文章目录
- HTML常用标签
- 1 标签语义
- 1.1 标签属性
- 2 标题标签 h1 - h6
- 3 段落和换行标签
- 3.1 段落标签
- 3.2 换行标签
- 4 文本格式化标签
- 5 div和span
- 6 图像标签
- 7 超链接标签
- 7.1 链接的语法格式
- 7.2 链接分类
- 8 表格标签
- 8.1 表格的主要作用
- 8.2 表格的基本语法
- 8.3 表头单元格标签
- 8.4 表格属性
- 8.5 表格结构标签
- 8.6 合并单元格
- 9 列表标签
- 9.1 无序列表
- 9.2 有序列表
- 9.3 自定义列表
- 10 表单标签
- 10.1 为什么需要表单
- 10.2 表单的组成
- 10.3 表单域
- 10.4 表单控件(表单元素)
- 10.5 `<input>` 表单元素
- 10.6 `<label>`标签
- 10.7 `<select>`标签
- 10.8 `<textarea>`表单元素
- 10.9 表单总结
HTML常用标签
1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
1.1 标签属性
标签属性注意点:
① 标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
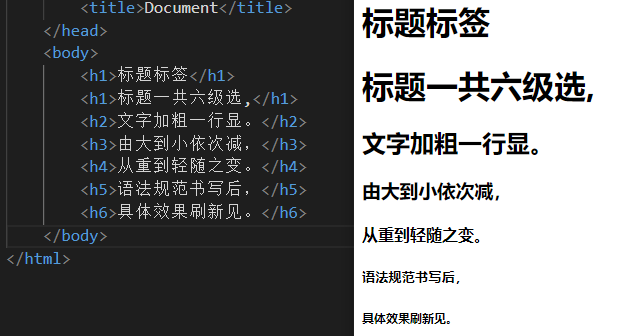
2 标题标签 h1 - h6
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,
即<h1> - <h6> 。
标签语义:作为标题使用,并且依据重要性递减。
特点:
-
加了标题的文字会变的加粗,字号也会依次变大。
-
一个标题独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
</body>
</html>

3 段落和换行标签
3.1 段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
标签语义:可以把 HTML 文档分割为若干段落。
<p> 我是一个段落标签 </p>
单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
特点:
-
文本在一个段落中会根据浏览器窗口的大小自动换行。
-
段落和段落之间保有空隙。
3.2 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
标签语义:强制换行。
<br />
单词 break 的缩写,意为打断、换行。
特点:
-
<br />是个单标签。 -
<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文本格式化标签</title>
</head>
<body>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>

5 div和span
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
-
<div>标签用来布局,一行只能放一个<div>。 大盒子 -
<span>标签用来布局,一行上可以多个<span>。小盒子
6 图像标签
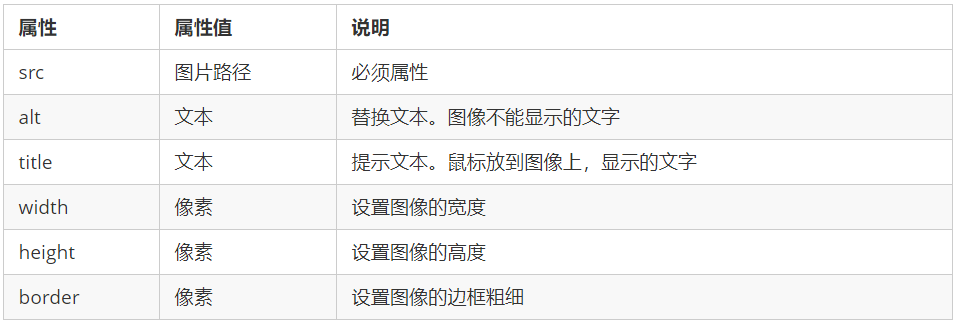
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
单词 image 的缩写,意为图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。

