文章介绍
- 为什么要学习函数编程以及什么是函数式编程
- 函数式编程的特性(纯函数、柯里化、函数组合等)
- 函数式编程的应用场景
- 函数式编程库 Lodash
为什么要学习函数式编程
函数式编程是非常古老的一个概念,早于第一台计算机的诞生,函数式编程的历史。
那我们为什么现在还要学函数式编程?
函数式编程是随着 React 的流行受到越来越多的关注
- Vue 3也开始拥抱函数式编程
- 函数式编程可以抛弃 this
- 打包过程中可以更好的利用 tree shaking 过滤无用代码
- 方便测试、方便并行处理
- 有很多库可以帮助我们进行函数式开发:lodash、underscore、ramda
什么是函数式编程
函数式编程(Functional Programming, FP),FP 是编程范式之一,我们常听说的编程范式还有面向过程
编程、面向对象编程。
- 面向对象编程的思维方式:把现实世界中的事物抽象成程序世界中的类和对象,通过封装、继承和多态来演示事物事件的联系
- 函数式编程的思维方式:把现实世界的事物和事物之间的联系抽象到程序世界(对运算过程进行抽象)
- 程序的本质:根据输入通过某种运算获得相应的输出,程序开发过程中会涉及很多有输入和
输出的函数 - x -> f(联系、映射) -> y,y=f(x)
函数式编程中的函数指的不是程序中的函数(方法),而是数学中的函数即映射关系,例如:y
= sin(x),x和y的关系 - 相同的输入始终要得到相同的输出(纯函数)
- 函数式编程用来描述数据(函数)之间的映射
- 程序的本质:根据输入通过某种运算获得相应的输出,程序开发过程中会涉及很多有输入和
// 非函数式
// let num1 = 2
// let num2 = 3
// let sum = num1 + num2
// console.log(sum)
// 函数式
function add (n1, n2) {
return n1 + n2
}
let sum = add(2, 3)
console.log(sum)
函数是一等公民
- 函数可以存储在变量中
- 函数作为参数
- 函数作为返回值
在 JavaScript 中函数就是一个普通的对象 (可以通过 new Function() ),我们可以把函数存储到变量/数组中,它还可以作为另一个函数的参数和返回值,甚至我们可以在程序运行的时候通过 new
Function(‘alert(1)’) 来构造一个新的函数。
-
把函数赋值给变量
-
函数是一等公民是我们后面要学习的高阶函数、柯里化等的基础。
// 把函数赋值给变量
let fn = function () {
console.log("Hello First-class Function");
};
fn();
// 一个示例
const BlogController = {
index(posts) {
return Views.index(posts);
},
show(post) {
return Views.show(post);
},
create(attrs) {
return Db.create(attrs);
},
update(post, attrs) {
return Db.update(post, attrs);
},
destroy(post) {
return Db.destroy(post);
},
};
// 优化
const BlogController = {
index: Views.index,
show: Views.show,
create: Db.create,
update: Db.update,
destroy: Db.destroy,
};
高阶函数
什么是高阶函数
- 高阶函数 (Higher-order function)
- 可以把函数作为参数传递给另一个函数
- 可以把函数作为另一个函数的返回结果
- 函数作为参数
function forEach(array, fn) {
for (let i = 0; i < array.length; i++) {
fn(array[i]);
}
}
function filter (array,fn) {
let results = []
for (let i = 0; i < array.length; i++) {
if(fn(array[i])){
results.push(array[i])
}
}
return results
}
- 函数作为返回值
