javaweb使用Thymeleaf 最凝练的CRUD项目-下
10、执行保存
①目标
提交表单后,将表单数据封装为Soldier对象,然后将Soldier对象保存到数据库。
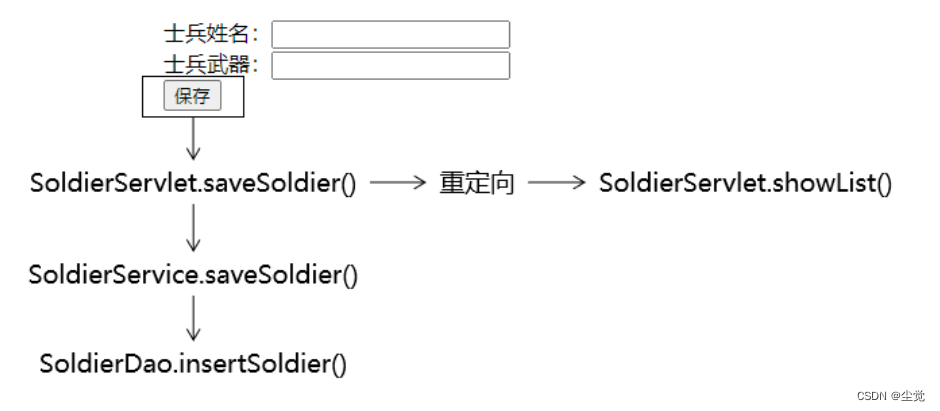
②思路

③代码
[1]Servlet方法
protected void saveSoldier(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取请求参数
String soldierName = request.getParameter("soldierName");
String soldierWeapon = request.getParameter("soldierWeapon");
// 2.创建Soldier对象
Soldier soldier = new Soldier(null, soldierName, soldierWeapon);
// 3.调用Service方法
soldierService.saveSoldier(soldier);
// 4.重定向请求
response.sendRedirect(request.getContextPath() + "/SoldierServlet?method=showList");
}
[2]Service方法
@Override
public void saveSoldier(Soldier soldier) {
soldierDao.insertSoldier(soldier);
}
[3]Dao方法
@Override
public void insertSoldier(Soldier soldier) {
String sql = "insert into t_soldier(soldier_name,soldier_weapon) values(?,?)";
update(sql, soldier.getSoldierName(), soldier.getSoldierWeapon());
}
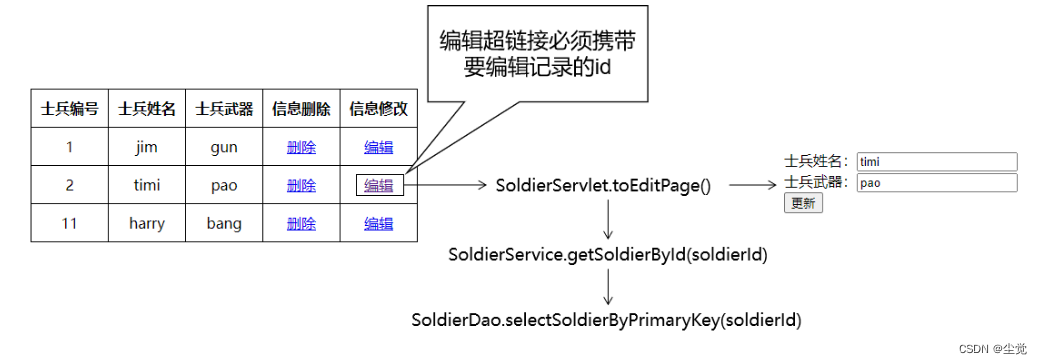
11、前往修改信息的表单页面