宽度和高度只修改一个的话,另一个会等比例缩放,所以一般只修改一个,不然图像会失真
7 超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
-
链接的语法格式
-
链接的分类
7.1 链接的语法格式
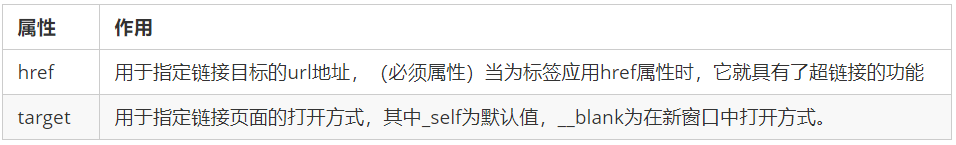
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词 anchor [ˈæŋkə®] 的缩写,意为:锚。
两个属性的作用如下:

7.2 链接分类
-
外部链接: 例如
<a href="http:// www.baidu.com "> 百度</a>。 -
内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
<a href="index.html"> 首页 </a>。 -
空链接: 如果当时没有确定链接目标时,
<a href="#"> 首页 </a>。 -
下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
-
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
-
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如:
<a href="#two"> 第2集 </a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>超链接标签</title>
</head>
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_blank"> 腾讯</a>
target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面
<a href="http://www.itcast.cn" target="_blank">传智播客</a>
<h4>2.内部链接: 网站内部页面之间的相互链接</h4>
<a href="gongsijianjie.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
</body>
</html>
8 表格标签
表格是实际开发中非常常用的标签
8.1 表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的

8.2 表格的基本语法
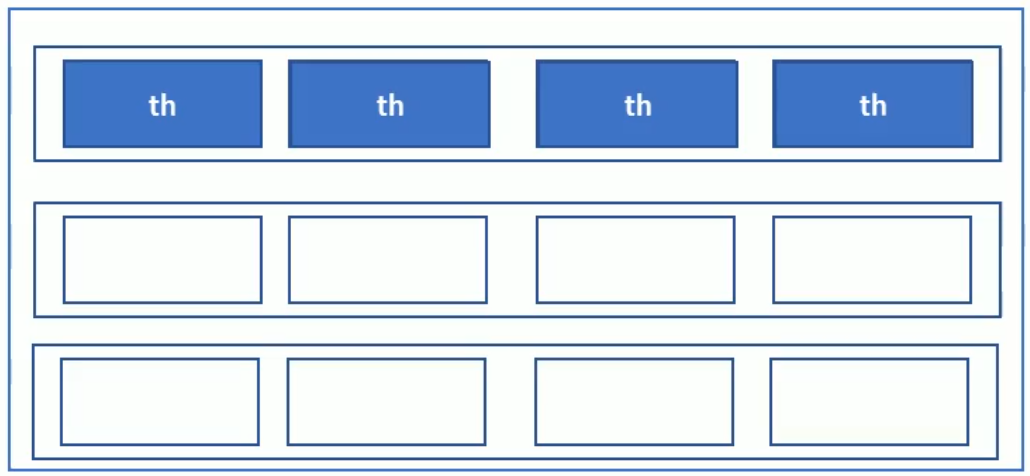
-
<table> </table>是用于定义表格的标签。 -
<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。 -
<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。 -
字母 td 指表格数据(table data),即数据单元格的内容。
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
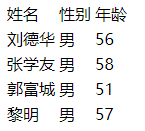
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td>58</td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td>51</td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td>57</td>
</tr>
</table>
</body>
</html>

8.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>

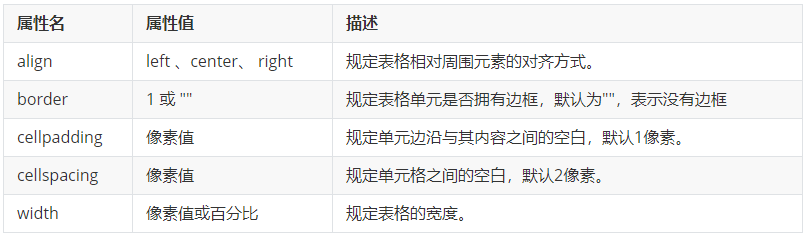
8.4 表格属性
表格标签这部分属性我们实际开发我们不常用,后面会通过 CSS 来设置.

