React 基础巩固(二十六)——Portals 的使用
Portals
-
通常,组件会渲染到 root 节点下。可使用 Portals 将组件渲染至其他节点。
-
添加 id 为 more、modal 的
div元素
<div id="root"></div>
<div id="more"></div>
<div id="modal"></div>
- 构建 Modal.jsx, 通过
createPortal把组件渲染到指定的modal节点下
import React, { PureComponent } from "react";
import { createPortal } from "react-dom";
export class Modal extends PureComponent {
render() {
return createPortal(this.props.children, document.querySelector("#modal"));
}
}
export default Modal;
- 构建 App.jsx
import React, { PureComponent } from "react";
import { createPortal } from "react-dom";
import Modal from "./Modal";
export class App extends PureComponent {
render() {
return (
<div>
<h1>App</h1>
{/* 直接渲染到more */}
{createPortal(<h2>test protal</h2>, document.querySelector("#more"))}
{/* 封装成Modal */}
<Modal>
<h2>test modal content</h2>
</Modal>
</div>
);
}
}
export default App;
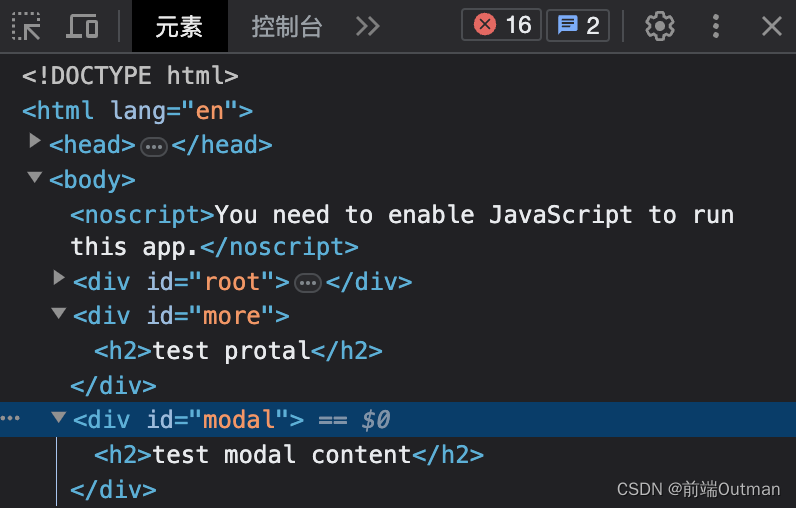
- 查看渲染结果




















![vue+openlayers 点击地图查询geoserver发布的WMS/WMTS图层的信息[矢量(点、线、面)+栅格]](https://img-blog.csdnimg.cn/7ce7d7285b664931a8e1222d1f5f585f.png)