简介:大家都知道若依后台管理系统,它是一款基于SpringBoot,Spring Security,JWT,Vue & Element 的开发的企业级后台管理系统,可以用于管理企业网站、电子商务平台、移动应用等各种应用系统,具有良好的性能和用户体验。目前在GItHub和Gitee上已经拥有几十k的star⭐,可以免费使用,但是用户也需要遵守相关的开源协议。今天来分享下,如何在若依系统中添加router-view路由坑位。
一、新建全新页面(没有侧边导航)
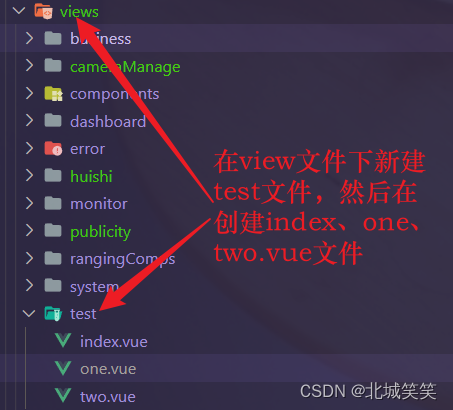
1、首先在views文件下新建test文件夹,然后分别创建one.vue和two.vue;

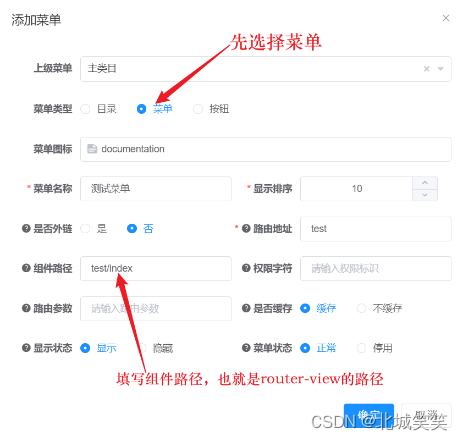
2、打开若依系统 > 系统管理 > 菜单管理,点击左上角新增按钮,先选择菜单,填写组件路径,
填写完成以后,再改成选择目录,然后确定;

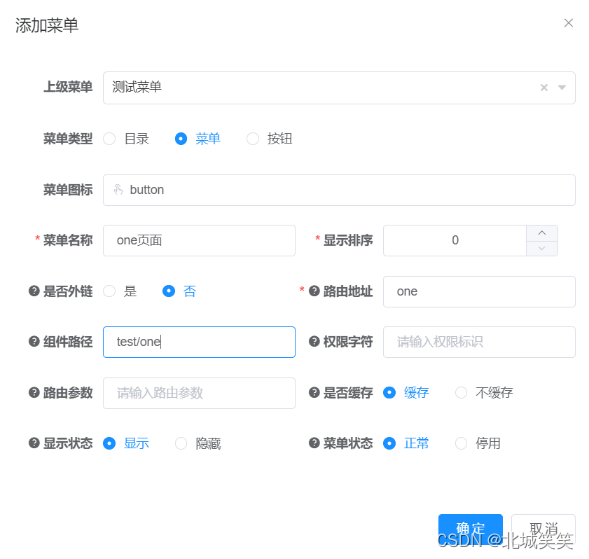
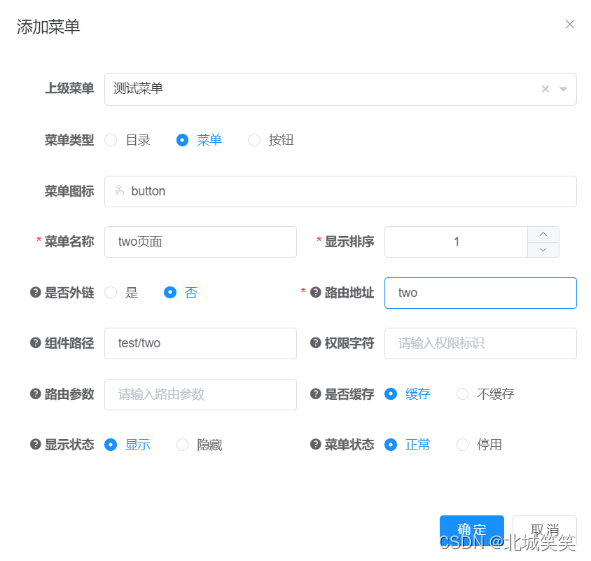
3、然后分别添加one.vue和two.vue文件目录;


