vue使用编辑器,这里讲解编辑器quil-editor
官网:https://quilljs.com/docs/modules/toolbar
1:安装quill-eidtor
npm i quill@1.3.6 --save2:创建一个页面,再template里写入
<template>
<div class="quill-editor-box" :class="{ 'h-min-40': height === 40 }">
<div ref="myQuillEditor" :style="style" class="quill-editor">
<!--这个是输入的各种按钮,现在是简单实用,自定义的看后面-->
<slot name="toolbar"></slot>
<!--这个是编辑器-->
<div ref="editor"></div>
</div>
</div>
</template>在script中引入依赖 及quill的toobar的各种按钮的简单配置
<script>
// 主库
import _Quill from "quill";
// 核心库,不包含主题、格式化及非必要模块
import "quill/dist/quill.core.css";
// 主题样式表
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import katex from "katex";
import { lineHeightStyle } from "@/js/style.js";
export default {
data() {
return {
quill: null, //这个是ref指定quill
editorIndex: 0,
editorOption: {
theme: "snow", //这是是snow模式,一共两个模式,snow模式是有toobar的,另一个模式是没有的,只有编辑框quill
modules: {
toolbar: [ // 这里是tootbar样式
// 加粗 、斜体、底部横线、中间横线
["bold", "italic", "underline", "strike"],
// 引号 、 插入代码
["blockquote", "code-block"],
// 有序列表、 无序列表
[{ list: "ordered" }, { list: "bullet" }],
// 字体:这里可以写一些字体,也可以自定义引入
[{ 'font': ['SimSun', 'SimHei','Microsoft-YaHei','KaiTi','FangSong','Arial'] }],
// 大小
[{ size: ["12px","14px",false,"18px","20px","22px","24px","26px","28px","30px","32px","34px","36px"] }],
// 标题
[{ header: [1, 2, 3, 4, 5, 6, false] }],
// 字体颜色 、 背景颜色
[{ color: [] }, { background: [] }],
// 排列方式
[{ align: [] }],
// 下标、 上标
[{ 'script': 'sub' }, { 'script': 'super' }],
// 缩进
[{ 'indent': '-1' }, { 'indent': '+1' }],
// 方向
[{ 'direction': 'rtl' }],
// 行高 可自定义
[{ lineHeight: lineHeightStyle.whitelist }],
// 清除样式
["clean"],
["link", "video", "image"],
],
formula: this.formula(),
},
placeholder: "请输入内容...",
readOnly: false,
},
};
},
mounted() {
this.init();
},
methods: {
init() {
// 获取quill,在这里做一些自定义处理
this.quill = new _Quill(this.$refs["myQuillEditor"], this.editorOption);
//禁用编辑器,防止页面自动滚动到编辑器位置
this.quill.enable(false);
// 初始值
this.quill.pasteHTML(this.value || "");
this.$nextTick(function () {
//丢掉编辑器焦点并重新启用编辑器
this.quill.blur();
this.quill.enable(true);
});
// 自定义imageHandler 对图片按钮添加的自定义方法
this.quill.getModule("toolbar").addHandler("image", () => {
this.showUploadImage = true;
});
// 自定义插入视频 对视频按钮添加的自定义方法
this.quill.getModule("toolbar").addHandler("video", () => {
this.dialogFormVisible = true;
});
// 监听记录Index
this.quill.on("selection-change", (range, oldRange) => {
if (oldRange === null || oldRange.index === 0) {
this.editorIndex = this.quill.getLength();
} else {
this.editorIndex = oldRange.index;
}
});
// 值变化
this.quill.on(
"text-change",
debounce(() => {
let html = this.$refs.myQuillEditor.children[0].innerHTML;
if (html === "<p><br></p>") {
html = "";
}
this.onEditorChange(html);
}, 400)
);
},
onEditorChange(val) {
this.$emit("inputvalue", val);
},
confirm() {
this.quill.focus();
if (!/^<iframe.+<\/iframe>$/.test(this.form.videoIframe)) {
this.form.videoIframe = "";
return;
}
var range = this.quill.getSelection();
if (range) {
// 在当前光标位置插入图片
this.quill
.getModule("toolbar")
.quill.clipboard.dangerouslyPasteHTML(
range.index,
this.form.videoIframe
);
// 将光标移动到图片后面
this.quill.getModule("toolbar").quill.setSelection(range.index + 1);
}
this.form.videoIframe = "";
this.dialogFormVisible = false;
},
uploadImage(imgUrl) {
let index = this.editorIndex;
let nextIndex = this.editorIndex + 1;
let html = this.$refs.myQuillEditor.children[0].innerHTML;
if (html === "<p><br></p>") {
index = 0;
nextIndex = 1;
}
this.quill.insertEmbed(index, "image", imgUrl);
this.quill.getModule("toolbar").quill.setSelection(nextIndex);
this.showUploadImage = false;
},
},
};
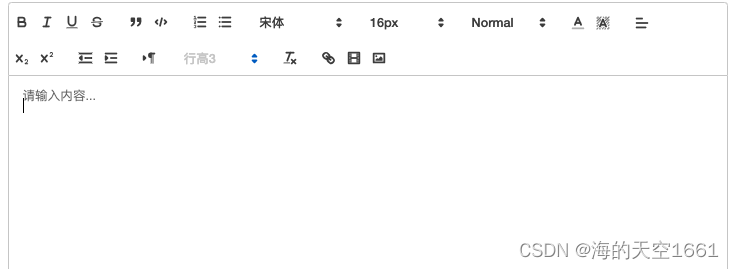
</script>上面这是简洁版,直接可以写出一个带有多种按钮操作的编辑器。
效果如下

3:自定义toobar中各个小标签
除了可以对原来的小button设置颜色,还可以对原来的添加文字描述,并且还可以有长期hover后的弹框提示。
在template中原来toobar的地方换成标签
<template>
<div class="quill-editor-box" :class="{ 'h-min-40': height === 40 }">
<div ref="myQuillEditor" :style="style" class="quill-editor">
