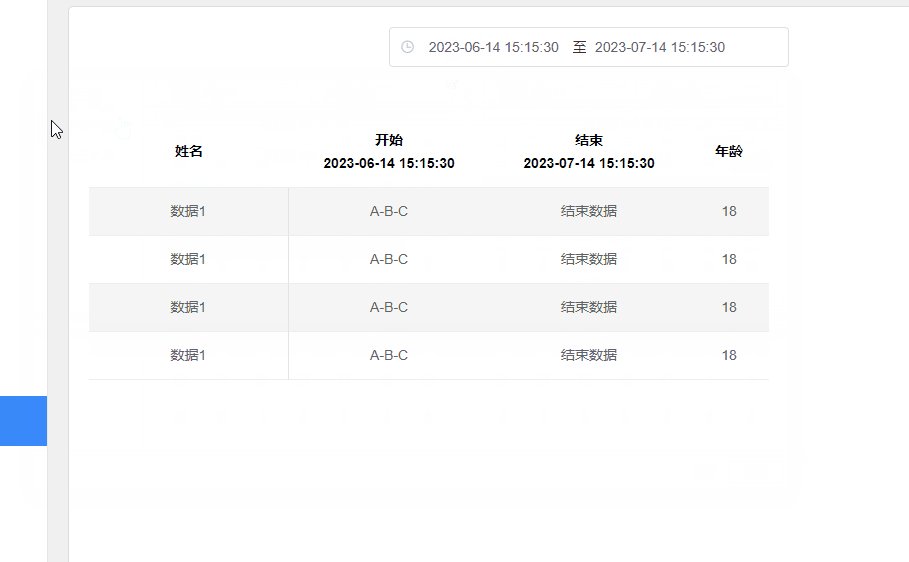
需求:1.根据选择的日期时间,实现表头的动态显示功能
2.修改默认表头灰色样式,
3.斑马纹偶数灰色改为奇数为灰色
4.表格某一行加分割线区分
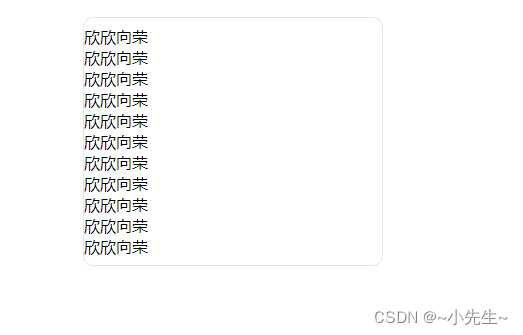
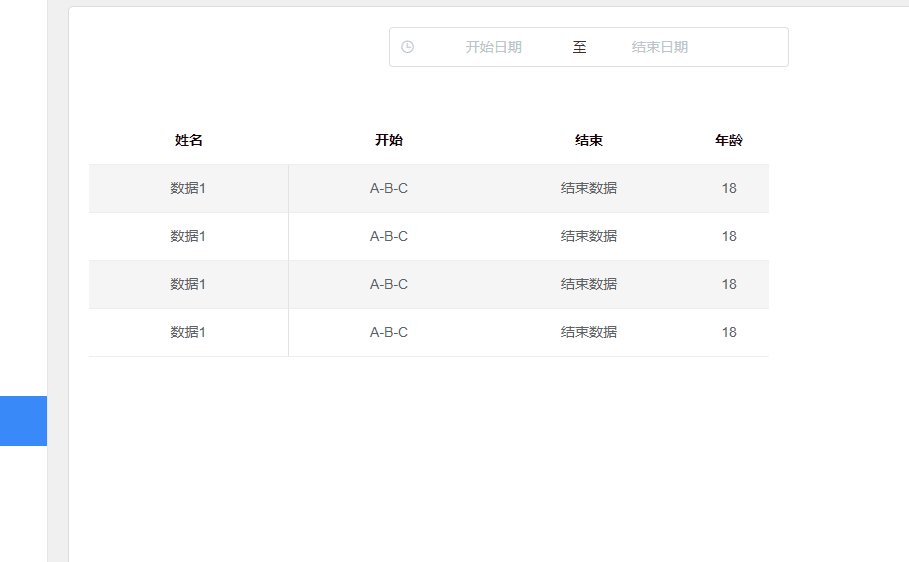
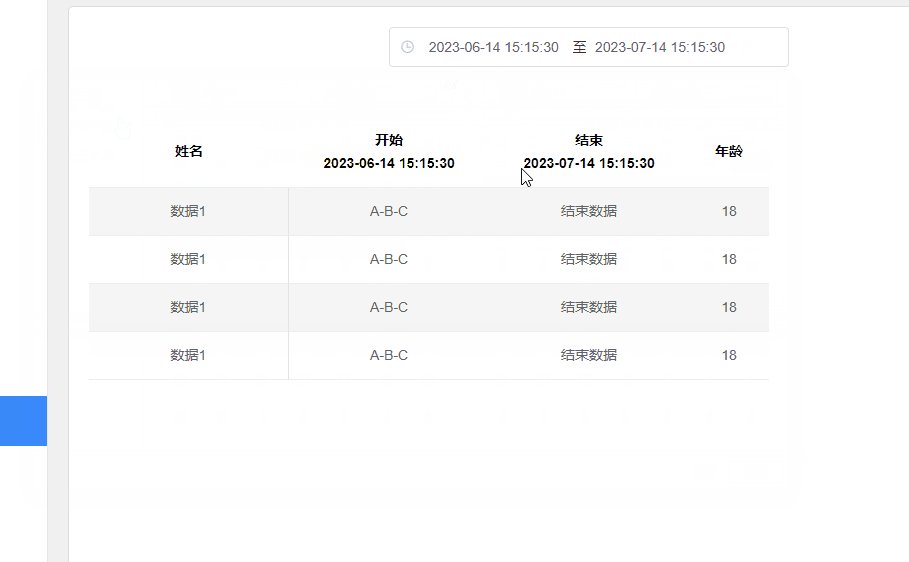
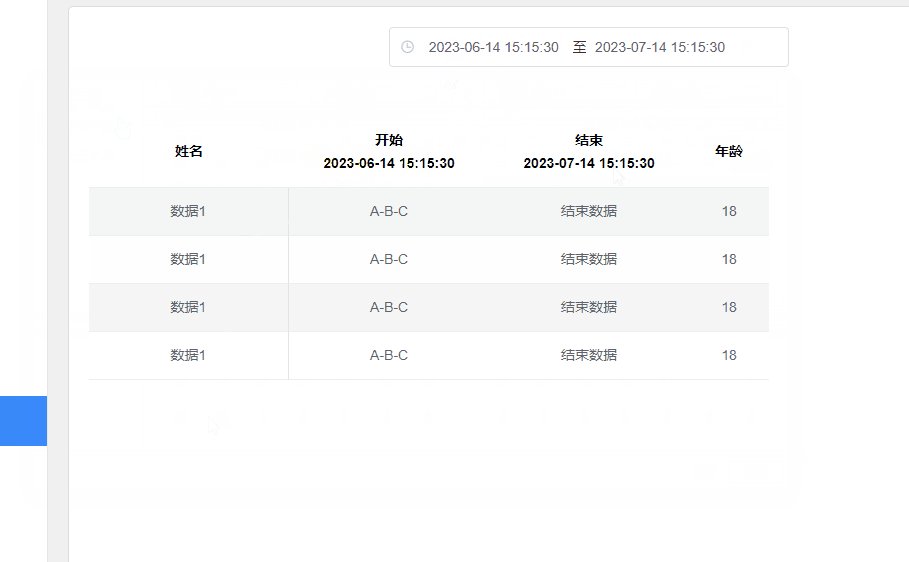
1.效果

2.动态表格实现
1.height:表格的高度设置,内容超出后会显示滚动条,高度固定
2.:row-class-name:行类名,用作设置斑马纹
这俩个就是时间了一个开始一个结束时间,在表头显示
<div v-if="scope.column.property === 'start' && contrastTime.length > 0">
{{ startdata }}
</div>
<div v-else-if="scope.column.property === 'end' && contrastTime.length > 0">
{{ enddata }}
</div>1.type="datetimerange":表示是时间日期选择器
2.:picker-options="pickerOptions",给选择器加上个快捷的日期选项,最近一周,最近一个月,最近三个月
3. value-format="yyyy-MM-dd HH:mm:ss",选择好后自动把时间和日期改为"yyyy-MM-dd HH:mm:ss这种格式
<el-date-picker
v-model="contrastTime"
type="datetimerange"
align="right"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="updateTableHeader"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd HH:mm:ss"
></el-date-picker>斑马纹根据行的index来选择奇数或者偶数的类名是什么
setRowClassName({ rowIndex }) {
return rowIndex % 2 === 0 ? 'even-row' : 'odd-row';
},3.完整代码
<!--
* @Descripttion: el-table实现动态表头,自定义斑马纹等功能
