一、需求
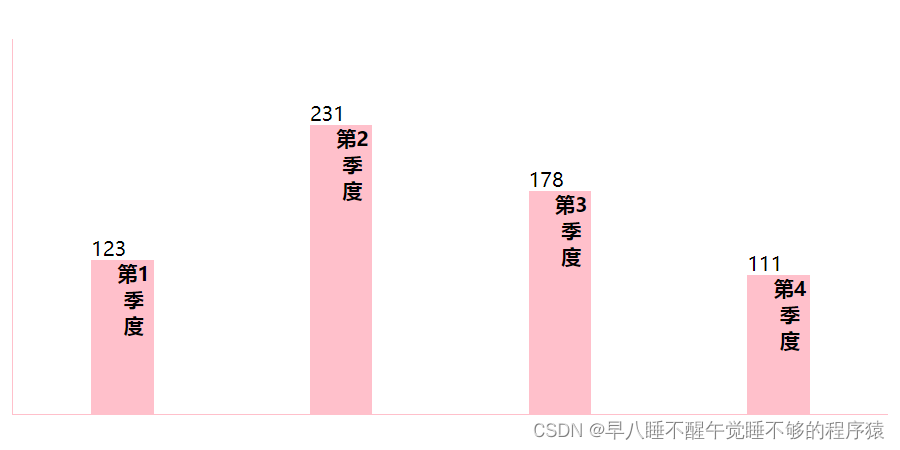
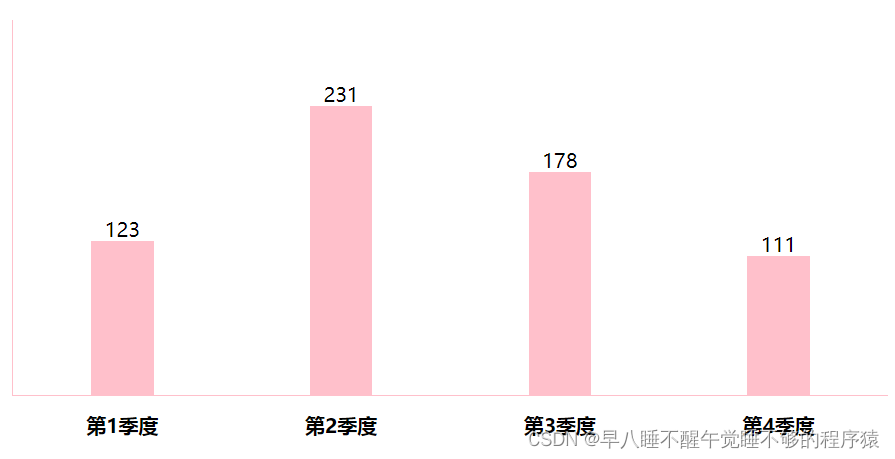
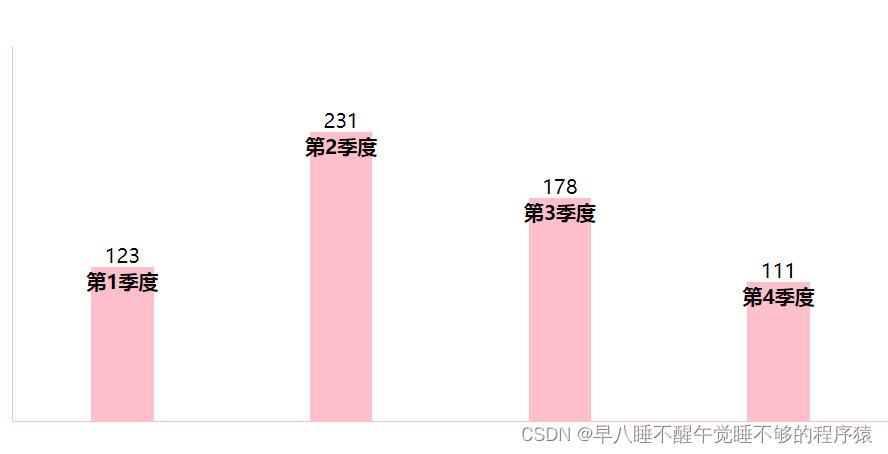
用户输入四个季度的数据,根据数据生成柱形统计图,浏览器预览效果如下