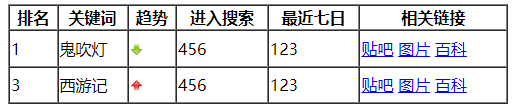
8.5 表格结构标签
-
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。 一般是位于第一行。 -
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。 -
以上标签都是放在
<table></table>标签中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" width="500" height="100" border="1" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg" /></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg" /></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>

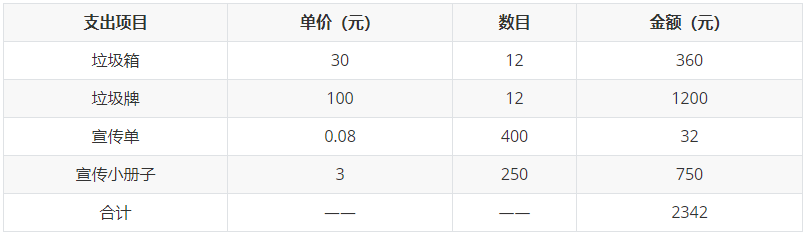
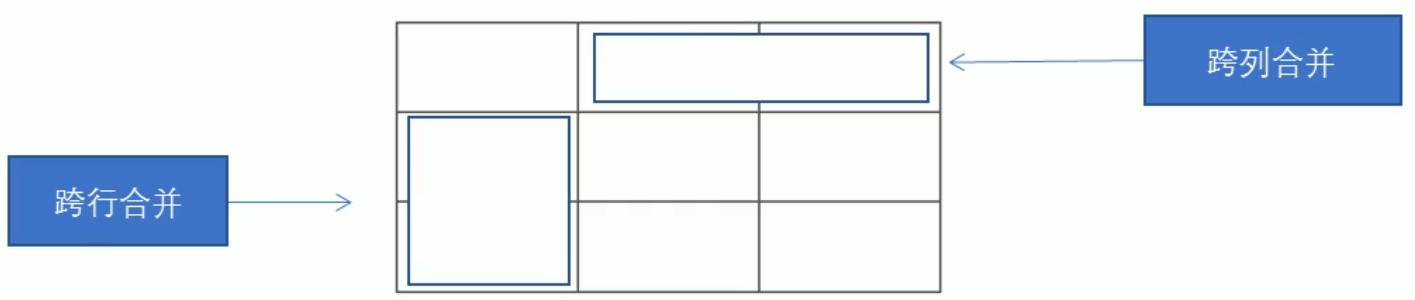
8.6 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格, 只需要会最简单的合并单元格即可.
-
合并单元格方式
-
目标单元格
-
合并单元格的步骤
合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码

合并单元格三步曲:
-
先确定是跨行还是跨列合并。
-
找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan="2"></td>。 -
删除多余的单元格。
9 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
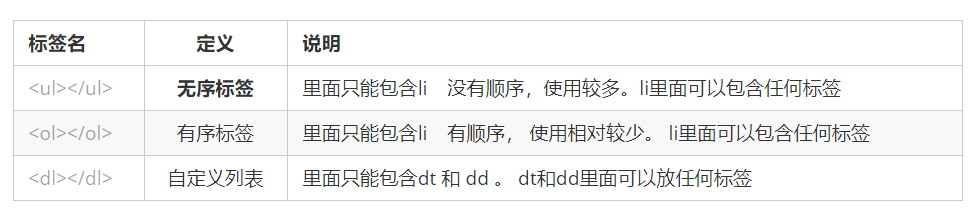
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。


9.1 无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用
- 标签定义。
-
-
无序列表的各个列表项之间没有顺序级别之分,是并列的。
-
<ul></ul> 中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 -
<li>与</li>之间相当于一个容器,可以容纳所有元素。 -
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
无序列表的基本语法格式如下
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>9.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,
<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项-
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。 -
<li>与</li>之间相当于一个容器,可以容纳所有元素。 -
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ol>9.3 自定义列表
自定义列表的使用场景: 自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。-
<dl></dl>里面只能包含<dt>和<dd>。 -
<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>自定义列表(重点)</title> </head> <body> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> </body> </html>
10 表单标签
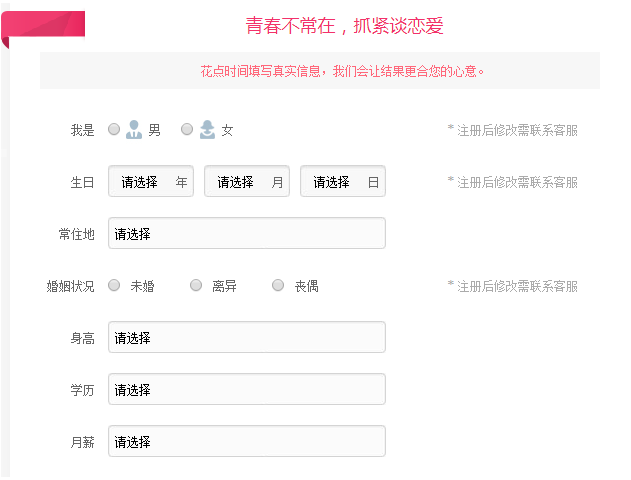
网页中的表单展示

