React 基础巩固(二十八)——StrictMode
StrictMode
-
StrictMode 是一个用来突出显示应用程序中潜在问题的工具
- 与 Fragment 一样,StrictMode 不会渲染任何可见的 UI
- 为后代出发额外的检测和警告
- 严格模式检查仅在开发模式下运行,不影响生产构建
-
严格模式检查什么?
-
- 识别不安全的生命周期
-
- 使用过时的 ref API
-
- 检查意外的副作用
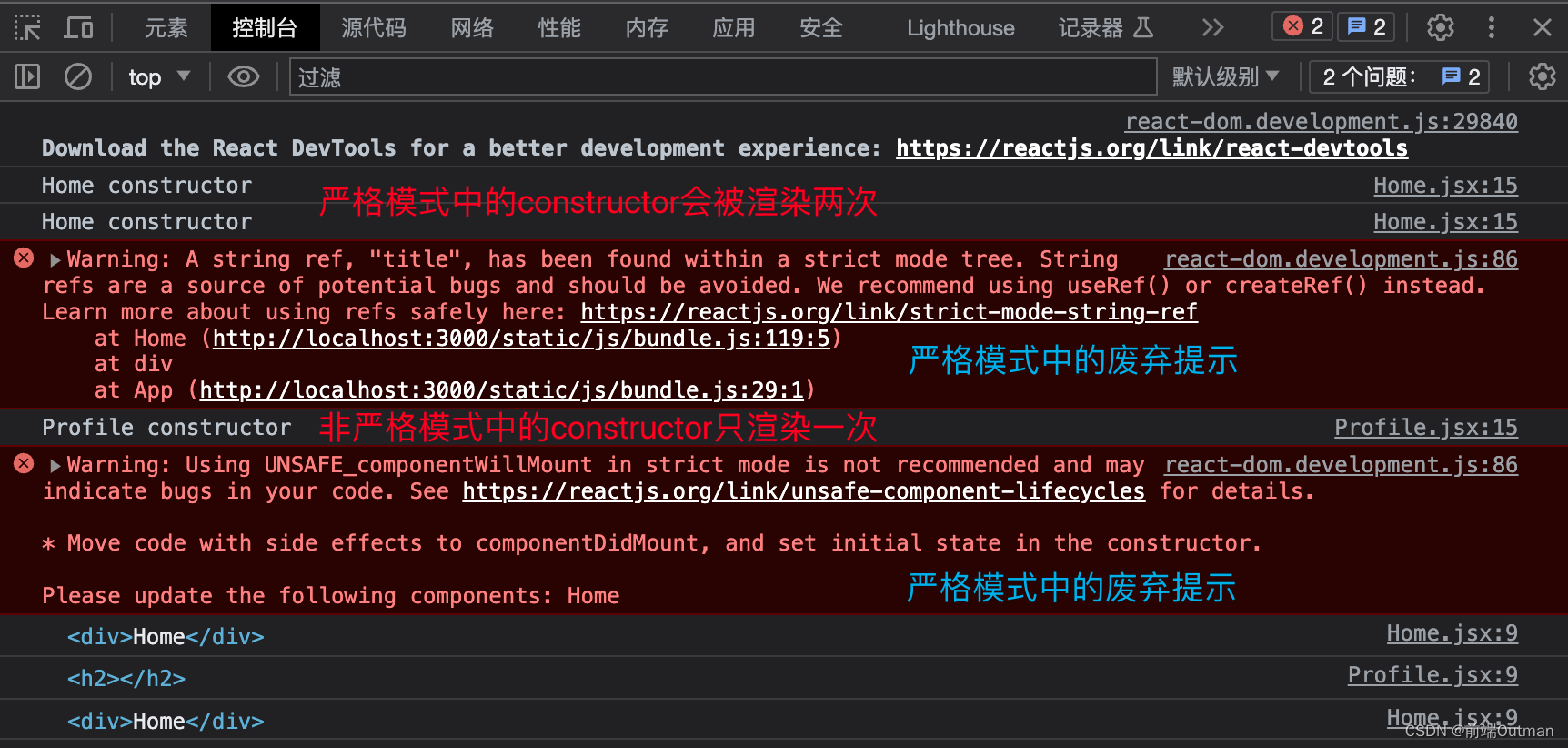
- 组件的 constructor 会被调用两次(生产环境不会),以查看逻辑代码被多次调用时是否产生副作用
-
- 使用废弃的 findDOMNode 方法
-
- 检测过时的 context API
- 早期的 Context 是通过 static 属性声明 Context 对象属性,通过 getChildContext 返回 Context 对象等方式来使用 Context 的
-
-
构建 App.jsx,通过子组件
Home和Profile来查看严格模式和非严格模式的区别
import React, { PureComponent, StrictMode } from "react";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
export class App extends PureComponent {
render() {
return (
<div>
<StrictMode>
<Home></Home>
</StrictMode>
<Profile></Profile>
</div>
);
}
}
export default App;
- Home.jsx
import React, { PureComponent } from "react";
export class Home extends PureComponent {
// 严格模式校验 —— 识别不安全的生命周期
UNSAFE_componentWillMount() {}
// 严格模式校验 —— 识别使用过时的ref API
componentDidMount() {
console.log(this.refs.title);
}
constructor(props) {
super(props);
// 严格模式校验 —— 检查意外的副作用,执行两次
console.log("Home componentDidMount");
}
render() {
return <div ref="title">Home</div>;
}
}
export default Home;
- Profile.jsx
import React, { PureComponent } from "react";
export class Profile extends PureComponent {
// 非严格模式,正常使用
UNSAFE_componentWillMount() {}
// 非严格模式,正常使用
componentDidMount() {
console.log(this.refs.title);
}
constructor(props) {
super(props);
// 非严格模式,执行一次
console.log("Profile componentDidMount");
}
render() {
return (
<div>
Profile
<h2 ref="title"></h2>
</div>
);
}
}
export default Profile;
- 查看比对结果

















![vue+openlayers 点击地图查询geoserver发布的WMS/WMTS图层的信息[矢量(点、线、面)+栅格]](https://img-blog.csdnimg.cn/7ce7d7285b664931a8e1222d1f5f585f.png)