function makeFn() {
let msg = "hello";
return function () {
console.log(msg);
};
}
const fn = makeFn();
fn();
function once(fn) {
let done = false;
return function () {
if (!done) {
done = true;
return fn.apply(this, arguments);
}
};
}
let pay = once(function (money) {
console.log(`支付:${money} RMB`);
});
// 只会支付一次
pay(5);
pay(5);
pay(5);
使用高阶函数的意义
- 抽象可以帮我们屏蔽细节,只需要关注与我们的目标
- 高阶函数是用来抽象通用的问题
// 面向过程的方式
let array = [1, 2, 3, 4]
for (let i = 0; i < array.length; i++) {
console.log(array[i])
}
// 高阶高阶函数
// let array = [1, 2, 3, 4]
forEach(array, item => {
console.log(item)
})
let r = filter(array, item => {
return item % 2 === 0
})
console.log(r)
常用高阶函数
- forEach
- map
- filter
- every
- some
- find/findIndex
- reduce
- sort
- ……
const map = (array, fn) => {
let results = [];
for (const value of array) {
results.push(fn(value));
}
return results;
};
const every = (array, fn) => {
let result = true;
for (const value of array) {
result = fn(value);
if (!result) {
break;
}
}
return result;
};
const some = (array, fn) => {
let result = false;
for (const value of array) {
result = fn(value);
if (result) {
break;
}
}
return result;
};
闭包
- 闭包 (Closure):函数和其周围的状态(词法环境)的引用捆绑在一起形成闭包。
- 可以在另一个作用域中调用一个函数的内部函数并访问到该函数的作用域中的成员
- 闭包的本质:函数在执行的时候会放到一个执行栈上当函数执行完毕之后会从执行栈上移除,但是堆上的作用域成员因为被外部引用不能释放,因此内部函数依然可以访问外部函数的成员
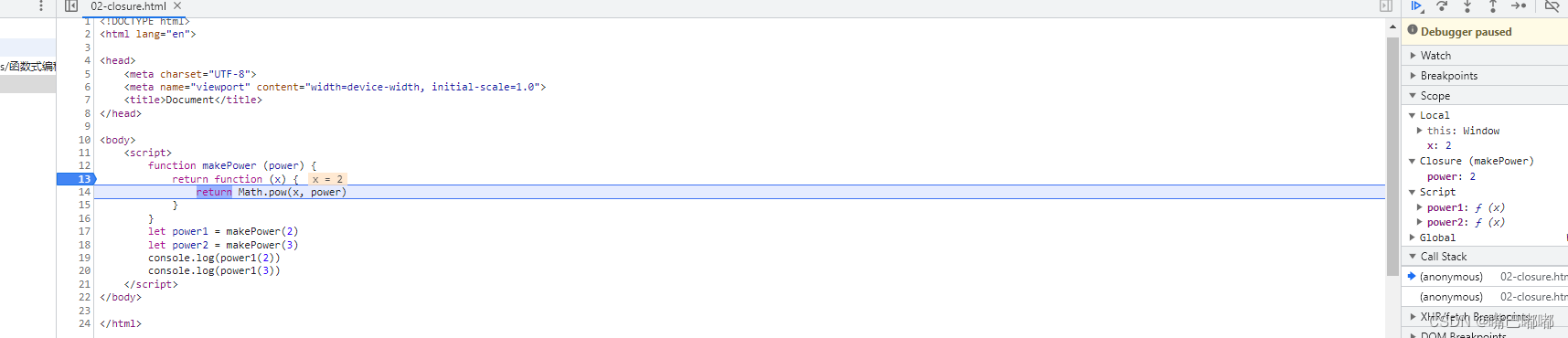
- 闭包案例
function makePower (power) {
return function (x) {
return Math.pow(x, power)
}
}
let power1 = makePower(2)
let power2 = makePower(3)
console.log(power1(2))
console.log(power1(3))
调试

纯函数
纯函数概念
- 纯函数:相同的输入永远会得到相同的输出,而且没有任何可观察的副作用
- 纯函数就类似数学中的函数(用来描述输入和输出之间的关系),y = f(x)
- lodash 是一个纯函数的功能库,提供了对数组、数字、对象、字符串、函数等操作的一些方法
- 数组的
slice和splice分别是:纯函数和不纯的函数slice返回数组中的指定部分,不会改变原数组splice对数组进行操作返回该数组,会改变原数组
let numbers = [1, 2, 3, 4, 5]
// 纯函数
numbers.slice(0, 3)
// => [1, 2, 3]
numbers.slice(0, 3)
// => [1, 2, 3]
numbers.slice(0, 3)
// => [1, 2, 3]
// 不纯的函数
numbers.splice(0, 3)
// => [1, 2, 3]
