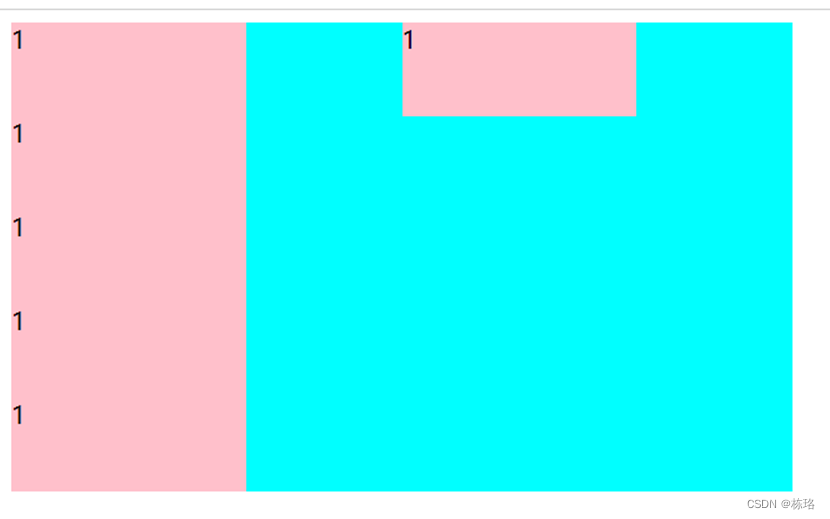
今天在做表格数据时,发现滚动表格会出现空白区域,如图所示
虚拟滚动表格每一行的高度不一致, 导致表格滚动时出现空白区域

然后在查阅资料时发现有设置:row-config="{height: 70}"这种 ,试过发现不行
以下这个不可行
<vxe-grid
:row-config="{height: 70,isHover: true}"
>
</vxe-grid>
然后灵机一动发现直接给每一列设置固定高度不就行了嘛,结果还真的可以

看上图就看出来了,然后再次去上下滚动发现没有出现空白区域的现象了
/* // 触发虚拟滚动的样式 */
.vxe-table.size--small .vxe-body--column.col--ellipsis, .vxe-table.size--small .vxe-footer--column.col--ellipsis, .vxe-table.size--small .vxe-header--column.col--ellipsis, .vxe-table.vxe-editable.size--small .vxe-body--column {
height: 90px;
}