::::''::::
.::::::::. ':::::' '::::
.::::':::::::. ::::: '::::.
.:::::' ':::::::::. ::::: ':::.
.:::::' ':::::::::.::::: '::.
.::::'' ':::::::::::::: '::.
.::'' ':::::::::::: :::...
..:::: ':::::::::' .:' ''''
..''''':' ':::::.'
alt+insert可以方便代码编写
Postman测试数据
{
"username":"WTcrazy",
"password":"123",
"phone":"45648964",
"mail":"48746846@qq.com",
"id":"45645648654456"
}
集成Swagger
访问地址:http://localhost:8081/swagger-ui.html
拦截器
共享本机数据库【安全性重要!】
让别人连接自己的mysql数据库,共享mysql数据库
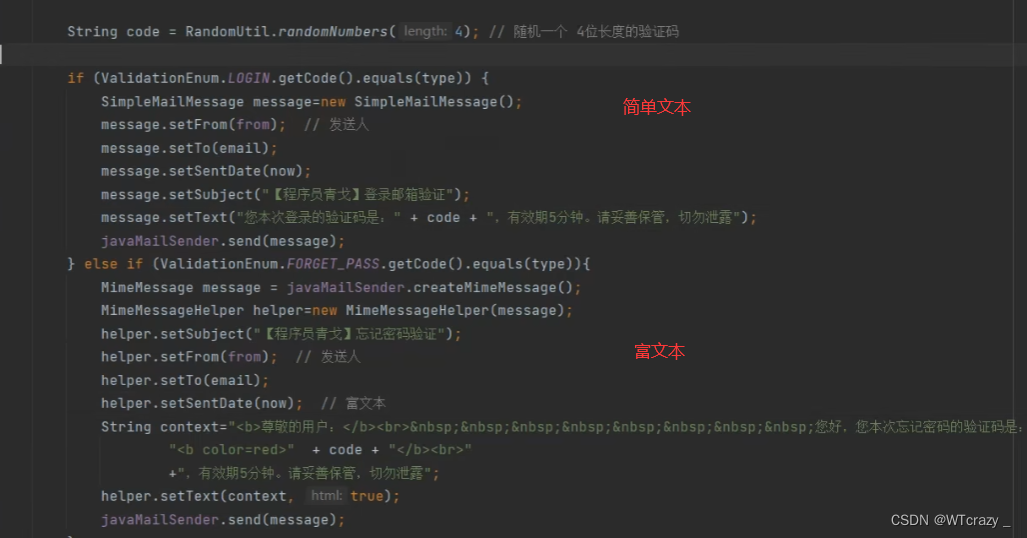
邮箱验证

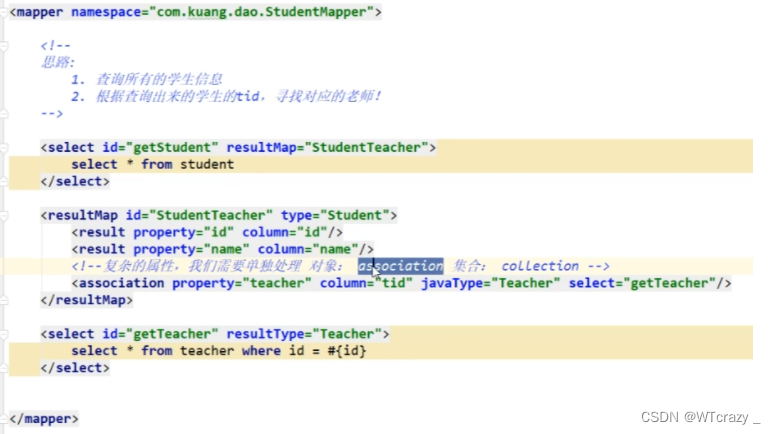
Mybatis多表联查、分页查询
association用于一对一或者多对一
按照查询嵌套处理

按照结果嵌套处理
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5WwQENp3-1689423482757)(T:\MarkdownImage\image-20230630093936670.png)]](https://img-blog.csdnimg.cn/7a4f92a9adf04b9fad1c5638a83e8758.png)
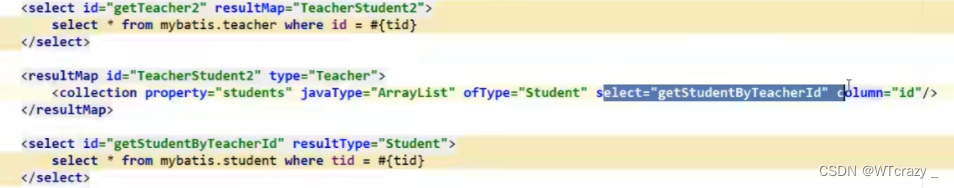
collection用于一对多处理
按结果嵌套查询
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vxrKLILs-1689423482758)(T:\MarkdownImage\image-20230709202702398.png)]](https://img-blog.csdnimg.cn/7c98dd88605d4e339c6a140dbab25ebb.png)
按照查询嵌套处理