10.1 为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
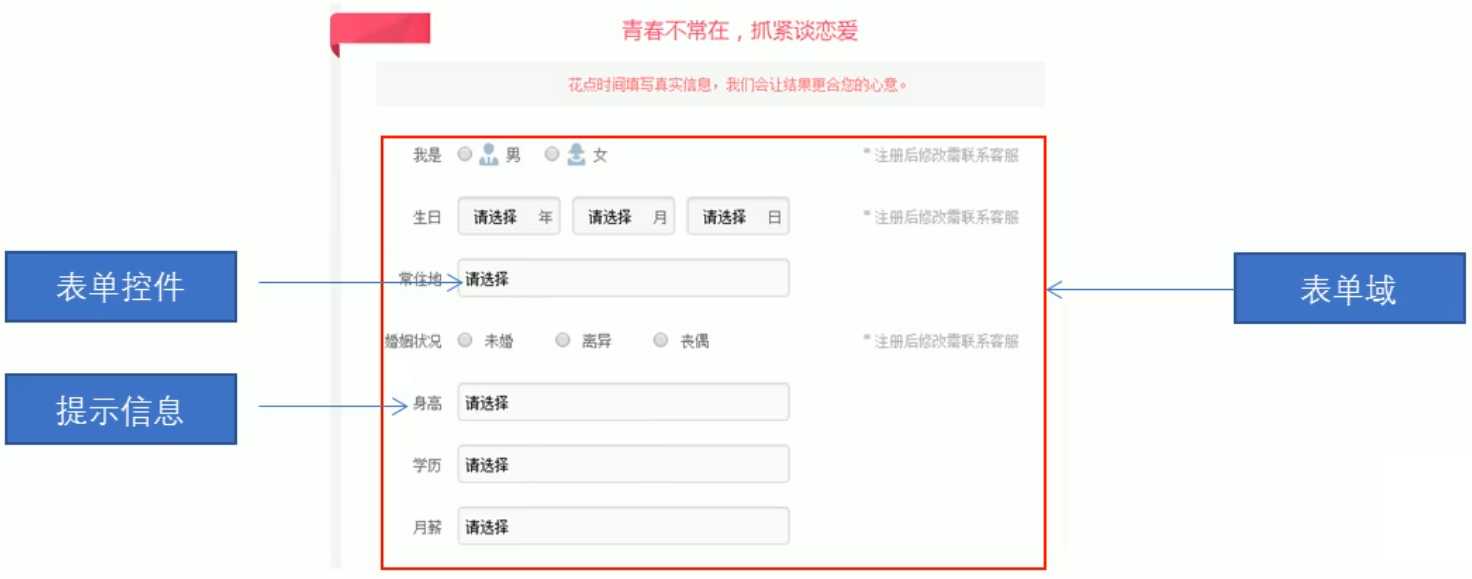
10.2 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

