在 JavaScript 中,一般使用如下几种方式进行数据的输出:
JavaScript 基础到高级
Canvas游戏开发
原生JavaScipt案例合集
JavaScript +DOM基础
1. 在浏览器的控制台输出
浏览器F12打开浏览器控制台(一般前端开发人员必备浏览器为谷歌浏览器,下面就以谷歌浏览器为例对控制台尽心解析);
-
Elements : 页面中的元素都在这个里面,经常用来调式页面的样式
-
Network : 包含了所有的资源文件(html、css、js、图片、向后台请求的数据接口等),并告诉我们每一个文件加载完成的事件;这样我们可以针对加载时间过长的资源进行相关优化
-
Sources : 包含了我们项目中的html、js、css所有的源代码,很多程序员扒一些优秀网站代码的时候就用到了它
-
Resources : 当前网站本地存储的数据(cookie、localStorage、sessionStorage)
-
Console : 当前页面向控制台输出的数据就在这里显示了
-
Toggle device toolbar : 控制台左上角有一个手机、PC转换图标按钮,单击可以进入手机端模拟器,这里有模拟各种主流手机型号的手机尺寸的选项,也可以自己自定义添加对应的手机尺寸;我们的移动端开发就是在这个模拟器中完成的
-
我们还可以利用控制台对js代码加断点进行页面bug调试

好了,言归正传。上面我们对控制台有了一个深刻的了解,那么怎么在浏览器的控制台进行数据的输出呢?
console.log();
console.info();
console.debug();
console.warn();//输出警告信息
console.error();//输出错误信息
console.dir();//输出一个对象的详细信息
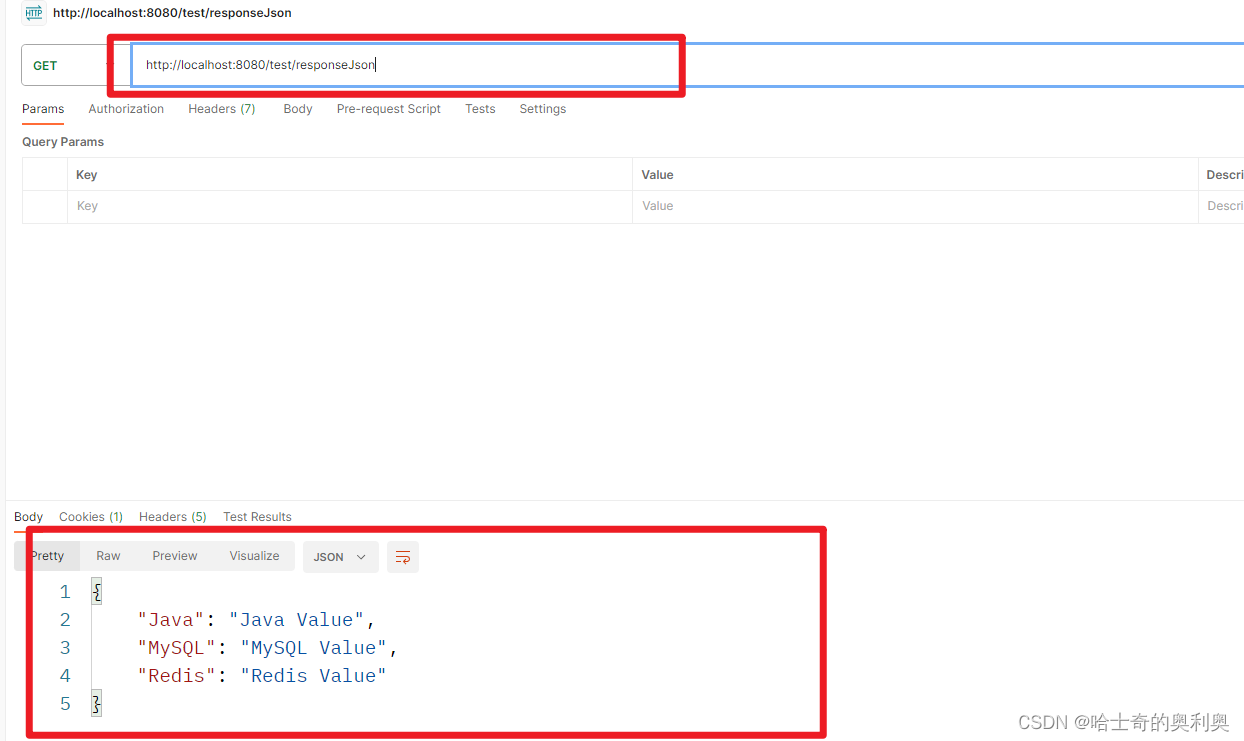
console.table();//将json数据按照表格的形式输出,这样在查看结构时能够更加的清晰直观
2. 向页面中某个元素中写入内容
element.innerHTML、element.innerTexT
示例:
var oEle = document.getElementById(''oId");
oEle.innerHTML = "<strong>加点料,更直观!!</strong>"
上面两个个用法相同,那么它们有什么区别呢?
- firefox(火狐)浏览器中不支持innerText,而innerHTML则不存在浏览器兼容性问题。
- innerText只能添加文本,即使有html标签,也不能有效识别,而是当作文本写入到元素中;而innerHTML不仅可以添加文字,还可以添加html标签
- 一般在js项目中,开发人员统一使用innerHTML,基本上不会使用innerText
3. 在页面中弹出需要显示的内容
window.alert(); //j警告框,确保用户收到消息
window.confirm(); //确认框,返回用户操作的布尔值
window.prompt(); //提示框,根据给出的提示让用户输入信息并返回
提示:上面三个,前面的window可以省略,直接使用alert() 、 confirm() 、 prompt()
4. 向页面中直接输出内容
document.write();
提示:相对于上面三种数据输出方式,一般情况下不建议使用第4种;第4种可以用来向页面种添加一个广告