numbers.splice(0, 3)
// => [4, 5]
numbers.splice(0, 3)
// => []
- 函数式编程不会保留计算中间的结果,所以变量是不可变的(无状态的)
- 我们可以把一个函数的执行结果交给另一个函数去处理
纯函数的好处
- 可缓存
- 因为纯函数对相同的输入始终有相同的结果,所以可以把纯函数的结果缓存起来
const _ = require('lodash')
function getArea (r) {
return Math.PI * r * r
}
let getAreaWithMemory = _.memoize(getArea)
console.log(getAreaWithMemory(4))
- 自己模拟一个 memoize 函数
function memoize (f) {
let cache = {}
return function () {
let arg_str = JSON.stringify(arguments)
cache[arg_str] = cache[arg_str] || f.apply(f, arguments)
return cache[arg_str]
}
}
- 可测试
- 纯函数让测试更方便
- 并行处理
- 在多线程环境下并行操作共享的内存数据很可能会出现意外情况
- 纯函数不需要访问共享的内存数据,所以在并行环境下可以任意运行纯函数 (Web Worker)
副作用
- 纯函数:对于相同的输入永远会得到相同的输出,而且没有任何可观察的副作用
// 不纯的
let mini = 18
function checkAge (age) {
return age >= mini
}
// 纯的(有硬编码,后续可以通过柯里化解决)
function checkAge (age) {
let mini = 18
return age >= mini
}
副作用让一个函数变的不纯(如上例),纯函数的根据相同的输入返回相同的输出,如果函数依赖于外部的状态就无法保证输出相同,就会带来副作用。
副作用来源:
- 配置文件
- 数据库
- 获取用户输入
- … …
所有的外部交互都有可能带来副作用,副作用也使得方法通用性下降不适合扩展和可重用性,同时副作用会给程序中带来安全隐患给程序带来不确定性,但是副作用不可能完全禁止,尽可能控制它们在可控 范围内发生。
柯里化 (Haskell Brooks Curry)
- 使用柯里化解决上一个案例中硬编码的问题
function checkAge(age) {
let min = 19;
return age >= min;
}
// 普通纯函数
function checkAge(min, age) {
return age >= min;
}
checkAge(18, 24);
checkAge(18, 20);
checkAge(20, 30);
// 柯理化
function checkAge(min) {
return function (age) {
return age >= min;
};
}
let checkAge18 = checkAge(18);
let checkAge20 = checkAge(20);
console.log(checkAge18(24));
console.log(checkAge18(24));
- 柯里化 (Currying):
- 当一个函数有多个参数的时候先传递一部分参数调用它(这部分参数以后永远不变)
- 然后返回一个新的函数接收剩余的参数,返回结果
lodash 中的柯里化函数
- _.curry(func)
- 功能:创建一个函数,该函数接收一个或多个 func 的参数,如果 func 所需要的参数都被提供则执行 func 并返回执行的结果。否则继续返回该函数并等待接收剩余的参数。
- 参数:需要柯里化的函数
- 返回值:柯里化后的函数
const _ = require('lodash')
// 要柯里化的函数
function getSum (a, b, c) {
return a + b + c
}
// 柯里化后的函数
let curried = _.curry(getSum)
// 测试
curried(1, 2, 3)
curried(1)(2)(3)
curried(1, 2)(3)
- 案例
const _ = require("lodash");
const match = _.curry(function (reg, str) {
