移动端开发过程中,有遇到按首字母分组排序的,仿通讯录效果
那实现过程中,我们需要安装插件
npm i --save js-pinyin 安装后使用:
在页面中引用
import Pinyin from 'js-pinyin'调用
const sortByFirstLetter = (origin) => {
// 将目标数据进行排序
origin = origin.sort((pre, next) => Pinyin.getFullChars(pre.name).localeCompare(Pinyin.getFullChars(next.name)))
const newArr = []
origin.map(item => {
// 取首字母
const key = Pinyin.getFullChars(item.name).charAt(0)
const index = newArr.findIndex(subItem => subItem.key === key)
if (index < 0) {
newArr.push({
key: key,
list: [item]
})
} else {
newArr[index].list.push(item)
}
})
return newArr
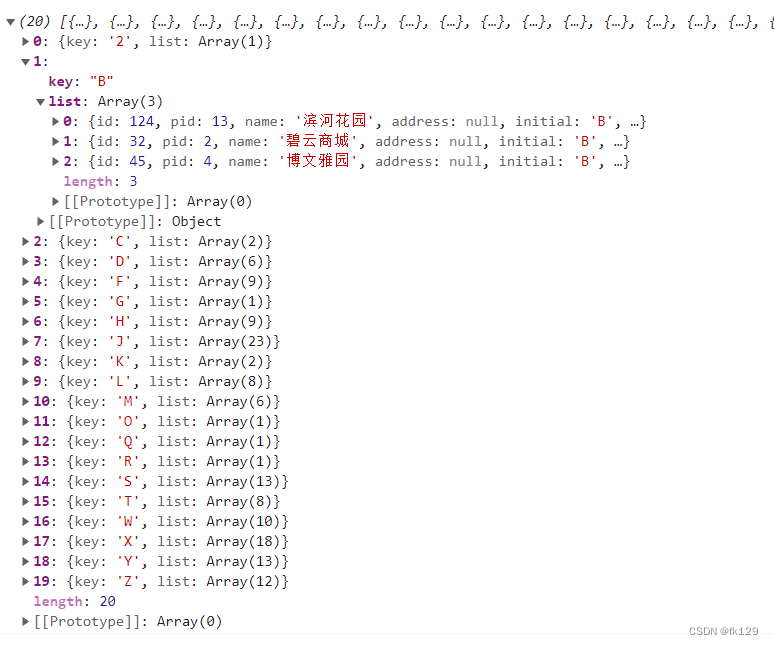
}返回结果

原文链接:前端开发中按照汉字首字母排序分组_前端按字母排序_zenos_zhou的博客-CSDN博客