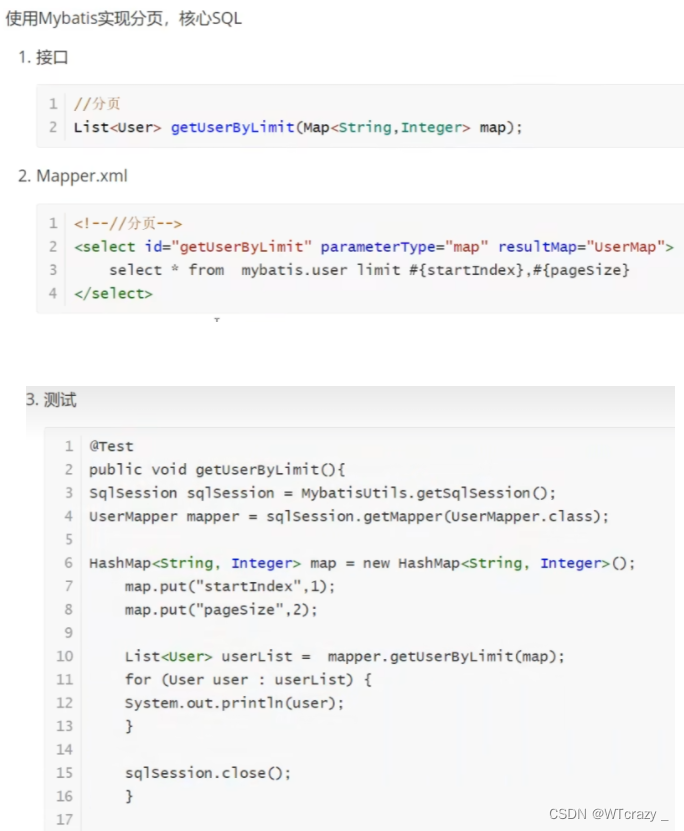
分页

Mybaits中collection的用法详解
文件上传
在uni-app中 使用
uni.request()是无法发送文件的 因为 request data参数无法接受Fromdata格式数据
那么只能曲线救国通过uni.uploadFile()上传文件
robotframework调用上传文件接口报错“the request was rejected because no multipart boundary was found”
配置资源映射步骤: SpringBoot上传图片到指定位置,并返回URL
SpringBoot路径映射配置
JSON与字符串转化
let param_json = JSON.stringify(this.$data)//转为字符串
let bookkeeping_data = JSON.parse(bookkeeping_data_string)//转换为JSON
uniapp的前端传来的数据一定要和Java的entity实体类里面的字段类型要一一对应
数据交互:Java中常用的几种JSON格式的转换
request.getSchema(),request.getServerName(),request.getServerPort(),request.getContextPath()的含义及使用
缓存问题
权限问题
跨域问题
代码配置CorsConfig
可以参考我这个网上找的,挺好用
package com.wtcrazy.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
// 一小时内不需要再预检
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedHeaders(CorsConfiguration.ALL)
.allowedMethods(CorsConfiguration.ALL)
.maxAge(3600);
}
}
发行
局域网访问:
//修改yml配置文件即可
server:
IP: 172.25.71.194
port: 8081
address: 0.0.0.0 #局域网访问
问题
java: 无法访问org.springframework.web.bind.annotation.RequestMapping.
SpringBoot-03-修改Banner图
Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as a fallback. No message available 解决方法
SpringBoot 开启热部署
pom依赖报错com.mysql:mysql-connector-j
SpringBoot项目报错解决:“Error starting ApplicationContext. To display the conditions report re-run …”_
SpringBoot 中 application.yml 文件不生效
在资源过滤的时候一定要注意啊,.txt/.yml都是我们需要过滤的对象
Restful风格
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VhPzDpiC-1689423482758)(T:\MarkdownImage\image-20230629121759430.png)]](https://img-blog.csdnimg.cn/3287ccbc5d724452ae2e8f2b336eb1b7.png)
MyBatis xml一次执行多条sql
http响应中状态码400和500的区别:
1)400-参数与控制器层所需要的参数不符合,并没有进入后台服务器(控制器)里。
2)500-传入的参数在业务处理中出现了异常,进入了后台服务器(控制器)里。
核心算法