标题
- 正文:
- 1.引入.LayUI框架文件
- 2.创建选项卡容器
- 3.初始化.LayUI组件和创建选项卡项以及获取数据准备
- 3.1 Permission实体类
- 3.2 PermissionDao类
- 3.3 TreeVo类
- 3.4 PermissionAction类
- 4.监听选项卡的切换事件
- 5.运行和测试
- 6.总结:

正文:
在Web界面开发中,动态选项卡Tab是一种常见且实用的功能。它可以让用户在页面中切换不同的内容,提供了更好的用户体验。而.LayUI作为一款流行的前端框架,提供了丰富的组件,包括可以轻松实现动态选项卡Tab的功能。在本文中,我们将学习如何使用.LayUI来创建动态选项卡Tab,并探索其强大的功能。
1.引入.LayUI框架文件
首先,我们需要引入.LayUI框架的相关文件。你可以从.LayUI官方网站上下载最新的框架文件,并将其引入到你的项目中。以下是一个示例的HTML代码,用于引入.LayUI框架文件:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="path/to/layui/css/layui.css">
<script src="path/to/layui/layui.js"></script>
</head>
<body>
</body>
</html>
接下来,我们需要创建一个容器元素来显示选项卡。你可以使用一个div元素作为容器,并为其指定一个唯一的id用于后续的操作。以下是一个示例的HTML代码:
<body>
<div id="tabContainer"></div>
</body>
2.创建选项卡容器
现在,我们可以使用.LayUI的JavaScript API来初始化选项卡,并添加动态选项卡项。以下是一个使用.LayUI实现动态选项卡Tab的示例:
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。
<br>2. Tab进行了响应式处理,所以无需担心数量多少。
</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
3.初始化.LayUI组件和创建选项卡项以及获取数据准备
var element,layer,util;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:'${pageContext.request.contextPath }/permission.action?methodName=menus',
dataType:'json',
success:function(data){
console.log(data)
var htmlStr = '';
$.each(data,function(i,n){
htmlStr+='<li class="layui-nav-item layui-nav-itemed">';
htmlStr+='<a class="" href="javascript:;">'+n.text+'</a>';
if(n.hasChildren){
var children = n.children;
htmlStr+='<dl class="layui-nav-child">';
$.each(children,function(index,node){
htmlStr+=' <dd><a href="javascript:;" onclick="tabAdd(\''+node.text+'\',\''+node.attributes.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
htmlStr+='</dl>';
}
htmlStr+=' </li>';
})
$("#menu").html(htmlStr);
element.render('menu');
}
});
});
function tabAdd(text,url,id){
//新增一个Tab项
var $node = $('li[lay-id="'+id+'"]');
if($node.length == 0){
element.tabAdd('demo', {
title: text//用于演示
,content: "<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
3.1 Permission实体类
package com.zking.entity;
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public Permission() {
// TODO Auto-generated constructor stub
}
public Permission(String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid=" + pid
+ ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
3.2 PermissionDao类
package com.zking.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission> {
public List<Permission> QueryAll(Permission permission,PageBean pagebean) throws Exception {
String sql = "select * from t_oa_permission";