return str.match(reg);
});
const haveSpace = match(/\s+/g);
const haveNumber = match(/\d+/g);
const filter = _.curry(function (func, array) {
return array.filter(func);
});
console.log(filter(haveSpace, ["John Connor", "John_Donne"]));
const findSpace = filter(haveSpace);
console.log(findSpace(["John Connor", "John_Donne"]));
- 模拟 _.curry() 的实现
function getSum(a, b, c) {
return a + b + c;
}
function curry(func) {
return function curriedFn(...args) {
if (args.length < func.length) {
return function () {
return curriedFn(...args.concat(Array.from(arguments)));
};
}
return func(...args);
};
}
const curried = curry(getSum);
console.log(curried(1, 2, 3));
console.log(curried(1)(2, 3));
console.log(curried(1, 2)(1));
总结
- 柯里化可以让我们给一个函数传递较少的参数得到一个已经记住了某些固定参数的新函数
- 这是一种对函数参数的’缓存’
- 让函数变的更灵活,让函数的粒度更小
- 可以把多元函数转换成一元函数,可以组合使用函数产生强大的功能
函数组合
- 纯函数和柯里化很容易写出洋葱代码 h(g(f(x)))
- 获取数组的最后一个元素再转换成大写字母, .toUpper(.first(_.reverse(array)))
- 函数组合可以让我们把细粒度的函数重新组合生成一个新的函数
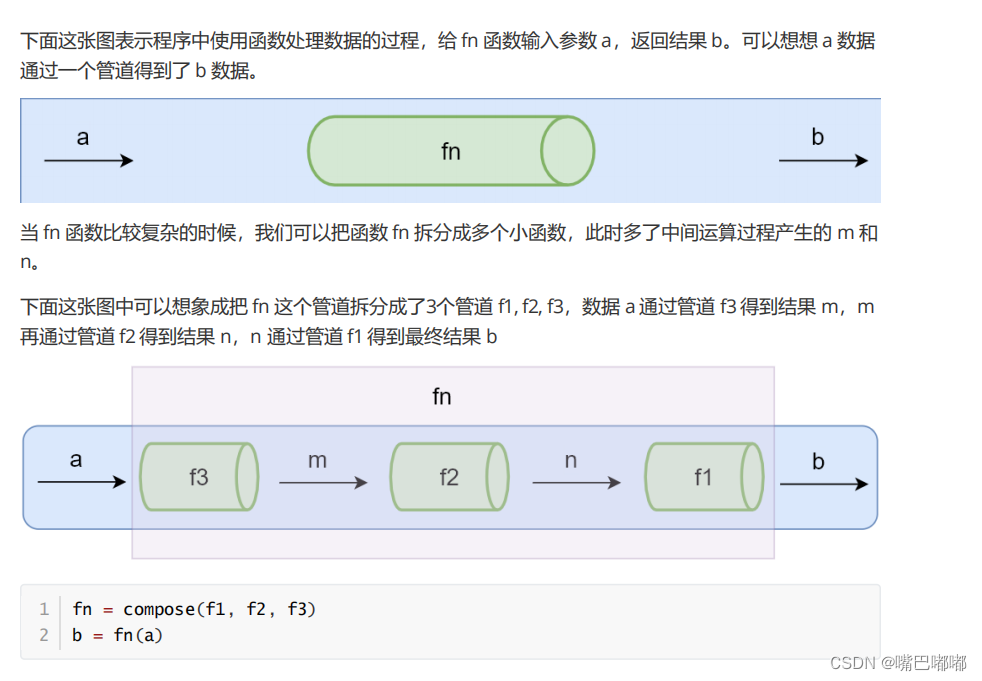
管道

函数组合
- 函数组合 (compose):如果一个函数要经过多个函数处理才能得到最终值,这个时候可以把中间过程的函数合并成一个函数
- 函数就像是数据的管道,函数组合就是把这些管道连接起来,让数据穿过多个管道形成最终结果
- 函数组合默认是从右到左执行
function compose(f, g) {
return function (x) {
return f(g(x))
}
}
function first(arr) {
return arr[0]
}
function reverse(arr) {
return arr.reverse()
}
let last = compose(first, reverse)
console.log(last([1, 2, 3, 4]))
- lodash 中的组合函数
- lodash 中组合函数 flow() 或者 flowRight(),他们都可以组合多个函数
- flow() 是从左到右运行
- flowRight() 是从右到左运行,使用的更多一些
const _ = require('lodash')
const toUpper = (s) => s.toUpperCase()
const reverse = (arr) => arr.reverse()
const first = (arr) => arr[0]
const f = _.flowRight(toUpper, first, reverse)
console.log(f(['one', 'two', 'three']))
- 模拟实现 lodash 的 flowRight 方法
// function compose(...fns) {
// return function (value) {
// return fns.reverse().reduce(function (acc, fn) {
// return fn(acc)
// }, value)
// }
// }
const compose =
(...fns) =>
(value) =>
fns.reverse().reduce((acc, fn) => fn(acc), value)