<!-- <slot name="toolbar"></slot> -->
<div id="toolbar" style="background-color: white;">
<span class="ql-formats" >
<!-- 这里clas都是上面toobar中list中的写的前面再加一个ql-这个 -->
<button class="ql-bold"></button>
<button id="so">加粗</button>
<button class="ql-italic"></button>
<button class="ql-underline"></button>
<button class="ql-strike"></button>
<!-- spsdf -->
</span>
<span class="ql-formats">
<!-- <button class="ql-header" value="1"></button>
<button class="ql-header" value="2"></button> -->
<button class="ql-blockquote"></button>
<!-- 这里是我添加的文字,自定义,尝试过用span用div,并不能把布局弄的很好,相反会挺糟糕。 -->
<button id="so">引号</button>
<button class="ql-code-block"></button>
</span>
<span class="ql-formats" id="fom2">
<button class="ql-list" value="ordered"></button>
<button class="ql-list" value="bullet"></button>
<!-- 这里是我添加的文字,自定义,尝试过用span用div,并不能把布局弄的很好,相反会挺糟糕。 -->
<button id="so">列表</button>
</span>
<span class="ql-formats">
<select class="ql-font">
<option value="SimSun"></option>
<option value="SimHei"></option>
<option value="Microsoft-YaHei"></option>
<option value="KaiTi"></option>
<option value="FangSong"></option>
<option value="Arial"></option>
</select>
<!-- 这里是我添加的文字,自定义,尝试过用span用div,并不能把布局弄的很好,相反会挺糟糕。 -->
<button id="so">字体</button>
<select class="ql-size">
<option value="12px"></option>
<option value="14px"></option>
<option selected></option>
<option value="18px"></option>
<option value="20px"></option>
<option value="22px"></option>
<option value="24px"></option>
<option value="26px"></option>
<option value="28px"></option>
<option value="30px"></option>
<option value="32px"></option>
<option value="34px"></option>
<option value="36px"></option>
</select>
</span>
<span class="ql-formats">
<select class="ql-header">
<option value="1"></option>
<option value="2"></option>
<option value="3"></option>
<option value="4"></option>
<option value="5"></option>
<option value="6"></option>
<option value="7" selected></option>
</select>
</span>
<span class="ql-formats">
<select class="ql-color"></select>
<button id="so">颜色</button>
<select class="ql-background"></select>
</span>
<span class="ql-formats">
<select class="ql-align"></select>
</span>
<span class="ql-formats">
<button class="ql-script" value="sub"></button>
<button id="so">下标</button>
<button class="ql-script" value="super"></button>
</span>
<span class="ql-formats">
<button class="ql-indent" value="-1"></button>
<button class="ql-indent" value="+1"></button>
</span>
<span class="ql-formats">
<button class="ql-direction" value="rtl" title="设置方向"></button>
</span>
<span class="ql-formats">
<select class="ql-lineHeight" title="行高">
<option value="1" selected></option>
<option value="1.5"></option>
<option value="2"></option>
<option value="2.5"></option>
<option value="3"></option>
<option value="3.5"></option>
<option value="4"></option>
<option value="4.5"></option>
</select>
</span>
<span class="ql-formats">
<button class="ql-link"></button>
<button class="ql-video"></button>
<button class="ql-image"></button>
<!-- <button class="ql-formula"></button> -->
</span>
<span class="ql-formats">
<button class="ql-clean"></button>
</span>
<span class="ql-formats">
<!-- title是长期hover后弹出的弹框提示 -->
<button id="custom-img" title="设置背景" @click="setImg"></button>
</span>
</div>
<div class="editor" ref="editor" style="height: 380px; background-color: white; "></div>
</div>
</div>
</template>而script中需要改成这样
export default {
data() {
return {
quill: null,
editorIndex: 0,
editorOption: {
theme: "snow",
modules: {
// toolbar: this.toolbar(),
toolbar: '#toolbar',
},
placeholder: "请输入内容...",
readOnly: false,
},
};
},css
<style lang="less" scoped>
.ql-formats {
margin-top: 10px;
margin-bottom: 20px;
position: relative;
}
#so {
position: absolute;
top: 17px;
padding: 0px;
// left:50%-30px;
left:2px;
font-size: 11px;
color:red;
}
</style>样式如下
原三方按钮的颜色修改,添加提示文字(颜色和位置可以修改),添加自定义按钮(最后一个就是),长期hoverbutton后出现的弹框文字提示。

总:写的时候会遇到很多问题,尤其是自定义的时候,