①创建超链接
<a th:href="@{/SoldierServlet(soldierId=${soldier.soldierId},method=toEditPage)}"></a>
②Servlet方法
执行步骤
- 从请求参数获取soldierId
- 根据soldierId查询Soldier对象
- 将Soldier对象存入请求域
- 前往更新的表单页面
protected void toEditPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.从请求参数获取soldierId
String soldierId = request.getParameter("soldierId");
// 2.根据soldierId查询Soldier对象
Soldier soldier = soldierService.getSoldierById(soldierId);
// 3.将Soldier对象存入请求域
request.setAttribute("soldier", soldier);
// 4.前往更新的表单页面
processTemplate("edit-page", request, response);
}
③Service方法
@Override
public Soldier getSoldierById(String soldierId) {
return soldierDao.selectSoldierByPrimaryKey(soldierId);
}
④Dao方法
@Override
public Soldier selectSoldierByPrimaryKey(String soldierId) {
String sql = "select soldier_id soldierId,soldier_name soldierName,soldier_weapon soldierWeapon from t_soldier where soldier_id=?";
return getBean(Soldier.class, sql, soldierId);
}
⑤表单页面
<form th:action="@{/SoldierServlet}" method="post">
<input type="hidden" name="method" value="updateSoldier" />
<input type="hidden" name="soldierId" th:value="${soldier.soldierId}" />
士兵姓名:<input type="text" name="soldierName" th:value="${soldier.soldierName}" /><br/>
士兵武器:<input type="text" name="soldierWeapon" th:value="${soldier.soldierWeapon}" /><br/>
<button type="submit">更新</button>
</form>
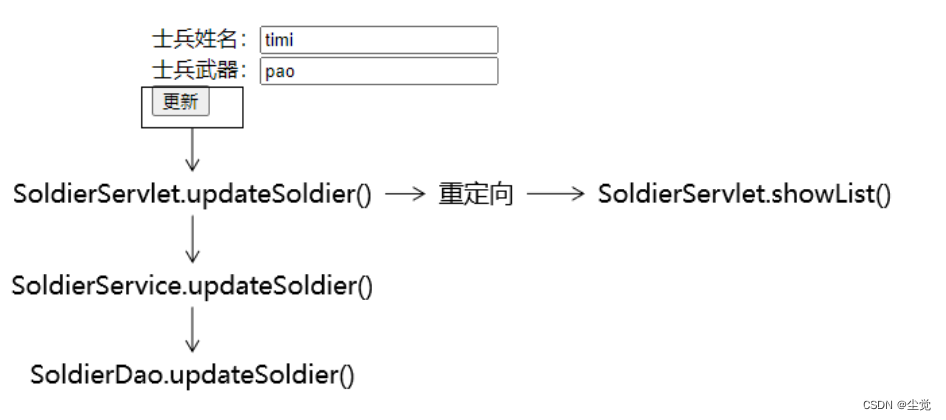
12、执行更新

①Servlet方法
执行步骤
1.获取请求参数
2.封装对象
3.调用Service方法执行更新
4.重定向请求
protected void updateSoldier(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取请求参数
String soldierIdOrigin = request.getParameter("soldierId");
Integer soldierId = Integer.parseInt(soldierIdOrigin);
String soldierName = request.getParameter("soldierName");
String soldierWeapon = request.getParameter("soldierWeapon");
// 2.封装对象
Soldier soldier = new Soldier(soldierId, soldierName, soldierWeapon);
// 3.调用Service方法执行更新
soldierService.updateSoldier(soldier);
// 4.重定向请求
response.sendRedirect(request.getContextPath() + "/SoldierServlet?method=showList");
}
②Service方法
@Override
public void updateSoldier(Soldier soldier) {
soldierDao.updateSoldier(soldier);
}
③Dao方法
@Override
public void updateSoldier(Soldier soldier) {
String sql = "update t_soldier set soldier_name=?,soldier_weapon=? where soldier_id=?";
update(sql, soldier.getSoldierName(), soldier.getSoldierWeapon(), soldier.getSoldierId());
}
13、请求字符集设置
- 设置请求体字符集需要调用request.setCharacterEncoding(“UTF-8”);
- request.setCharacterEncoding(“UTF-8”);要求在所有request.getParameter()前面
- 在执行子类Servlet方法时,其实都是先调用父类ModelBaseServlet的doPost()方法
- doPost()方法中包含获取method请求参数的操作
- 所以最前面的request.getParameter()在doPost()方法中
- 所以request.setCharacterEncoding(“UTF-8”);要放在doPost()方法的request.getParameter()前面
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 0.在所有request.getParameter()前面设置解析请求体的字符集
request.setCharacterEncoding("UTF-8");
// 1.从请求参数中获取method对应的数据
String method = request.getParameter("method");
// ……




![[GFCTF 2021]Baby_Web(CVE-2021-41773) 从一道题入门PHP代码审计 (保姆级)](https://img-blog.csdnimg.cn/img_convert/48352596c40573e5568ab1a53f8be7e6.png)