4、这样就可以在侧边导航看到,刚才新添加的文件;

5、分别在文件中添加相应代码,就可以实现如下效果;
index.vue
<template>
<!-- test/index 路由坑位页面-->
<center style="margin-top:50px">
<div>
<!-- 头部按钮 -->
<div class="header_con">
<button @click="$router.push('/test/one')">to one.vue</button>
<button @click="$router.push('/test/two')">to two.vue</button>
</div>
<!-- 路由坑文件 -->
<div class="router_content">
<router-view></router-view>
</div>
</div>
</center>
</template>one.vue
<template>
<!-- one -->
<div style="font-size:30px">
这是one的页面元素
</div>
</template>two.vue
<template>
<!-- two -->
<div style="font-size:30px">
这是two的页面元素
</div>
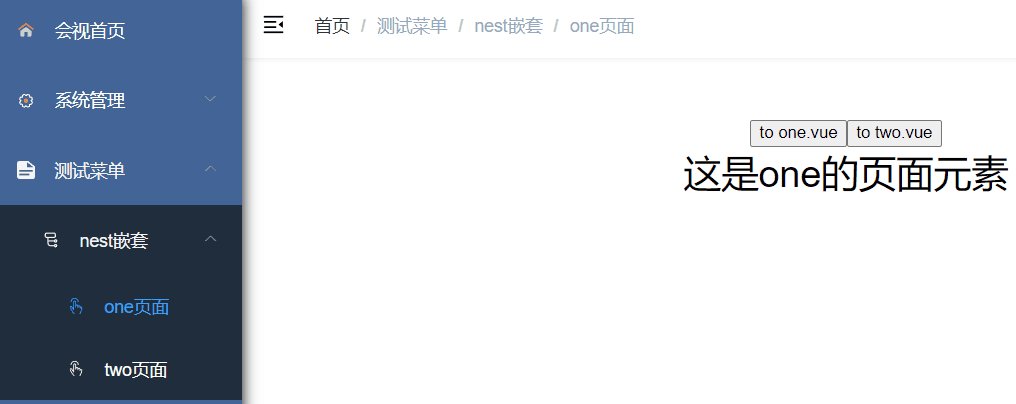
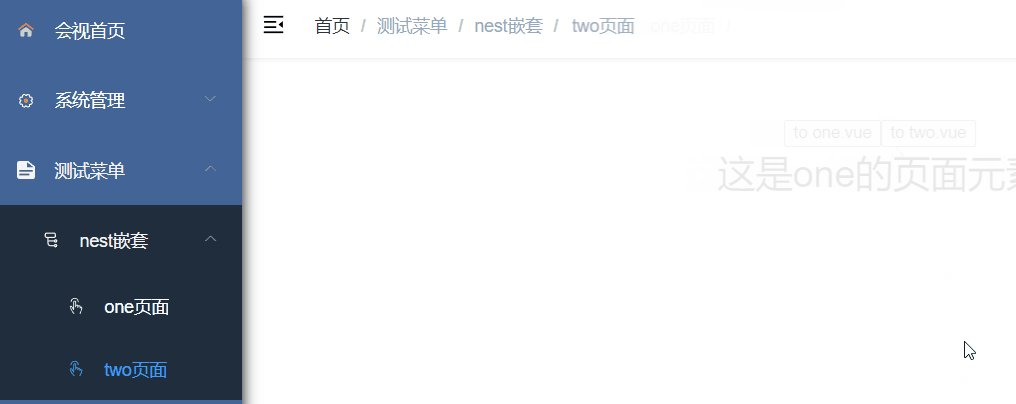
</template>效果:

router-view添加成功,但是可以看到,这里已经和若依的侧边栏不在一个页面里了,如果想同用一个侧边栏,只需在test文件下在多添加一层文件嵌套就可以了,下面也来具体说明一下,具体使用场景,具体区分;
二、同用侧边栏(有侧边导航)
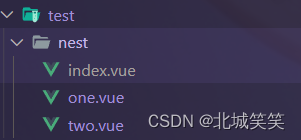
1、如果想同用侧边栏,需要再test文件中,添加nest嵌套文件,把vue文件放在nest文件中(文件内容不变);