二、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>柱形统计图</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
let arr = []
for (let i = 1; i <= 4; i++)
{
arr.push(+prompt(`请输入第${i}季度的数据:`))
}
document.write(`<div class="box">`)
for (let i = 0; i < arr.length; i++)
{
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i + 1}季度</h4>
</div>
`)
}
document.write(`</div>`)
</script>
</body>
</html>三、相关属性的用法
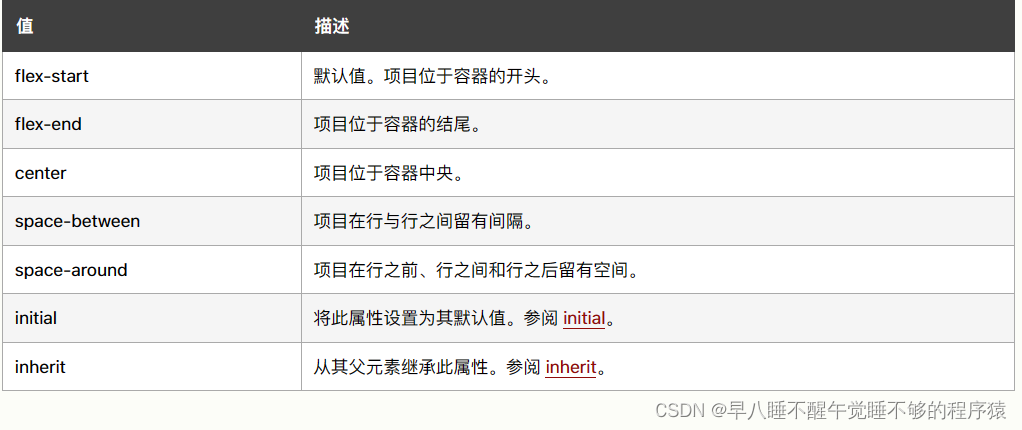
1、justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;

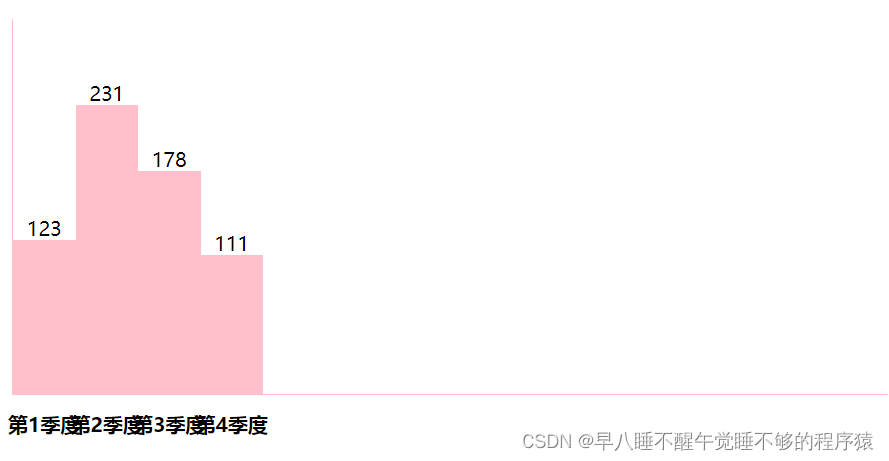
我把代码中的justify-content: space-around;理解为自动等间隔布局,去掉justify-content: space-around;这行代码会使浏览器预览效果变成这样

去掉justify-content: space-between;这行代码会使浏览器预览效果变成这样

2、align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;

将弹性 <div> 元素的所有项目居中对齐的代码如下
div {
display: flex;
align-items: center;
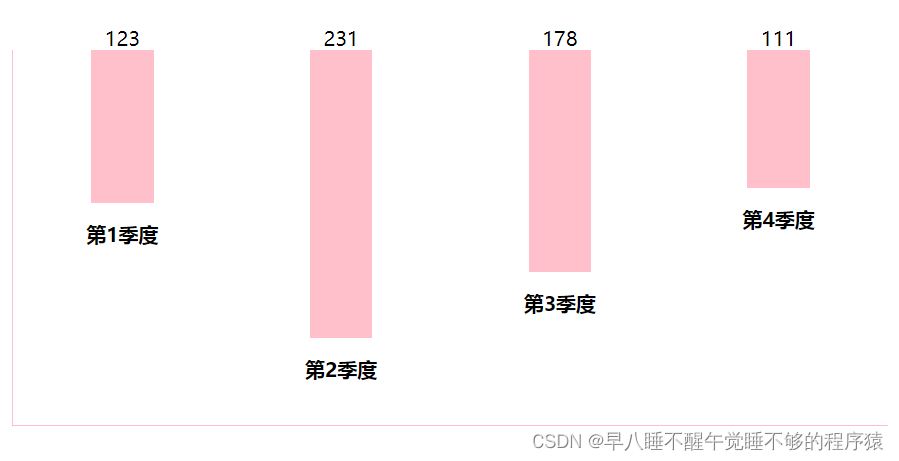
}在渲染柱形统计图的项目中,align-items: flex-end;的作用是将.box元素的所有项目(也就是子级<div>)定位到.box的末端,去掉align-items: flex-end;浏览器预览的效果是这样的

3、flex-direction: row|row-reverse|column|column-reverse|initial|inherit;

以相反的顺序设置 <div> 元素内的弹性项目的方向,代码如下
div {
display: flex;
flex-direction: row-reverse;
}在渲染柱形统计图的项目中,去掉flex-direction: column;浏览器预览的效果是这样的