更新内容
耗时一个礼拜左右,增加了个新界面:模型图片详情界面。
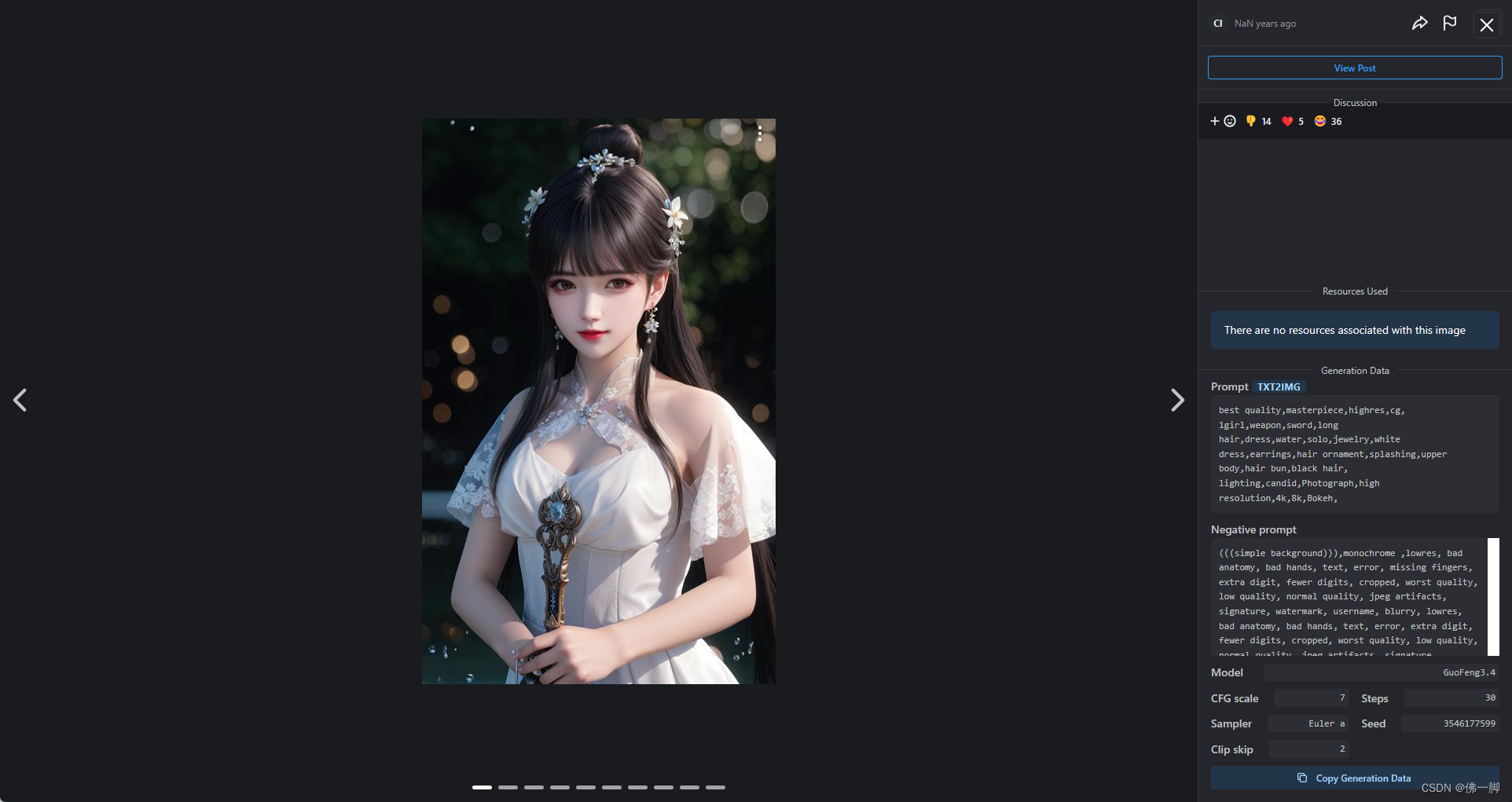
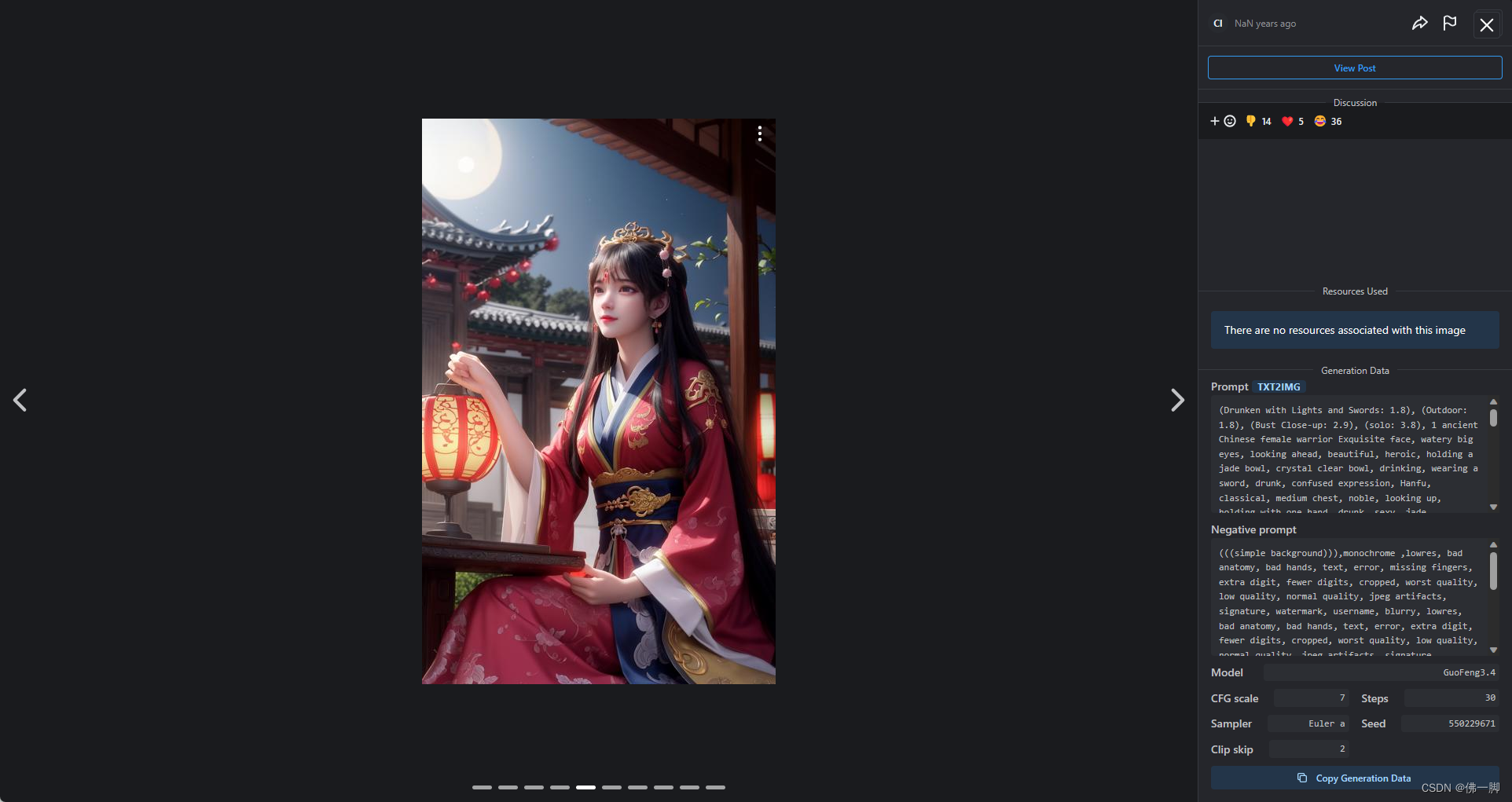
看看效果图吧:


功能介绍
操作:在模型详情界面点击一个图片,就能到图片详情界面
1.点击哪个图片,就会展示哪个,同时还会更新图标的下标。
2. 右上角有个X,点击就能关闭
3. 键盘ESC键,也能关闭图片详情界面
4. 点击左右图标会更新路由的imageID
5. 如果有prompts,在右下角可以复制prompts到stable diffusion
总的来说,跟Civitai官网是一样的操作,只不过数据没人家的丰富。
React 知识点
返回back上一个界面
# 导入 钩子useNavigate
import {useNavigate } from 'react-router-dom';
# 使用
const nav = useNavigate()
# 返回上一级,传一个-1就能返回
const close = ()=> nav(-1)
监听键盘ESC,用户按下,关闭界面
# 导入useHotkeys钩子
import { useHotkeys } from '@mantine/hooks';
# 使用,close是一个关闭方法
useHotkeys([['Escape', close]]);
更新路由参数imageID
# 主要用到 useSearchParams 这个钩子
const [searchParams,setSearchParams] = useSearchParams()
# 更新路由参数的时候,注意设置replace:true
setSearchParams({imageID: 123},{replace: true})
# 如果更新路由再传递参数
setSearchParams({imageID: 123},{replace: true,state:myparams})
# 接收state参数,可以直接用useLocation钩子
const locat = useLocation()
const state = locat.state
总结
虽然只是一个简单的界面,但是要实现里面的功能,还是要学习很多react钩子,路漫漫其修远兮,还要继续努力学习react!