* @Author: 叫我欧皇大人
* @email: 13071200550@163.com
* @Date: 2023-07-14
-->
<template>
<div class="content-box">
<div class="container">
<div class="header">
<el-date-picker
v-model="contrastTime"
type="datetimerange"
align="right"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="updateTableHeader"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd HH:mm:ss"
></el-date-picker>
</div>
<el-table :data="tableData" height="calc(100vh - 64px - 130px - 200px)" :row-class-name="setRowClassName">
<el-table-column
v-for="(header, index) in tableHeaders"
:key="header.prop"
:prop="header.prop"
:label="header.label"
:width="header.width"
align="center"
>
<template slot="header" slot-scope="scope">
<div>{{ header.label }}</div>
<div v-if="scope.column.property === 'start' && contrastTime.length > 0">
{{ startdata }}
</div>
<div v-else-if="scope.column.property === 'end' && contrastTime.length > 0">
{{ enddata }}
</div>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
data() {
return {
startdata: '',
enddata: '',
tableData: [
{ name: '数据1', start: 'A-B-C', end: '结束数据', age: 18 },
{ name: '数据1', start: 'A-B-C', end: '结束数据', age: 18 },
{ name: '数据1', start: 'A-B-C', end: '结束数据', age: 18 },
{ name: '数据1', start: 'A-B-C', end: '结束数据', age: 18 }
],
tableHeaders: [
{ prop: 'name', label: '姓名', width: '200' },
{ prop: 'start', label: '开始', width: '200' },
{ prop: 'end', label: '结束', width: '200' },
{ prop: 'age', label: '年龄', width: '80' }
],
contrastTime: [],
pickerOptions: {
shortcuts: [
{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
},
{
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}
]
}
};
},
mounted() {},
methods: {
// 斑马纹
setRowClassName({ rowIndex }) {
return rowIndex % 2 === 0 ? 'even-row' : 'odd-row';
},
updateTableHeader() {
this.startdata = this.contrastTime[0];
this.enddata = this.contrastTime[1];
}
}
};
</script>
<style lang="scss" scoped>
.header {
margin-bottom: 50px;
margin-left: 300px;
}
/deep/ .el-table thead th {
background-color: #fff !important;
color: #000000;
font-weight: bold;
}
// 斑马纹
/deep/ .even-row {
background-color: #f5f5f5; /* 偶数行为灰色 */
}
/deep/ .odd-row {
background-color: #fff; /* 奇数行为白色 */
}
// 给表格加竖线
/deep/ .el-table tbody tr td:nth-child(1) {
border-right: 1px solid #e2e3e6;
}
</style>
文章到此结束,希望对你有所帮助~