- 函数的组合要满足结合律 (associativity):
- 我们既可以把 g 和 h 组合,还可以把 f 和 g 组合,结果都是一样的
// 结合律(associativity)
let f = compose(f, g, h)
let associative = compose(compose(f, g), h) == compose(f, compose(g, h))
// true
- 所以代码还可以像下面这样
const _ = require('lodash')
const f = _.flowRight(_.toUpper, _.flowRight(_.first, _.reverse))
console.log(f(['one', 'two', 'three']))
调试
- 如何调试组合函数
const _ = require('lodash')
const trace = _.curry((tag, v) => {
console.log(tag, v)
return v
})
const split = _.curry((sep, str) => _.split(str, sep))
const join = _.curry((sep, array) => _.join(array, sep))
const map = _.curry((fn, array) => _.map(array, fn))
const f = _.flowRight(
join('-'),
trace('map 之后'),
map(_.toLower),
trace('split 之后'),
split(' ')
)
console.log(f('HELLO WORD FUCK'))
- lodash/fp
- lodash 的 fp 模块提供了实用的对函数式编程友好的方法
- 提供了不可变 auto-curried iteratee-first data-last 的方法
const fp = require('lodash/fp')
fp.map(fp.toUpper, ['a', 'b'])
fp.map(fp.toUpper)(['a', 'b', 'c'])
fp.split(' ', 'Hello World')
fp.split(' ')('Hello World')
const _ = require('lodash')
const fp = require('lodash/fp')
const f = fp.flowRight(fp.join('-'), fp.map(_.toLower), fp.split(' '))
console.log(f('HELLO WORD FUCK'))
- Point Free
Point Free:我们可以把数据处理的过程定义成与数据无关的合成运算,不需要用到代表数据的那个参
数,只要把简单的运算步骤合成到一起,在使用这种模式之前我们需要定义一些辅助的基本运算函数。 - 不需要指明处理的数据
- 只需要合成运算过程
- 需要定义一些辅助的基本运算函数
const f = fp.flowRight(fp.join('-'), fp.map(_.toLower), fp.split(' '))
- 案例演示
const fp = require('lodash/fp')
const f = fp.flowRight(fp.replace(/\s+/g, '-'), fp.toLower)
console.log(f('hello world'))
- 使用 Point Free 的模式,把单词中的首字母提取并转换成大写
const { join, split } = require('lodash/fp')
const fp = require('lodash/fp')
const firstLetterToUpper = fp.flowRight(
join('. '),
fp.map(fp.flowRight(fp.first, fp.toUpper)),
split(' ')
)
console.log(firstLetterToUpper('world wild web'))










![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标](https://img-blog.csdnimg.cn/d4af4717dfda4625ad92ec057d0d0ebd.png)