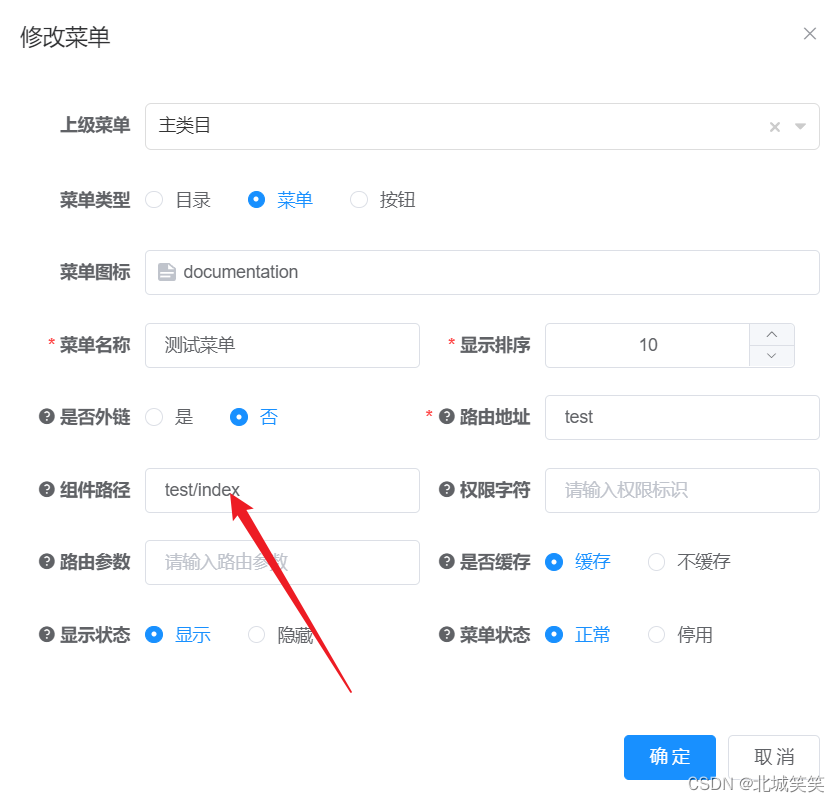
2、重新配置路由地址,点击修改测试菜单,选择菜单选项,去掉组件路径,重新选择目录确定;

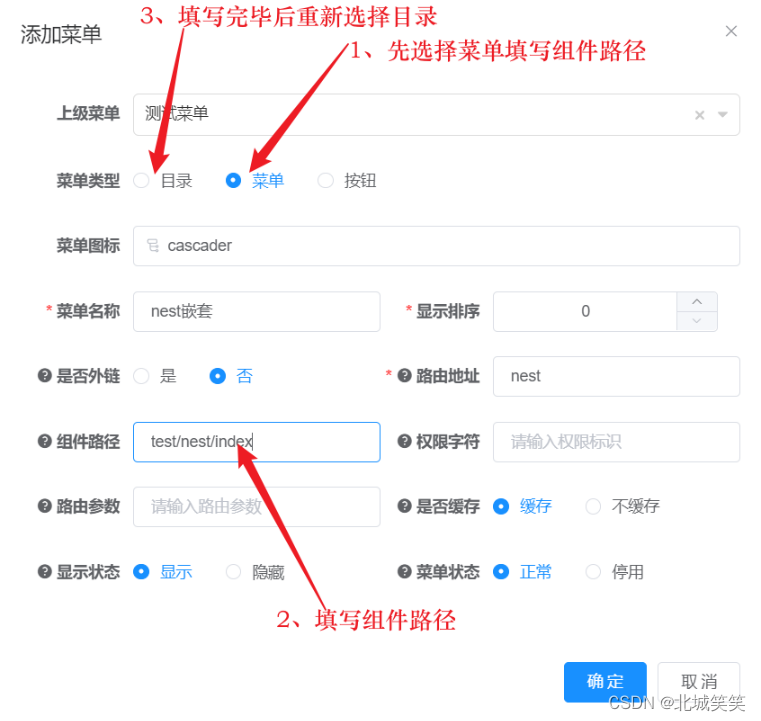
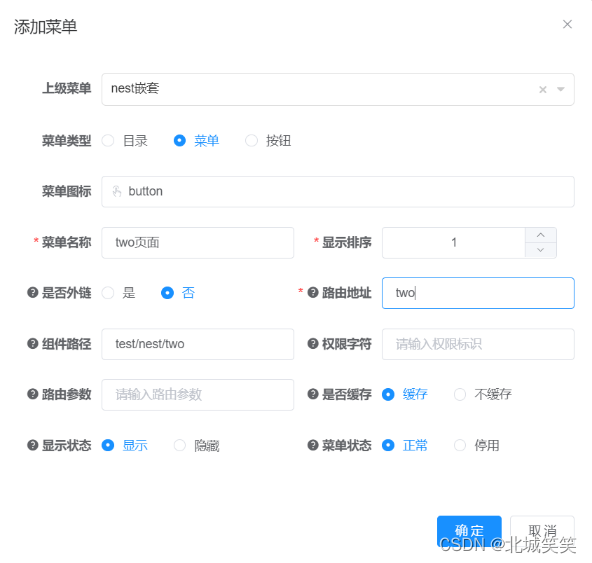
3、配置嵌套层,也就是router-view文件(添加思路同样),先选择菜单填写组件路径,填写完成后,重新选择目录,点击确定;

