背景
问题涉及:spring security、spring session、redis
问题描述
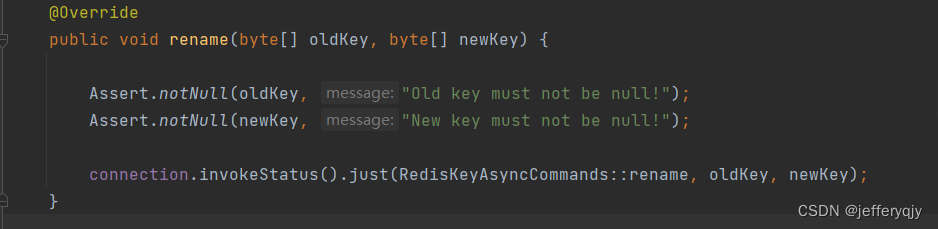
springboot+springsecurity+springsession+antd 登录功能的时候,在源码中使用到了redis的rename命令(如下图所示)

在这里就会报错
CROSSSLOT keys in request don't hash in the same slot
这个错误。
解决办法
查找问题的过程这里省略了,基本上百度或google redis 集群 slot 哈希槽这些关键字都能找到相应的解答。
解决方法就是把缓存key中公共的部分用大括号:{}包裹起来。
例如,spring session默认的key长这样:
spring:session:09fb76b4-9e6d-4a93-98ef-6d1f586a218d
spring:sessions:expires:09fb76b4-9e6d-4a93-98ef-6d1f586a218d
那将key改为:
{custome_prefix}:session:09fb76b4-9e6d-4a93-98ef-6d1f586a218d
{custome_prefix}:sessions:expires:09fb76b4-9e6d-4a93-98ef-6d1f586a218d
即可。
具体操作上,可以通过配置参数spring.session.redis.namespace实现。
spring.session.redis.namespace={custome_key_prefix}
后
首先需要明确的是这个问题是集群才会出现的。因此如果你认为你在使用的redis是单机模式的话,理论上是不应该会出现这个问题的,如果出现这个问题,那就要考虑检查下连接的redis服务是不是集群模式?
当确定使用的是redis集群模式的时候,如果有这个问题,就需要加hashtag来处理了(也就是加大括号:{}包裹key);
但我浅薄的认知里觉得这个不是好办法,因为这个解决办法代码侵入性有点强,如果原本是小规模的项目使用单机模式的redis,随着业务发展需要迁移到集群上去,可能需要不小的工作量来兼容这个问题并且需要一定精力来做测试。(菜鸟认知,轻拍)