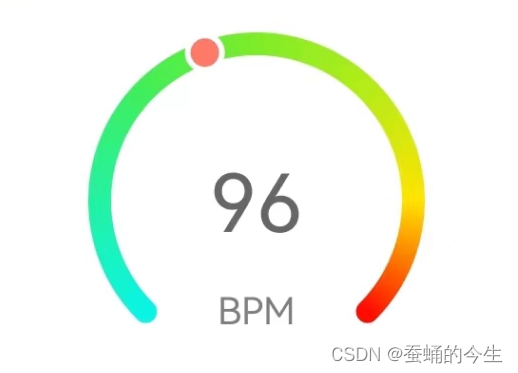
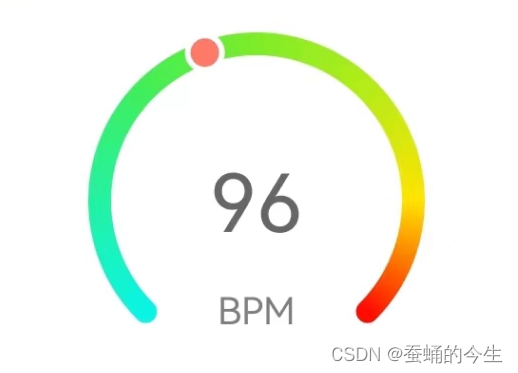
效果图:

1.自定义HeartDashBoardView
/**
* 刻度仪表盘
*/
public class HeartDashBoardView extends View {
private static final float START_ANGLE = 135f;
private static final float MAX_ANGLE = 270f;
private float progress = 0;
private float centerX;
private float centerY;
private float width;
private float height;
private int lineWidth = dp2px(8); // 绘制圆环的线宽
private int pointWidth = dp2px(2); // 绘制圆点线宽
private SweepGradient sweepGradient;
private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private ObjectAnimator animator;
private int[] colors = {
Color.parseColor("#09F5E6"),
Color.parseColor("#09F5E6"),//浅色
Color.parseColor("#23F2A4"),
Color.parseColor("#40EF59"),
Color.parseColor("#7EED26"),
Color.parseColor("#B7EC15"),
Color.parseColor("#FFE300"),
Color.parseColor("#FF0B00"),
Color.parseColor("#FF0000"),//深色
};
public HeartDashBoardView(Context context) {
this(context, null);
}
public HeartDashBoardView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public HeartDashBoardView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint.setColor(Color.GRAY);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(lineWidth);
pointPaint.setColor(Color.WHITE);
pointPaint.setStyle(Paint.Style.STROKE);
pointPaint.setStrokeWidth(pointWidth);
}
private void setProgress(float progress) {
this.progress = progress;
invalidate();
}
public void setHeartProgress(float progress) {
animator = ObjectAnimator.ofFloat(this, "progress", 0, progress);
animator.setDuration(2000);
animator.setInterpolator(new FastOutSlowInInterpolator());
animator.start();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width = getWidth();
height = getHeight();
centerX = getWidth() / 2;
centerY = getHeight() / 2;
sweepGradient = new SweepGradient(centerX, centerY, colors, null);
//改变开始渐变的角度(默认从右边开始画圆渐变,旋转90度就从下方开始画圆渐变,旋转之后更好设置颜色渐变值)
Matrix matrix = new Matrix();
matrix.setRotate(90, centerX, centerY);
sweepGradient.setLocalMatrix(matrix);
paint.setShader(sweepGradient);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制环形
drawArc(canvas);
// 绘制末尾圆点
drawPoint(canvas);
}
private void drawArc(Canvas canvas) {
int padding = lineWidth + pointWidth;
canvas.drawArc(padding, padding, width - padding, height - padding, START_ANGLE, MAX_ANGLE, false, paint);
}
private void drawPoint(Canvas canvas) {
Path path = new Path();
float sweepAngle = MAX_ANGLE * progress / 100;
int padding = lineWidth + pointWidth;
path.addArc(padding, padding, width - padding, height - padding, START_ANGLE, sweepAngle);
PathMeasure measure = new PathMeasure(path, false);
float[] pos = new float[2];
measure.getPosTan(measure.getLength() - 1, pos, null);
pointPaint.setColor(Color.parseColor("#FF7968"));
pointPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(pos[0], pos[1], lineWidth - pointWidth, pointPaint);
pointPaint.setColor(Color.WHITE);
pointPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(pos[0], pos[1], lineWidth - pointWidth, pointPaint);
}
public int dp2px(final float dpValue) {
final float scale = Resources.getSystem().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
2.布局中使用
<com.hwd.flowfit.ui.widget.HeartDashBoardView
android:id="@+id/heartChart"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginStart="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
3.设置进度
heartChart.setHeartProgress(30F)