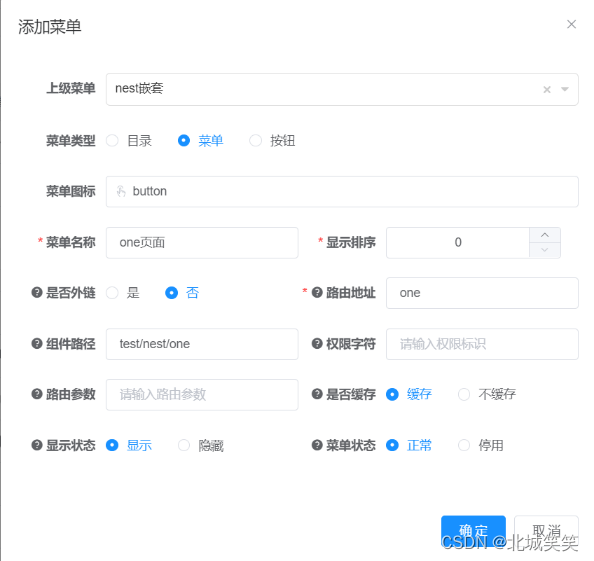
4、然后在新添加的nest嵌套上,点击新增,重新添加one.vue和two.vue(之前的one.vue和two.vue不用可以删掉);


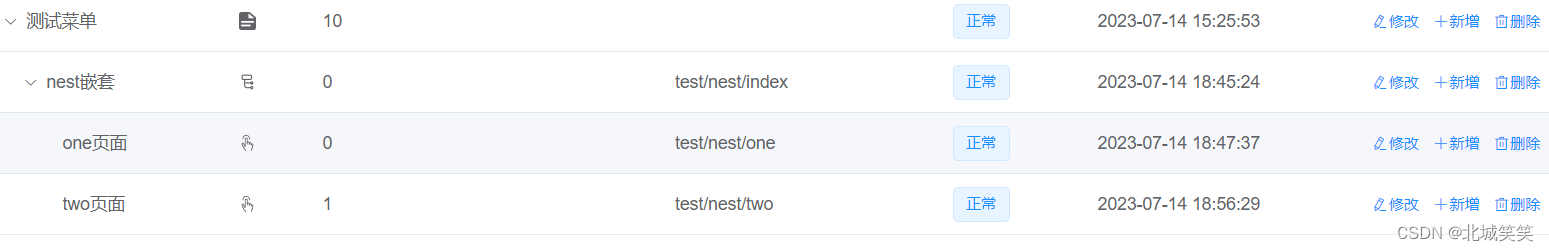
结构:

5、这样就重新添加、修改完成了,看看新的目录结构和效果;

注意事项:
1、配置router-view文件,点击新增时,先选择菜单选项,配置完组件路径以后,再重新选择目录选项,然后确定。
2、如果觉得自己配置的组件路径和文件没有问题,但是跳转出现错误,可以重新启动项目;
希望篇文章能帮助到你(●'◡'●)