return super.executeQuery(sql, Permission.class, pagebean);
}
public List<TreeVo<Permission>> menus(Permission permission,PageBean pagebean) throws Exception{
List<TreeVo<Permission>> lst = new ArrayList<TreeVo<Permission>>();
List<Permission> list = this.QueryAll(permission, pagebean);
for (Permission p : list) {
TreeVo<Permission> tv = new TreeVo<Permission>();
tv.setId(p.getId()+"");
tv.setText(p.getName());
tv.setParentId(p.getPid()+"");
Map<String, Object> map = new HashMap<String, Object>();
map.put("skyl",p);
tv.setAttributes(map);
lst.add(tv);
}
return BuildTree.buildList(lst,"-1");
}
public static void main(String[] args) {
try {
List<TreeVo<Permission>> menus = new PermissionDao().menus(null, null);
ObjectMapper om = new ObjectMapper();
System.out.println(om.writeValueAsString(menus));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
3.3 TreeVo类
package com.zking.util;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo<T> {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map<String, Object> state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map<String, Object> attributes;
/**
* 节点的子节点
*/
private List<TreeVo<T>> children = new ArrayList<TreeVo<T>>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getState() {
return state;
}
public void setState(Map<String, Object> state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeVo<T>> getChildren() {
return children;
}
public void setChildren(List<TreeVo<T>> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map<String, Object> state, boolean checked, Map<String, Object> attributes,
List<TreeVo<T>> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}
3.4 PermissionAction类
该类继承了ActionSupport类并且实现了ModelDriver接口
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver<Permission> {
private Permission p = new Permission();
private PermissionDao pd = new PermissionDao();
public void menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List<TreeVo<Permission>> menus = pd.menus(null, null);
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public Permission getModel() {
// TODO Auto-generated method stub
return p;
}
}
4.监听选项卡的切换事件
element.tabChange('demo', id); //切换到:用户管理
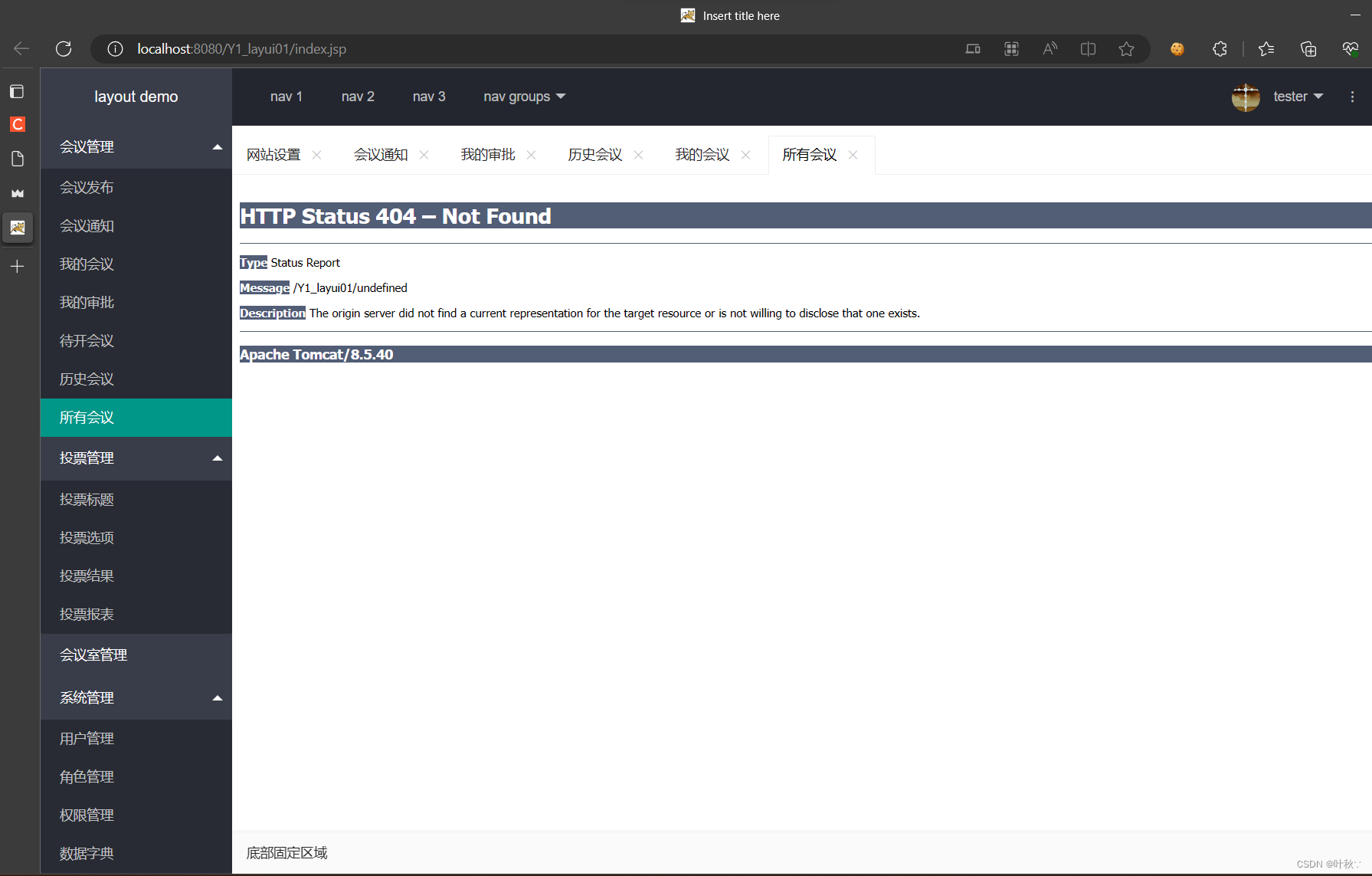
5.运行和测试

如此简单,我们就成功地使用.LayUI实现了动态选项卡Tab的功能!你可以根据需要添加更多的选项卡项,并在其中放置自己的内容。此外,.LayUI还提供了其他丰富的方法和事件,可以根据你的项目需求进行定制和扩展。
6.总结:
通过本文,我们了解了如何使用.LayUI来创建动态选项卡Tab,并展示了其强大的功能。借助.LayUI框架提供的丰富组件和灵活的API,我们可以轻松实现动态选项卡Tab,为用户提供更好的使用体验。希望这篇博客对你有所帮助,祝你在Web开发中取得成功!