10.3 表单域
表单域是一个包含表单元素的区域。
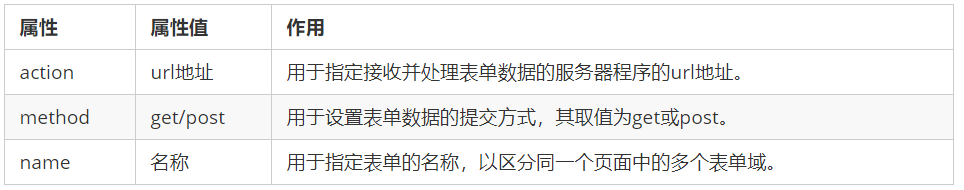
在 HTML 标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器<form action=“url地址” method=“提交方式” name=“表单域名称"> 各种表单元素控件 </form>
10.4 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
-
input输入表单元素
-
select下拉表单元素
-
textarea 文本域元素
10.5
<input>表单元素在英文单词中,input 是输入的意思,而在表单元素中
<input>标签用于收集用户信息。在
<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type="属性值" /><input />标签为单标签- type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:

除 type 属性外,
<input>标签还有其他很多属性,其常用属性如下:-
name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
-
name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
-
checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素.
-
maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.

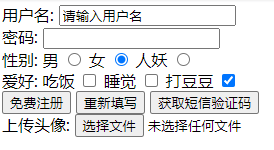
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>input 表单元素</title> </head> <body> <form action="xxx.php" method="get"> <!-- text 文本框 用户可以里面输入任何文字 --> 用户名: <input type="text" name="username" value="请输入用户名" maxlength="6" /> <br /> <!-- password 密码框 用户看不见输入的密码 --> 密码: <input type="password" name="pwd" /> <br /> <!-- radio 单选按钮 可以实现多选一 --> <!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 --> <!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 --> 性别: 男 <input type="radio" name="sex" value="男" /> 女 <input type="radio" name="sex" value="女" checked="checked" /> 人妖 <input type="radio" name="sex" value="人妖" /> <br /> <!-- checkbox 复选框 可以实现多选 --> 爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭" /> 睡觉 <input type="checkbox" name="hobby" /> 打豆豆 <input type="checkbox" name="hobby" checked="checked" /> <br /> <!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 --> <input type="submit" value="免费注册" /> <!-- 重置按钮可以还原表单元素初始的默认状态 --> <input type="reset" value="重新填写" /> <!-- 普通按钮 button 后期结合js 搭配使用--> <input type="button" value="获取短信验证码" /> <br /> <!-- 文件域 使用场景 上传文件使用的 --> 上传头像: <input type="file" /> </form> </body> </html>
问题
问题1:有些表单元素想刚打开页面就默认显示几个文字怎么做?
答:可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />或者是设置placeholder
用户名: <input type="text" placeholder="请输入用户名" />问题2:页面中的表单元素很多,如何区别不同的表单元素?
答:name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单
用户名: <input type="text" value="请输入用户名" name="username" />- name 属性后面的值,是自定义的
- radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女问题3:如何页面一打开就让某个单选按钮或者复选框是选中状态?
答:checked 属性:表示默认选中状态。用于单选按钮和复选按钮
性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女问题4:如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男 <input type="text" value=“请输入用户名”>10.6
<label>标签<label>标签为 input 元素定义标注(标签)。<label>标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.核心:
<label>标签的 for 属性应当与相关元素的 id 属性相同语法:
<label for="sex">男</label> <input type="radio" name="sex" id="sex" />10.7
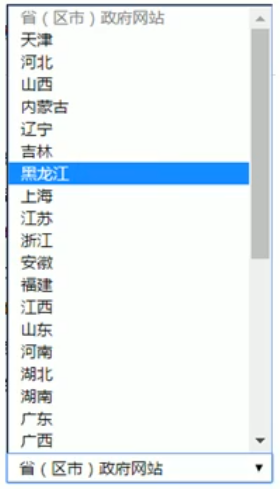
<select>标签使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select>标签控件定义下拉列表。
语法:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select>-
<select>中至少包含一对<option>。 -
在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
10.8
<textarea>表单元素使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
<textarea>标签。在表单元素中,
<textarea>标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20"> 文本内容 </textarea>-
通过
<textarea>标签可以轻松地创建多行文本输入框。 -
cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
10.9 表单总结
-
表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
-
这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form> <input type=“text" name=“username”/> <select name=“jiguan”> <option>北京</option> <option>天津</option> </select> <textarea name= "message"></textarea> </form>-
有三个名字非常相似的标签:
(1) 表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2) 文件域 file 是input type 属性值 使用场景: 上传文件
(3) 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
-
我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.
-